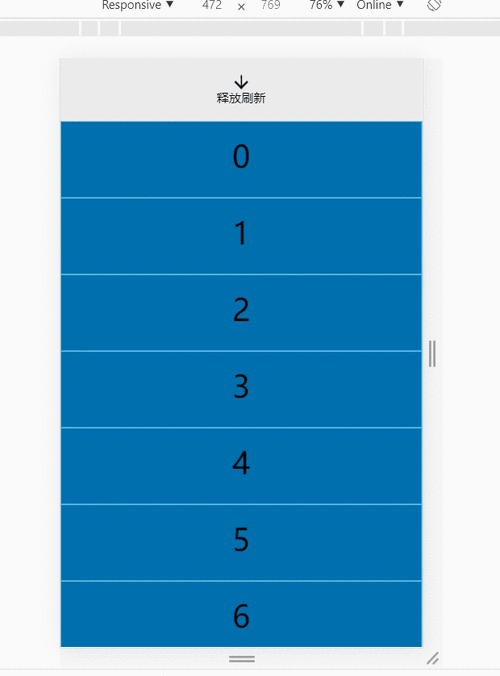
vue-scroller 基于 vue+Vonic UI 如丝般滑动组件。轻松实现下拉刷新及无限加载更多数据,支持多个滚动及自定义Spinner加载图标。
安装

$ npm i vue-scroller -S
引入组件

// 在main.js中全局引入import Vue from 'vue'import VueScroller from 'vue-scroller'Vue.use(VueScroller)
利用方法
<template> <div class="scroll-wrap"> <scroller :on-refresh="refresh" :on-infinite="infinite" ref="myscroller"> <!-- your content --> </scroller> </div></template><script>export default { data () { return { page: 1 } }, methods: { // 获取数据 getData() { // ... }, // 下拉刷新 refresh() { console.log('refresh') this.page = 1 this.getData() //刷新完毕停滞下拉刷新调用事宜 this.$refs.myscroller.finishPullToRefresh() }, // 上拉加载 infinite(done) { console.log('infinite') this.page++ this.getData() // 显示没有更多数据 this.$refs.myscroller.finishInfinite(true) } }}</script>
# demo地址https://wangdahoo.github.io/vue-scroller/# 项目地址https://github.com/wangdahoo/vue-scroller
ok,就先容到这里。如果大家有其它Vue下拉刷新组件,欢迎互换谈论!