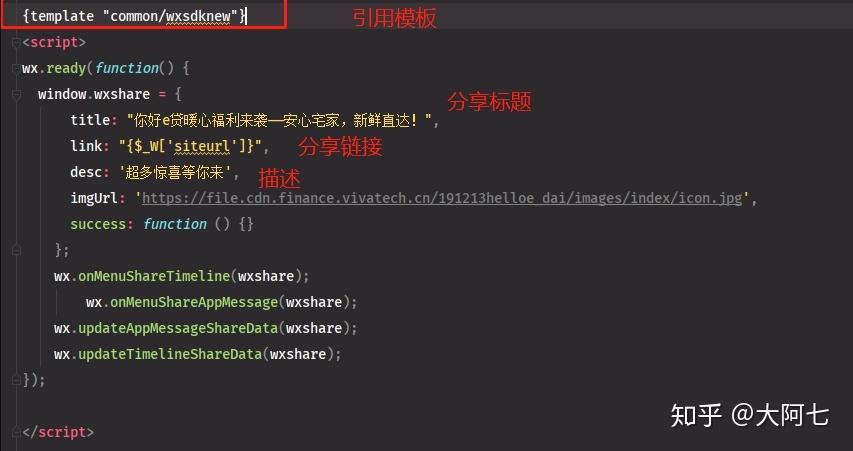
2. 前端引入JSSDK
PHP做事器端配置利用PHP脚本获取token及署名的代码如下:

<?php// curl获取数据function curl_get_contents($url, $timeout = 8){ $curlHandle = curl_init(); curl_setopt($curlHandle, CURLOPT_URL, $url); curl_setopt($curlHandle, CURLOPT_RETURNTRANSFER, 1); curl_setopt($curlHandle, CURLOPT_TIMEOUT, $timeout); $result = curl_exec($curlHandle); curl_close($curlHandle); return $result;}// 获取tokenfunction getToken () { $appid = 'wx';; $appsecret = ''; return curl_get_contents('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$appsecret);}// 获取ticketfunction getTicket ($token) { return curl_get_contents('https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token='.$token.'&type=jsapi');}// 天生无序字符串function genNonceStr ($length = 16) { $chars = \"大众abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789\公众; $str = \"大众\"大众; for ($i = 0; $i < $length; $i++) { $str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); } return $str;}// 天生配置function genConfig () {// 获取 access_token $access_token = json_decode(getToken(), true)['access_token']; // 获取 ticket $ticket = json_decode(getTicket($access_token), true)['ticket']; // 天生署名 $nonstr = genNonceStr(); $url = isset($_SERVER['HTTP_REFERER']) ? $_SERVER['HTTP_REFERER'] : ''; $time = time(); $query = [ 'jsapi_ticket' => $ticket, 'noncestr' => $nonstr, 'timestamp' => $time, 'url' => $url ]; $signStr = \公众jsapi_ticket=$ticket&noncestr=$nonstr×tamp=$time&url=$url\"大众; $signature = sha1($signStr); $appid = 'wx'; return json_encode([ 'code' => 1, 'data' => [ 'query' => $query, 'signStr' => $signStr, 'appId' => $appid, 'timestamp' => $time, 'nonceStr' => $nonstr, 'signature' => $signature, 'url' => $url ] ]);}echo genConfig();
获取署名的方法:先获取ticket,然后利用ticket换取token,末了利用获取到的token打算出署名(signature)。

1. 获取做事器端署名
2. 配置wx.config参数
3. 配置权限列表
weixinInit () { const time = new Date().getTime() axiosBase.get(`/wechat/genConfig?t=${time}`).then(function (response) { if (response.data.code !== 1) { return } let parm = response.data.data wx.config({ debug: false, appId: parm.appId, timestamp: parm.timestamp, nonceStr: parm.nonceStr, signature: parm.signature, jsApiList: [ 'getLocation', 'checkJsApi', 'chooseWXPay', 'closeWindow', 'openLocation', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone', 'hideMenuItems', 'scanQRCode' ] }) })}// 封装微信各种分享weixinShare (title, link, imgUrl, desc) { this.weixinInit() wx.ready(() => { wx.hideMenuItems({ menuList: [ 'menuItem:copyUrl', 'menuItem:openWithQQBrowser', 'menuItem:openWithSafari', 'menuItem:share:email', 'menuItem:share:brand' ] }) // 分享到朋友圈 wx.onMenuShareTimeline({ title: title, // 分享标题 link: link, // 分享链接,该链接域名或路径必须与当前页面对应的"大众年夜众号JS安全域名同等 imgUrl: imgUrl, // 分享图标 success: function () {}, cancel: function () {} }) // 分享给朋友 wx.onMenuShareAppMessage({ title: title, // 分享标题 desc: desc, // 分享描述 link: link, // 分享链接,该链接域名或路径必须与当前页面对应的"大众号JS安全域名同等 imgUrl: imgUrl, // 分享图标 type: '', // 分享类型,music、video或link,不填默认为link dataUrl: '', // 如果type是music或video,则要供应数据链接,默认为空 success: function () {}, cancel: function () {} }) // 分享到QQ wx.onMenuShareQQ({ title: title, // 分享标题 desc: desc, // 分享描述 link: link, // 分享链接 imgUrl: imgUrl, // 分享图标 success: function () {}, cancel: function () {} }) // 分享到腾讯微博 wx.onMenuShareWeibo({ title: title, // 分享标题 desc: desc, // 分享描述 link: link, // 分享链接 imgUrl: imgUrl, // 分享图标 success: function () {}, cancel: function () {} }) // 分享到QQ空间 wx.onMenuShareQZone({ title: title, // 分享标题 desc: desc, // 分享描述 link: link, // 分享链接 imgUrl: imgUrl, // 分享图标 success: function () {}, cancel: function () {} }) })}常用接口的利用
菜单干系:
wx.hideMenuItems 隐蔽菜单项wx.showMenuItems 显示菜单项分享干系:
wx.onMenuShareTimeline 分享到朋友圈wx.onMenuShareAppMessage 分享给朋友wx.onMenuShareQQ 分享到QQwx.onMenuShareWeibo 分享到腾讯微博wx.onMenuShareQZone 分享到QQ空间位置干系:
wx.openLocation 利用微信内置舆图查看位置接口wx.getLocation 获取地理位置接口其他常用:
wx.chooseWXPay 支付wx.scanQRCode 扫一扫把稳事变关于iOS单页运用分享失落败的办理
在iOS中利用JSSDK的时候,利用单页运用的办法开拓,会创造微信只认入口页面的配置,如果路由改变,复制链接,仍旧还是入口页面路径,因此导致微信分享等等功能也无效,分享出去的配置仍旧还是入口页面配置的分享参数。
要办理此问题,必须在每次利用微信接口之前都重新初始化微信JSSDK。
结束语更新有点晚, 这篇文章是我以前博客里面的一篇文章, 紧张是微信JSSDK的一些利用记录, 至于前面的Docker系列文章实战部分将隔段韶光再连续揭橥, 一次性发完也不是那么随意马虎消化, 敬请期待。