Select下拉列表操作
下面还是以企业邮箱为例,先容select下拉列表干系操作方法。

登录企业邮箱后,点击设置,进入设置页,图中绿框中的便是select下拉元素。图中措辞设置默认措辞为“自动选择”,三个选择分别为“自动选择”“简体中文”“English”。

定位select并改换措辞设置
这里首先进入设置页
定位select措辞下拉列表
定位三个选择中的一个,比如“简体中文”
这里利用CSS定位方法,可以利用之前的文章里先容的定位赞助工具Ranorex selocity,可以直不雅观快速的查看元素CSS或xpath属性。
上图中可以看到“简体中文”的CSS不同的标识,那么定位语句还可以这样写,简化定位语句。
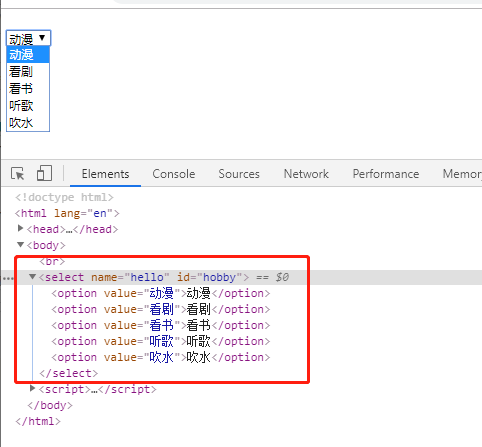
Select模块定位
对付select元素,selenium供应了对应的方法,通过导入select模块【from selenium.webdriver.support.select import Select】,直接根据select元素的索引index、alue属性或文本值进行定位。
(1)通过下标index,从0开始
select.selectByIndex(1);
(2)通过value属性值
select.selectByValue("cn");
(3)通过文本值
select.selectByVisibleText("简体中文");
Select其他方法