VS Code 是一款十分强大的代码编辑器,虽然出来韶光比较短,但是利用频率和受欢迎率已经远远超过了其他的编辑器,VS code适用于险些所有的编程与和开拓任务,包含了非常丰富的运用插件,非常方便,越来越多的新生代互联网青年正在利用它。
实在VS Code 这款软件本身,是用 JavaScript 措辞编写的,是一款基于Electron框架编写的客户端编辑器,如果喜好研究源码可以去github下载源码进行研究,Electron利用和学习在往后章节中先容(详细请自行查阅基于 JS 的 PC 客户端开拓框架 Electron)。Jeff Atwood 在 2007 年提出了著名的 Atwood 定律:

任何能够用 JavaScript 实现的运用系统,终极都必将用 JavaScript 实现。

Jeff Atwood 这个人是谁不主要(他是 Stack Overflow 网站的联合创始人),主要的是这条定律。
前端目前是处在春秋战国时期,各路英雄豪杰成为后浪,各种框架工具层出不穷,VS Code 软件无疑是大前端时期最骄傲的工具。
如果你是做前端开拓(JavaScript 编程措辞为主),则完备可以将 VS Code 作为主力开拓工具。这款软件是为前端同学量身定制的。
如果你是做其他措辞方向的开拓,并且不须要太繁芜的集成开拓环境,那么,你可以把 VS Code 作为代码编辑器来利用,纵享丝滑。
乃至是一些写文档、写作的同学,也常常把 VS Code 作为 markdown 写尴尬刁难象,毫无违和感。
退而求其次,即便你不属于以上任何范畴,你还可以把 VS Code 当作最大略的文本编辑器来利用,完胜 Windows 系统自带的记事本。
以下是对VS Code基本利用的先容:
一、VS Code 的先容VS Code 的全称是 Visual Studio Code,是一款开源的、免费的、跨平台的、高性能的、轻量级的代码编辑器。它在性能、措辞支持、开源社区方面,都做得很不错。
微软有两种软件:一种是 VS Code,一种是VS IDE。VS Code是一款开拓者的代码编辑器,供应了各种便携的插件利用;VS IDE是微软的重量级IDE工具,里面集成了各种开拓环境的编译工具,特殊是开拓后端做事器编程,供应了完全的C/C++、Java、Python、Go、Android等集成开拓工具。类似于Eclipse IDE,只须要一键安装即可。
IDE 与 编辑器的比拟IDE 和编辑器是有差异的:
IDE(Integrated Development Environment,集成开拓环境):对代码有较好的智能提示和相互跳转,同时侧重于工程项目,对项目的开拓、调试事情有较好的图像化界面的支持,因此比较笨重。比如 Eclipse 的定位便是 IDE。还有很多精良的IDE工具,例如:Visual Basic 6.0:Visual C++ 6.0:Dev C++:Visual Studio 2015-2019:QT Creator:Eclipse:IDEA:PyCharm:编辑器:要相对轻量许多,侧重于文本的编辑。比如 Sublime Text 的定位便是编辑器。再比如 Windows 系统自带的「记事本」便是最大略的编辑器。须要把稳的是,VS Code 的定位是编辑器,而非 IDE ,但 VS Code 又比一样平常的编辑器的功能要丰富许多。可以这样理解:VS Code 的体量是介于编辑器和 IDE 之间。程序员常用的一些精良的编辑器例如:VS Code、Sublime Text、Editplus、Notepad++、vim、Atom、Webstorm、chocolatapp、textpad等等。’
VS Code 的特点VS Code 的义务,是让开发者在编辑器里拥有 IDE 那样的开拓体验,比如代码的智能提示、语法检讨、图形化的调试工具、插件扩展、版本管理等。VS Code是一款免费的、开源的、高性能的、跨平台的、轻量级的代码编辑器,同时,在性能,措辞支持、开源社区方面也做的很不错!跨平台支持 MacOS、Windows 和 Linux 等多个平台。VS Code 的源代码以 MIT 协议开源。支持第三方插件,功能强大,生态系统完善。VS Code 自带了 JavaScript、TypeScript 和 Node.js 的支持。也便是说,你在书写 JS 和 TS 时,是自带智能提示的。当然,其他的措辞,你可以安装相应的扩展包插件,也会有智能提示。前端编辑器: VS Code 与 WebStorm、Sublime Text
常常看到这样的问题:哪个编辑器/IDE 好用?是 VS Code 还是 WebStorm (WebStorm 实在是 IntelliJ IDEA 的定制版)?我来做个比拟:
哪个更酷:显然 VS Code 更酷。内存占用情形:根据我的不雅观察,VS Code 是很占内存的(尤其是当你打开多个窗口的时候),但如果你的内存条够用,利用起来是不会有任何卡顿的觉得的。比较之下,IntelliJ IDEA 不仅非常占内存,而且还非常卡顿。如果你想换个既轻量级、又不占内存的编辑器,最好还是利用「Sublime Text」编辑器。利用比例:当然是 VS Code 更胜一筹。先不说别的,我就拿数据说话,我目前所在的研发团队有 200 人旁边(120个后台、80个前端),他们绝大部分人都在用 VS Code 编码,妥妥的。如果想快速轻量级开拓可以选择sublime Text3. 也有很多丰富的插件可以利用。以是,首选是VS code,其次是sublime Text3,再其次可以选择其他自己喜好的编辑器。
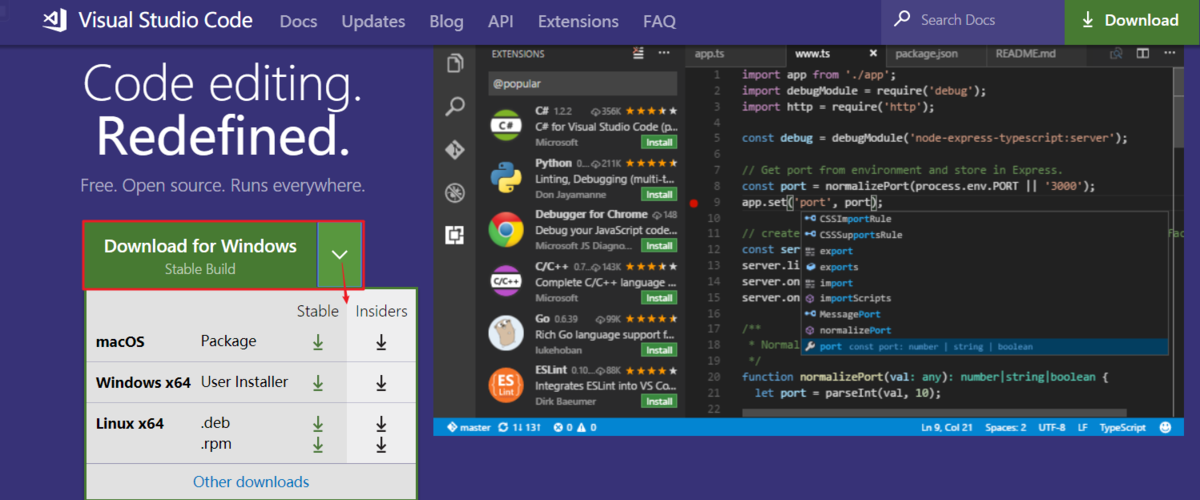
VS Code 的安装VS Code 官网:https://code.visualstudio.comVS Code 的安装很大略,直接辞官网下载安装包,然后双击安装即可。
上图中,直接点击 download,一键下载安装即可。
二、崭露锋芒:VS Code 快捷键VS Code 用得熟不熟,首先就看你是否会用快捷键。以下列出的内容,都是常用快捷键,而加粗部分的快捷键,利用频率则非常高。
任何工具,节制 20%的技能,足以应对 80% 的事情。既然如此,你可能会问:那就只保留 20% 的特性,不久可以知足 80%的用户了吗?
但我想说的是:那从来都不是同样的 20%,每个人都会用到不同的功能。
节制下面这些高频核心快捷键,你和你的工具,足矣露出锋芒。
1、事情区快捷键2、跳转操作
3、移动光标
4、编辑操作
5、多光标编辑
6、删除操作
7、编程措辞干系
8、搜索干系
9、自定义快捷键
按住快捷键「Cmd + Shift + P」,弹出命令面板,在命令面板中输入“快捷键”,可以进入快捷键的设置。
当然,你也可以选择菜单栏「偏好设置 --> 键盘快捷办法」,进入快捷键的设置:
10、快捷键列表
你可以点击 VS Code 左下角的齿轮按钮,效果如下:
上图中,在展开的菜单中选择「键盘快捷办法」,就可以查看和修正所有的快捷键列表了:
快捷键参考链接快捷键速查表[官方]:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf三、命令面板的利用
Mac 用户按住快捷键 Cmd+Shift+P (Windows 用户按住快捷键Ctrl+Shift+P),可以打开命令面板。效果如下:
如果们须要修正一些设置项,可以通过「命令面板」来操作,效率会更高。这里列举一些。
1、设置字体大小在命令面板输入“字体”,可以进行字体的设置,效果如下:
当然,你也可以在菜单栏,选择「首选项-设置-常用设置」,在这个设置项里修正字体大小。
2、快捷键设置在命令面板输入“快捷键”,就可以进入快捷键的设置。
3、大小写转换选中文本后,在命令面板中输入transfrom,就可以修正文本的大小写了。
4、利用命令行启动 VS Code
(1)输入快捷键「Cmd + Shift + P 」,选择install code command:
(2)利用命令行:
code命令:启动 VS Code 软件code pathName/fileName命令:通过 VS Code 软件打开指定目录/指定文件。四、私人订制:VS Code 的常见配置1、VS Code 设置为中文措辞Mac 用户按住快捷键 Cmd+Shift+P (Windows 用户按住快捷键Ctrl+Shift+P),打开命令面板。
在命令面板中,输入Configure Display Language,选择Install additional languages,然后安装插件Chinese (Simplified) Language Pack for Visual Studio Code即可。
或者,我们可以直接安装插件Chinese (Simplified) Language Pack for Visual Studio Code,是一样的。
安装完成后,重启 VS Code。
2、面包屑(Breadcrumb)打开 VS Code 的设置项,选择「用户设置 -> 事情台 -> 导航路径」,如下图所示:
上图中,将红框部分打钩即可。
设置成功后,我们就可以查看到当前文件的「层级构造」,非常方便。如下图所示:
有了这个面包屑导航,我们可以在任意目录、任意文件之间随意跳转。
3、旁边显示多个编辑器窗口(抄代码利器)Mac 用户按住快捷键 Cmd + \, Windows 用户按住快捷键Ctrl + \,即可同时打开多个编辑器窗口,效果如下:
按快捷键「Cmd + 1 」切换到左边的窗口,按快捷键「Cmd + 2 」切换到右边的窗口。随时随地,想切就切。
学会了这一招,往后抄代码的时候,leader 再也不用担心我抄得慢了,一天人为得手。
4、是否显示代码的行号VS Code 默认显示代码的行号。你可以在设置项里搜索 editor.lineNumbers修正设置,配置项如下:
我建议保留这个设置项,无需修正。
5、右侧是否显示代码的缩略图VS Code 会在代码的右侧,默认显示缩略图。你可以在设置项里搜索 editor.minimap进行设置,配置项如下:
6、将当前行代码高亮显示(变动光标所在行的背景色)
当我们把光标放在某一行时,这一行的背景色并没有发生变革。如果想高亮显示当前行的代码,须要设置两步:
(1)在设置项里搜索editor.renderLineHighlight,将选项值设置为all或者line。
(2)在设置项里增加如下内容:
"workbench.colorCustomizations": { "editor.lineHighlightBackground": "#00000090", "editor.lineHighlightBorder": "#ffffff30"}
上方代码,第一行代码的意思是:修正光标所在行的背景色(背景色设置为全黑,不透明度 90%);第二行代码的意思是:修正光标所在行的边框色。
7、改完代码后立即自动保存办法一:
改完代码后,默认不会自动保存。你可以在设置项里搜索files.autoSave,修正配置项如下:
上图中,我们将配置项修正为onFocusChange之后,那么,当光标离开该文件后,这个文件就会自动保存了。非常方便。
办法二:
当然,你也可以直接在菜单栏选择「文件-自动保存」。勾选后,当你写完代码后,文件会立即实时保存。
8、保存代码后,是否立即格式化保存代码后,默认不会立即进行代码的格式化。你可以在设置项里搜索editor.formatOnSave查看该配置项:
我以为这个配置项保持默认就好,不用打钩。
9、空格 or 制表符VS Code 会根据你所打开的文件来决定该利用空格还是制表。也便是说,如果你的项目中利用的都是制表符,那么,当你在写新的代码时,按下 tab 键后,编辑器就会识别成制表符。
常见的设置项如下:
editor.detectIndentation:自动检测(默认开启)。截图如下:editor.insertSpaces:按 Tab 键时插入空格(默认)。截图如下:editor.tabSize:一个制表符默认即是四个空格。截图如下:10、新建文件后的默认文件类型当我们按下快捷键「Cmd + N」新建文件时,VS Code 默认无法识别这个文件到底是什么类型的,因此也就无法识别相应的语法高亮。
如果你想修正默认的文件类型,可以在设置项里搜索files.defaultLanguage,设置项如下:
上图中的红框部分,填入你期望的默认文件类型。我填的是html类型,你也可以填写成 javascript 或者 markdown,或者其他的措辞类型。
11、删除文件时,是否弹出确认框当我们在 VS Code 中删除文件时,默认会弹出确认框。如果你想修正设置,可以在设置项里搜索xplorer.confirmDelete。截图如下:
我建议这个设置项保持默认的打钩就好,不用修正。删除文件前的弹窗提示,也是为了安全考虑,万一手贱欠妥心删了呢?
接下来,我们来讲一些更高等的配置。
12、文件比拟VS Code 默认支持比拟两个文件的内容。选中两个文件,然后右键选择「将已选项进行比较」即可,效果如下:
VS Code 自带的比拟功能并不足强大,我们可以安装插件compareit,进行更丰富的比拟。比如说,安装完插件compareit之后,我们可以将「当前文件」与「剪切板」里的内容进行比拟:
13、查找某个函数在哪些地方被调用了
比如我已经在a.js文件里调用了 foo()函数。那么,如果我想知道foo()函数在其他文件中是否也被调用了,该怎么做呢?
做法如下:在 a.js 文件里,选中foo()函数(或者将光标放置在foo()函数上),然后按住快捷键「Shift + F12」,就能看到 foo()函数在哪些地方被调用了,比较实用。
14、鼠标操作在当前行的位置,鼠标三击,可以选中当前行。用鼠标单击文件的行号,可以选中当前行。在某个行号的位置,高下移动鼠标,可以选中多行。15、重构重构分很多种,我们来举几个例子。
命名重构:
当我们考试测验去修正某个函数(或者变量名)时,我们可以把光标放在上面,然后按下「F2」键,那么,这个函数(或者变量名)涌现的地方都会被修正。
方法重构:
选中某一段代码,这个时候,代码的左侧会涌现一个「灯泡图标」,点击这个图标,就可以把这段代码提取为一个单独的函数。
16、在当前文件中搜索在上面的快捷键列表中,我们已经知道如下快捷键:
Cmd + F(Win 用户是 Ctrl + F):在当前文件中搜索,光标在搜索框里Cmd + G(Win 用户是 F3):在当前文件中搜索,光标仍勾留在编辑器里其余,你可能会把稳到,搜索框里有很多按钮,每个按钮都对应着不同的功能,如下图所示:
上图中,你可以通过「Tab」键和「Shift + Tab」键在输入框和更换框之间进行切换。
「在选定内容中查找」这个功能还是比较实用的。你也可以在设置项里搜索 editor.find.autoFindInSelection,勾选该设置项后,那么,当你选中指定内容后,然后按住「Cmd + F」,就可以自动只在这些内容里进行查找。该设置项如下图所示:
17、全局搜索
在上面的快捷键列表中,我们已经知道如下快捷键:
Cmd + Shift + F(Win 用户是 Ctrl + Shift +F):在全局的文件夹中进行搜索。效果如下:上图中,你可以点击红框部分,展开更多的配置项。
18、Git 版本管理VS Code 自带了 Git 版本管理,如下图所示:
上图中,我们可以在这里进行常见的 git 命令操作。如果你还不熟习 Git 版本管理,可以先去补补课。
与此同时,我建议安装插件GitLens,它是 VS Code 中我最推举的一个插件,切实其实是 Git 神器,码农必备。
19、将事情区放大/缩小我们在上面的设置项里修正字体大小后,仅仅只是修正了代码的字体大小。
如果你想要缩放全体事情区(包括代码的字体、左侧导航栏的字体等),可以按下快捷键「cmd +/-」。windows 用户是按下「ctrl +/-」
当我们在投影仪上给别人演示代码的时候,这一招十分管用。
如果你想规复默认的事情区大小,可以在命令面板输入重置缩放(英文是reset zoom)
20、创建多层子文件夹我们可以在新建文件夹的时候,如果直接输入aa/bb/cc,比如:
那么,就可以创建多层子文件夹,效果如下:
21、.vscode 文件夹的浸染
为了统一团队的 vscode 配置,我们可以在项目的根目录下建立.vscode目录,在里面放置一些配置内容,比如:
settings.json:事情空间设置、代码格式化配置、插件配置。sftp.json:ftp 文件传输的配置。.vscode目录里的配置只针对当前项目范围内生效。将.vscode提交到代码仓库,大家统一配置时,会非常方便。
22、自带终端我们可以按下「Ctrl + `」打开 VS Code 自带的终端。我认为内置终端并没有那么好用,我更建议你利用第三方的终端 item2。
23、markdown 语法支持VS Code 自带 markdown 语法高亮。也便是说,如果你是用 markdown 格式写文章,则完备可以用 VS Code 进行写作。
写完 md 文件之后,你可以点击右上角的按钮进行预览,如下图所示:
我一样平常是安装「Markdown Preview Github Styling」插件,以 GitHub 风格预览 Markdown 样式。样式十分简洁都雅。
你也可以在掌握面板输入Markdown: 打开预览,直接全屏预览 markdown 文件。
24、Emmet in VS CodeEmmet可以极大的提高 html 和 css 的编写效率,它供应了一种非常简练的语法规则。
举个例子,我们在编辑器中输入缩写代码:ul>li6 ,然后按下 Tab 键,即可得到如下代码片段:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul>
VS Code 默认支持 Emmet。更多 Emmet 语法规则,请自行查阅。
25、修正字体,利用「Fira Code」字体这款字体很俊秀,很适宜用来写代码:
安装步骤如下:
(1)进入 https://github.com/tonsky/FiraCode 网站,下载并安装「Fira Code」字体。
(2)打开 VS Code 的「设置」,搜索font,修正干系配置为如下内容:
"editor.fontFamily": "'Fira Code',Menlo, Monaco, 'Courier New', monospace", // 设置字体显示"editor.fontLigatures": false,//掌握是否启用字体连字,true启用,false不启用
上方的第二行配置,取决于个人习气,我是直接设置为"editor.fontLigatures": null,由于我不太习气练字。
26、代码格式化:Prettier我们可以利用 Prettier进行代码格式化,会让代码的展示更加都雅。步骤如下:
(1)安装插件 Prettier。
(2)在项目的根路径下,新建文件.prettierrc,并在文件中添加如下内容:
{ "printWidth": 150, "tabWidth": 4, "semi": true, "singleQuote": true, "trailingComma": "es5", "tslintIntegration": true, "insertSpaceBeforeFunctionParenthesis": false}
上面的内容,是我自己的配置,你可以参考。
更多配置,可以参考官方文档:https://prettier.io/docs/en/options.html
27、文件传输:sftp如果你须要将本地文件通过 ftp 的形式上传到局域网的做事器,可以安装sftp这个插件,很好用。在公司会常常用到。
步骤如下:
(1)安装插件sftp。
(2)配置 sftp.json文件。 插件安装完成后,输入快捷键「cmd+shift+P」弹出命令面板,然后输入sftp:config,回车,当前工程的.vscode文件夹下就会自动天生一个sftp.json文件,我们须要在这个文件里配置的内容可以是:
host:做事器的 IP 地址username:用户名privateKeyPath:存放在本地的已配置好的用于登录事情站的密钥文件(也可以是 ppk 文件)remotePath:事情站上与本地工程同步的文件夹路径,须要和本地工程文件根目录同名,且在利用 sftp 上传文件之前,要手动在事情站上 mkdir 天生这个根目录ignore:指定在利用 sftp: sync to remote 的时候忽略的文件及文件夹,把稳每一行后面有逗号,末了一行没有逗号举例如下:(把稳,个中的注释须要去掉)
{ "host": "192.168.xxx.xxx", //做事器ip "port": 22, //端口,sftp模式是22 "username": "", //用户名 "password": "", //密码 "protocol": "sftp", //模式 "agent": null, "privateKeyPath": null, "passphrase": null, "passive": false, "interactiveAuth": false, "remotePath": "/root/node/build/", //做事器上的文件地址 "context": "./server/build", //本地的文件地址 "uploadOnSave": true, //监听保存并上传 "syncMode": "update", "watcher": { //监听外部文件 "files": false, //外部文件的绝对路径 "autoUpload": false, "autoDelete": false }, "ignore": [ //忽略项 "/.vscode/", "/.git/", "/.DS_Store" ]}
(3)在 VS Code 确当前文件里,选择「右键 -> upload」,就可以将本地的代码上传到 指定的 ftp 做事器上(也便是在上方 host 中配置的做事器 ip)。
我们还可以选择「右键 -> Diff with Remote」,就可以将本地的代码和 ftp 做事器上的代码做比拟。
七、VS Code 配置云同步我们可以将配置云同步,这样的话,当我们换个电脑时,即可将配置一键同步到本地,就不须要重新安装插件了,也不须要重新配置软件。
我们还可以把配置分享其他用户,也可以把其他用户的配置给自己用。
将自己本地的配置云同步到 GitHub:
(1)安装插件 settings-sync。
(2)安装完插件后,在插件里利用 GitHub 账号登录。
(3)登录后在 vscode 的界面中,可以选择一个别人的 gist;也可以忽略掉,然后创建一个属于自己的 gist。
(4)利用快捷键 「Command + Shift + P」,在弹出的命令框中输入 sync,并选择「更新/上传配置」,这样就可以把最新的配置上传到 GitHub。
换其余一个电脑时,从云端同步配置到本地:
(1)当我们换其余一台电脑时,可以先在 VS Code 中安装 settings-sync 插件。
(2)安装完插件后,在插件里利用 GitHub 账号登录。
(3)登录之后,插件的界面上,会自动涌现之前的同步记录:
上图中,我们点击最新的那条记录,就可将云真个最新配置同步到本地:
如果你远程的配置没有成功同步到本地,那可能是网络的问题,此时,可以利用快捷键 「Command + Shift + P」,在弹出的命令框中输入 sync,并选择「下载配置」,多试几次。
利用其他人的配置:
如果我们想利用别人的配置,首先须要对方供应给你 gist。详细步骤如下:
(1)安装插件 settings-sync。
(2)利用快捷键 「Command + Shift + P」,在弹出的命令框中输入 sync,并选择「下载配置」
(3)在弹出的界面中,选择「Download Public Gist」,然后输入别人分享给你的 gist。把稳,这一步不须要登录 GitHub 账号。
八、三头六臂:VS Code 插件推举VS Code 有一个很强大的功能便是支持插件扩展,让你的编辑器仿佛拥有了三头六臂。
上图中,点击红框部分,即可在输入框里,查找你想要的插件名,然后进行安装。
我来列举几个常见的插件,这些插件都很实用。把稳:顺序越靠前,越实用。
1、GitLens 【荐】我强烈建议你安装插件GitLens,它是 VS Code 中我最推举的一个插件,切实其实是 Git 神器,码农必备。如果你不知道,那真是 out 了。
GitLens 在 Git 管理上有很多强大的功能,比如:
将光标放置在代码确当前行,可以看到这样代码的提交者是谁,以及提交韶光。这一点,是 GitLens 最便捷的功能。查看某个 commit 的代码改动记录查看不同的分支可以将两个 commit 进行代码比拟乃至可以将两个 branch 分支进行整体的代码比拟。这一点,切实其实是 GitLens 最强大的功能。当我们在不同分支 review 代码的时候,就可以用到这一招。2、Git History有些同学习气利用编辑器中的 Git 管理工具,而不太喜好要打开其余一个 Git UI 工具的同学,这一款插件知足你查询所有 Git 记录的需求。
3、Live Server 【荐】在本地启动一个做事器,代码写完后可以实现「热更新」,实时地在网页中看到运行效果。就不须要每次都得手动刷新页面了。
利用办法:安装插件后,开始写代码;代码写完后,右键选择「Open with Live Server」。
4、Chinese (Simplified) Language Pack for Visual Studio Code让软件显示为简体中文措辞。
5、Bracket Pair Colorizer 2:突出显示成对的括号【荐】Bracket Pair Colorizer 2插件:以不同颜色显示成对的括号,并用连线标注括号范围。简称彩虹括号。
其余,还有个Rainbow Brackets插件,也可以突出显示成对的括号。
6、sftp:文件传输 【荐】如果你须要将本地文件通过 ftp 的形式上传到局域网的做事器,可以安装sftp这个插件,很好用。在公司会常常用到。
详细配置已经在上面讲过。
7、open in browser安装open in browser插件后,在 HTML 文件中「右键选择 --> Open in Default Browser」,即可在浏览器中预览网页。
8、highlight-icemode:选中相同的代码时,让高亮显示更加明显【荐】VSCode 自带的高亮显示,实在是不足显眼。用插件支持一下吧。
所用了这个插件之后,VS Code 自带的高亮就可以关掉了:
在用户设置里添加"editor.selectionHighlight": false即可。
参考链接:vscode 选中后相同内容高亮插件推举
9、vscode-iconsvscode-icons 会根据文件的后缀名来显示不同的图标,让你更直不雅观地知道每种文件是什么类型的。
10、Project Manager事情中,我们常常会来回切换多个项目,每次都要找到对应项目的目录再打开,比较麻烦。Project Manager 插件可以办理这样的烦恼,它供应了专门的视图来展示你的项目,我们可以把常用的项目保存在这里,须要时一键切换,十分方便。
11、TODO Highlight写代码过程中,溘然创造一个 Bug,但是又不想停下来手中的活,以免打断思路,怎么办?按照代码规范,我们一样平常是在代码中加个 TODO 注释。比如:(把稳,一定要写成大写TODO,而不是小写的todo)
//TODO:这里有个bug,我一下子再整顿你
或者:
//FIXME:我也不知道为啥, but it works only that way.
安装了插件 TODO Highlight之后,按住「Cmd + Shift + P」打开命令面板,输入「Todohighlist」,选择干系的命令,我们就可以看到一个 todoList 的清单。
12、WakaTime 【荐】统计在 VS Code 里写代码的韶光。统计效果如下:
13、Code Time
Code Time插件:记录编程韶光,统计代码行数。
安装该插件后,VS Code 底部的状态栏右下角可以看到韶光统计。点击那个位置之后,选择「Code Time Dashboard」,即可查看统计结果。
备注:团长试了一下这个 code time 查看,创造统计结果不是很准。
14、Markdown Preview Github Styling 【荐】以 GitHub 风格预览 Markdown 样式,十分简洁优雅。就像下面这样,左侧书写 Markdown 文本,右侧预览 Markdown 的渲染效果:
15、Markdown Preview Enhanced
预览 Markdown 样式。
Markdown All in One这个插件将帮助你更高效地在 Markdown 中编写文档。
16、Settings Sync【荐】地址:https://github.com/shanalikhan/code-settings-sync浸染:多台设备之间,同步 VS Code 配置。通过登录 GitHub 账号来利用这个同步工具。同步的详细操作已在上面讲过。
17、vscode-syncing地址:https://github.com/nonoroazoro/vscode-syncing浸染:多台设备之间,同步 VS Code 配置。18、VeturVue 多功能集成插件,包括:语法高亮,智能提示,emmet,缺点提示,格式化,自动补全,debugger。VS Code 官方钦定 Vue 插件,Vue 开拓者必备。
19、ES7 React/Redux/GraphQL/React-Native snippetsReact/Redux/react-router 的语法智能提示。
20、minapp:小程序支持小程序开拓必备插件。
21、Prettier:代码格式化Prettier 是一个代码格式化工具,只关注格式化,但不具备校验功能。在一个多人协同开拓的团队中,统一的代码编写规范非常主要。一套规范可以让我们编写的代码达到同等的风格,提高代码的可读性和统一性。自然掩护性也会有所提高。
22、ESLint:代码格式校验日常开拓中,建议用可以用 Prettier 做代码格式化,然后用 eslint 做校验。
23、Beautify代码格式化工具。
备注:比较之下,Prettier 是当前最盛行的代码格式化工具,比 Beautify 用得更多。
24、JavaScript(ES6) code snippetsES6 语法智能提示,支持快速输入。
25、Search node_modules 【荐】node_modules模块里面的文件夹和模块实在是太多了,根本不好找。好在安装 Search node_modules 这个插件后,输入快捷键「Cmd + Shift + P」,然后输入 node_modules,在弹出的选项中选择 Search node_modules,即可搜索 node_modules 里的模块。
26、indent-rainbow:突出显示代码缩进
indent-rainbow插件:突出显示代码缩进。
安装完成后,效果如下图所示:
27、javascript console utils:快速打印 log 日志【荐】
安装这个插件后,当我们按住快捷键「Cmd + Shift + L」后,即可自动涌现日志 console.log()。切实其实这天记党福音。
当我们选中某个变量 name,然后按住快捷键「Cmd + Shift + L」,即可自动涌现这个变量的日志 console.log(name)。
其他的同类插件还有:Turbo Console Log。
不过,生产环境的代码,还是只管即便少打日志比较好,避免涌现一些非常。
编程有三等境界:
第三等境界是打日志,这是最大略、便捷的办法,略显低级,一样平常新手或资深程序员偷29、Local History 【荐】掩护文件确当地历史记录,强烈建议安装。代码意外丢失时,有时可以救命。
30、Polacode-2020:天生代码截图 【荐】
可以把代码片段保存成都雅的图片,主题不同,代码的配色方案也不同,也也可以自定义设置图片的边框颜色、大小、阴影。
尤其是在我们做 PPT 分享时须要用到代码片段时,或者须要在网络上优雅地分享代码片段时,这一招很有用。
天生的效果如下:
其他同类插件:CodeSnap。我们也可以通过 https://carbon.now.sh/这个网站天生代码图片
有人可能会说:直接用 QQ 截图弗成吗?可以是可以,但不足都雅、不足干净。
31、Image Preview 【荐】图片预览。鼠标移动到图片 url 上的时候,会自动显示图片的预览和图片尺寸。
32、Auto Close Tag、Auto Rename Tag自动闭合标签、自动对标签重命名。
33、Better Comments为注释添加更能干、带分类的色彩。
34、CSS Peek增强 HTML 和 CSS 之间的关联,快速查看该元素上的 CSS 样式。
35、Vue CSS PeekCSS Peek 对 Vue 没有支持,该插件供应了对 Vue 文件的支持。
36、Color Info这个便捷的插件,将为你供应你在 CSS 中利用颜色的干系信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)干系信息了。
37、RemoteHub不要惊异,RemoteHub 和 GitLens 是同一个作者开拓出来的。
RemoteHub插件的浸染是:可以在本地查看 GitHub 网站上的代码,而不须要将代码下载到本地。
这个插件目前利用的人还不多,赶紧安装起来尝尝鲜吧。
38、Live Share:实时编码分享Live Share这个神奇的插件是由微软官方出品,它的浸染是:实时编码分享。也便是说,它可以实现你和你的差错一起写代码。这绝对便是结对编程的神器啊。
安装办法:
打开插件管理,搜索“live share”,安装。安装后重启 VS Code,在左侧会多出一个按钮:
上图中,点击红框部分,登录后就可以分享你的事情空间了。
39、Import Cost
在项目开拓过程中,我们会引入很多 npm 包,有时候可能只用到了某个包里的一个方法,却引入了全体包,导致代码体积增大很多。Import Cost插件可以在代码中友好的提示我们,当前引入的包会增加多少体积,这很有助于帮我们优化代码的体积。
Paste JSON as Code此插件可以将剪贴板中的 JSON 字符串转换成事情代码。支持多种措辞。
八、常见主题插件给你的 VS Code 换个皮肤吧,免费的那种。 操作:File(文件)- Preferences(首选项)- Color-Theme (颜色主题)
Dracula ThemeMaterial ThemeNebula ThemeOne Dark ProOne Monokai ThemeMonokai ProAyuSnazzy PlusDaintySynthWave '84GitHub Plus Theme:白色主题Horizon Theme:赤色主题















