欢迎来我的频道,麻烦您点击一下 “关注”,您的支持是我最大的动力!
Dreamweaver曾经是一个非常盛行的网页设计和开拓工具,它支持ASP(Active Server Pages)和PHP(Hypertext Preprocessor)这两种做事器端脚本措辞。开拓者可以利用Dreamweaver来创建、编辑包含ASP或PHP代码的动态网页,并通过在本地或远程做事器上配置相应的运行环境来预览和测试这些动态网页。

虽然当代Web开拓趋势方向于轻量级编辑器和框架组合,但对付那些寻求同时具备视觉设计和代码编写能力的单一集成办理方案的开拓者来说,Dreamweaver仍不失落为一个实用的选择。比如你想做一个成绩管理系统,或者是大略的企业网站,也或者是投票系统,都是非常随意马虎实现,且花费韶光相对很少的。

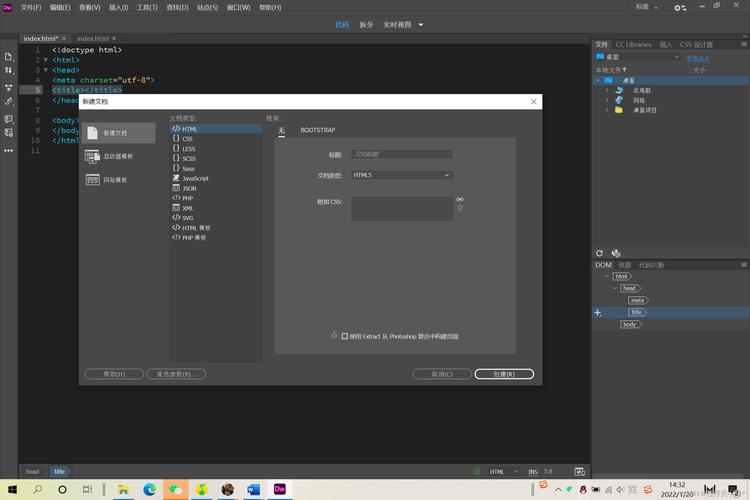
Dreamweaver可视化编程设计ASP或PHP动态网站,通过拖拽、点击等大略操作来搭建网站界面,自动天生所需的动态代码(如插入、修正、删除记录、会员登录等),减少了对代码的依赖和编程难度,让初学者也能比较随意马虎地节制动态网站的制作方法。下图是Dreamweaver的做事器行为面板,点击鼠标即可实现相应的功能,无须要手工编写代码,实行操作后,Dreamweaver会自动的天生动态部分的代码。正由于此,Dreamweaver设计动态网站的难度大大降落。
Dreamweaver做事器行为
作者根据自己的网站开拓履历,撰写了本系列文章,以利用Dreamweaver设计一个企业网站为例,由浅入深,希望能给喜好设计动态网站朋友带来一点点帮助。网站动态部分利用ASP/MSSQL,PHP/MYSQL;网站前端利用Bootstrap布局,能自适应手机和PC真个显示。
本系列文章共分为六部分,详细内容为:
搭建ASP/PHP动态网站运行环境:安装IIS/PHP,测试IIS/PHP安装是否成功。安装MSSQL/MYSQL数据库(安装HeidiSQL管理MYSQL数据库)。后台登录页面:建立后台登录管理员表,利用做事器行为建立后台登录页面、后台登录成功显示页面和后台登录失落败显示页面,在后台页面显示登任命户名及其它信息,管理员真实姓名和联系信息等;利用做事器行为设置限定在未登录前无权访问后台页面。设计修正管理员信息页面。设计后台产品管理页面:建立产品一级栏目表、二级栏目表和产品表,设计添加、修正和删除栏目页面,设计添加产品页面。添加产品页面利用编辑器上传产品详细内容,利用PHP文件上传功能上传产品图片。设计前台产品显示页面:设计前台显示产品一级栏目、二级栏目和产品页面,利用命令更新产品浏览量。设计前台首页:设计栏目导航页面,导航条内容为产品展示、关于我们、联系我们、在线留言;设计前台首页,调用产品显示,调用产品图片作轮播图显示。设计关于我们、联系我们页面:建立数据库表,可后台修正内容,设计前、后台关于我们、联系我们页面。会员系统:建立会员表,设计会员注书页面、注册验证码的利用、注册信息有效性验证和获取注册的IP地址;设计会员登录页面、登录验证码的利用,登录后显示会员的详细资料。设计修正会员资料页面。发布网站:购买域名、虚拟主机,域名备案,绑定域名,虚拟主机管理。备份网站:备份文件、备份数据库。在闇练节制了上面的内容后,可以逐步拓展学习一些高等功能,逐步达到能根据自己的想法的开拓网站的程度。有哪些高等功能呢,如:
高等功能1
做事器管理,安装SSL证书。搭建FTP做事器。搭建邮件做事器、注册时验证邮箱,通过邮箱找回密码。利用短信平台,注册时验证手机号,通过手机找回密码。防止同一账号同时登录网站。
高等功能2
管理员权限分级,指定栏目管理权限。统计图、数据统计与汇总。上传产品图片天生产品缩略图和水印。删除产品删除上传的图片。产品三级、四级栏目功能, 产品评论、评论回答功能。
有了履历的积累,逐步就可以学习Node.js前后端分离开拓、微信小程序设计、购物车、微信/支付宝支付等等。
本日的文章就写到这里,敬请期待下一篇文章“搭建ASP/PHP动态网站运行环境”,欢迎您关注作者,感激。