文章目录
[+]
#myModal{
left: 50%;

top: 50%;

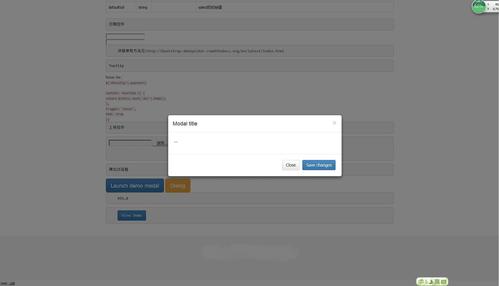
(图片来自网络侵删)
transform: translate(-50%,-50%);
}
经由重新定义后会创造在移动端模态框的宽度太小了,我们还可以连续优化一下,设置一个最小宽度,终极代码如下:
#myModal{
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
min-width:80%;/这个比例可以自己按需调节/
}
其他须要的样式可以连续自由发挥。
【本文来自 孙琪峥博客 http://www.sunqizheng.com/,想获取更好的页面浏览效果或者有任何问题请进入博客,同时也可在博主评论区进行留言,让博主为大家答疑解惑~】
















