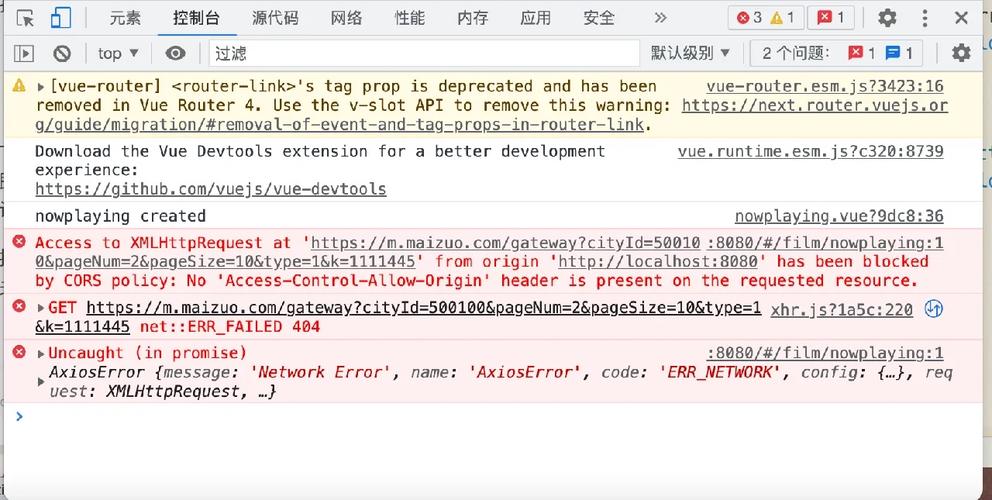
首先,要理解什么叫跨域访问?
跨域,指的是浏览器不能实行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限定。

所谓同源是指,域名,协议,端口均相同,举个例子:

http://www.123.com/index.html 调用 http://www.123.com/server.php (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请把稳:localhost和127.0.0.1虽然都指向本机,但也属于跨域。(详细可以参考:http://blog.csdn.net/lambert310/article/details/51683775)
知道了跨域的观点之后我们如何办理他呢?
我这里的情形是这样的,后端在做事器上,但是vue在本地运行,网上有很多的跨域代理工具,但是都比较麻烦。由于vue-cli 脚手架工具已经帮我们做了处理,只须要轻微配置一下,就可以轻松办理跨域问题。
我们打开 config/index.js 文件,找到以下代码:
在proxyTable: {}配置代理,配置信息如下:
proxyTable: { '/project_dzff/': { target: 'http://120.92.45.71/', //域名secure: false, changeOrigin: false,}},
代理配置之后,再去修正项目的调用接口地址的信息,让他调用我们配置好的东西。
serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
这里由原来访问http://120.92.45.71/调度为访问project_deff,即我们自己定义的名字了。
这时我们运行vue项目,如图:
这时基本上访问已经成功代理到本地了,这时就可以利用本地的vue项目访问做事器真个数据了!
1、具有1-5事情履历的,面对目前盛行的技能不知从何下手,
须冲要破技能瓶颈的。2、在公司待久了,过得很安逸,
但跳槽时口试碰钉子。须要在短韶光内学习、跳槽拿高薪的。
3、如果没有事情履历,但根本非常踏实,对java事情机制,
常用设计思想,常用java开拓框架节制闇练的。
4、以为自己很牛B,一样平常需求都能搞定。
但是所学的知识点没有系统化,很难在技能领域连续打破的。
5. 群号:高等架构群 606187239备注好信息!
6.阿里Java高等大牛直播讲解知识点,分享知识,
多年事情履历的梳理和总结,带着大家全面、
科学地建立自己的技能体系和技能认知!
















