本文作者:上海驻云开拓履行工程师 方舟
以下正文

最近做的运用里面有上传图片的功能,由于图片直接丢进阿里云OSS,以是不想通过做事器端程序来写缩放功能,查了一下找到一篇文章,点我 ,这篇总体步骤来说是OK的,但是里面有好多坑。本来准备把上传的独立一篇写出来的,后来创造太短,加到后面吧。PS:想直接看完全可以用版代码的请直接拖到最下。

首先创建Img并画到Canvas上这一步,他的代码连起来是这样的:
但是这样写Canvas里面什么都不会涌现,我昨天跟这段代码战斗了小半天,才创造他该当改成:
这是由于Javascript是异步调用的,正序实行的时候img还没画出来,ctx.drawImage已经调用了,导致什么效果都有。
上面那段代码的末了一句也是个坑,在Chrome,Safari下都报错,实在该当写成:
然后要将Canvas转换成文件来上传,这篇写了这两个方法:
然而实际上mozGetAsFile只有Firefox支持,所以为了兼容Chrome跟Safari我去查了一下dataurl怎么用。这个原文就找不到了,也被坑了一次,搜索到的前几条好多BlobBuilder的,这玩意不知道什么时候就deprecated了,最新版的Chrome跟Safari都没这类,终极找到了一个ArrayBuffer直接转换blob的代码:
这段代码在Chrome里面用的毫无问题,但是Safari天生的blob只有十几字节,这明显不科学。MDN Blob 上查到可以直接把ArrayBuffer传到Blob布局函数里面,于是就变成了
现在圆满了,就剩一个小问题,Chrome下会提示把ArrayBuffer传入Blob布局函数的行为deprecated了。
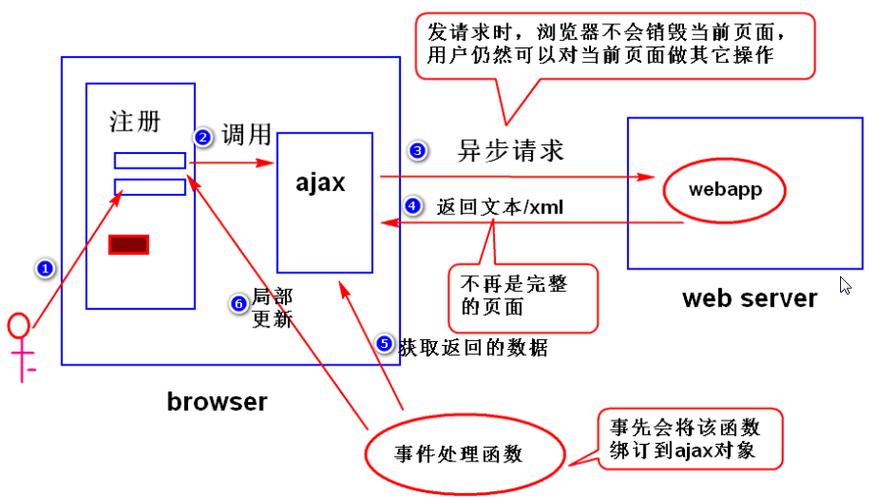
接下来便是文件上传了,用到了jQuery。
这个没啥坑,有个小问题,按之前的办法天生的Blob拿过来上传的时候在Firefox里面无法显示Progress,该当是Firefox只有上传文件才有prgress事宜。
以下是完全可用代码:
好啦 ~ ~ ~ 本文到这里也就结束啦 ~ 如果还希望理解更多干系知识的话,就赶紧订阅我们吧~每天新鲜干货送上呦 ~