本文由ScriptEcho平台供应技能支持
项目地址:传送门

本代码适用于须要在 Vue.js 项目中展示饼状图数据的情景,例如数据可视化、统计剖析、仪表盘等。

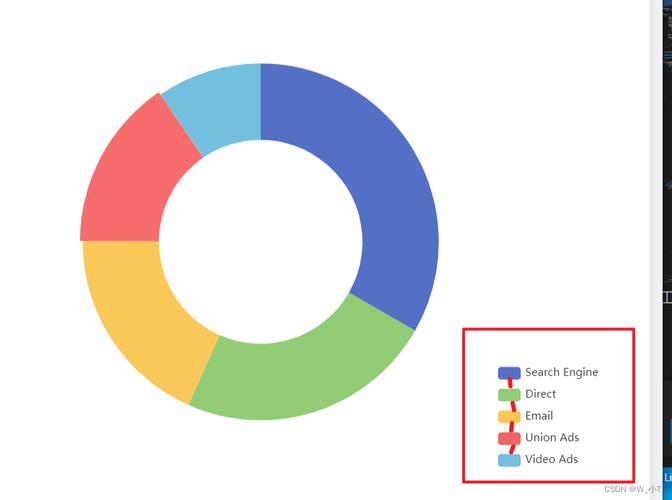
此代码实现了基于 ECharts 的 Vue.js 饼状图组件,它供应以下基本功能:
饼状图绘制图例显示数据标签和提示信息选中项高亮多级嵌套饼状图功能实现步骤及关键代码剖析1. 导入 ECharts
import as echarts from 'echarts';
2. 创建 Vue.js 组件
const ECharts = createComponent({echarts, h});
3. 定义饼状图选项
const option = { // ...};
4. 渲染饼状图
<template> <div> <ECharts :option="option" /> </div></template>
关键代码剖析:
option 工具定义了饼状图的配置,包括数据、样式、交互等。ECharts 组件利用 ECharts 库渲染饼状图,并通过 :option 属性通报配置。总结与展望开拓这段代码的过程让我深入理解了 ECharts 的利用和 Vue.js 中组件的创建。它供应了灵巧且可定制的饼状图办理方案,可知足各种数据可视化需求。
未来拓展与优化:
支持更多饼状图类型,如环形图、漏斗图等。集成动态数据更新,以相应实时数据变革。增强交互功能,如缩放、平移和数据过滤。优化代码性能,提高渲染效率。更多组件:获取更多Echos
本文由ScriptEcho平台供应技能支持
项目地址:传送门
微信搜索ScriptEcho理解更多