赤色字体的内容实际上是html中<div>标签,里面放的<p>标签,汉字部分都可以变动。
//所有文章底部添加版权申明function add_after_post_content($content) {if(!is_feed() && !is_home() && is_single() && is_main_query()) {$content.= '<div><p><strong>版权声明:</strong>除分外注明外,本文均为<a href="'.get_bloginfo('url').'" target="_blank">'.get_bloginfo('name').'</a>原创文章,转载请添加原文链接并注明出处!2.添加位置建议一:子主题functions.php文件中添加代码
<br><strong>本文链接:</strong><a title="'.get_the_title().'" href="'.get_permalink().'" target="_blank">'.get_permalink().'</a></p></div>';}return $content;}add_filter('the_content', 'add_after_post_content');
后台》外不雅观》主题文件编辑器》子主题》functions.php》粘贴代码》更新文件

3.添加位置建议二:code snippets插件中添加代码
后台》snippets》add new》编写标题》粘贴代码》save changes,点击生效

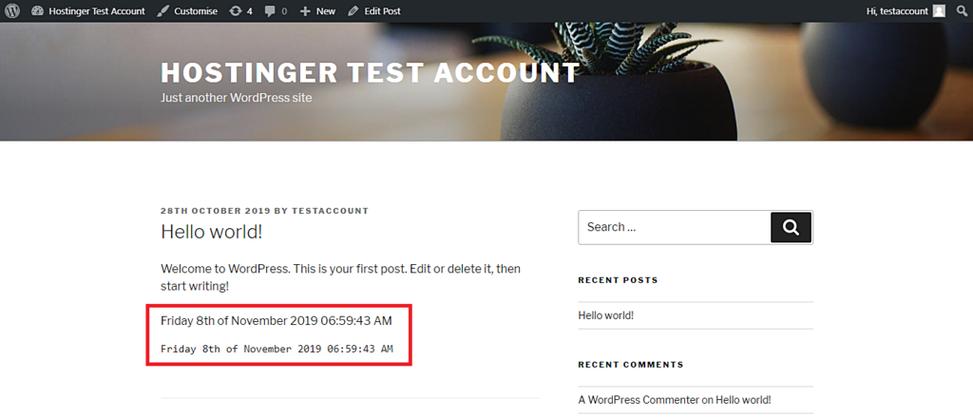
4.添加版权申明后的效果
添加后基本上会立即生效,打开网站文章,拉到文章底部就能看到我们添加的文章版权版权申明。
以上是比较大略的版权申明样式,如果想变动样式,会一些html,css知识就可以进行样式的变动。
末了总结
以上便是用纯代码的方法给WordPress网站文章添加版权申明,尤其对老网站已经有很多文章,可以批量一次性添加。纯代码批量给WordPress网站所有文章底部添加谷歌Adsense广告
分享WordPress建站,NAS,Power BI,生活点滴!
- 自由超
















