声明:本文章只针对有兴趣或者即将有兴趣学习干系知识的同学,文章很根本,大神请自便,文章若有缺点,请大家示正。
名词阐明:ajax(Asynchronous Javascript And XML)

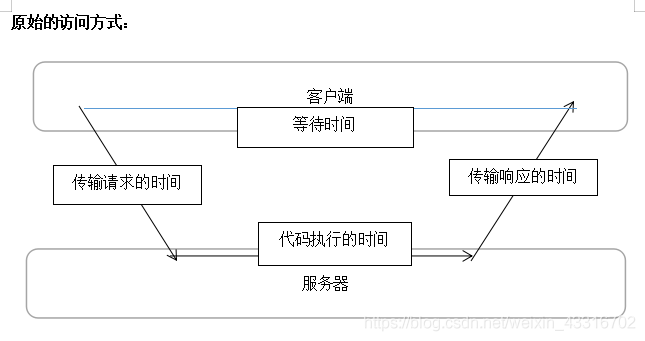
ajax,也便是异步javascript和xml,是一种用来创建快速动态网页的技能。在我个人看来,这实在不算是一种技能,准确的说,该当是一种方法,一种提升用户体验的方法。ajax通过在后台与做事器进行少量数据交流,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载全体网页的情形下,对网页的某部分进行更新。普通的讲,ajax的浸染便是,当你正在浏览或者利用网页的时候,你的网页并不是如你所见一层不变的,而是它在后面对做事器要求须要的数据,并且把它显示在网页里。在全体过程,你是看不到它在跟做事器互换。平时最常见的便是我们的注册登录页面,登录的时候,点击登录,页面明明没有跳转,但是却能提示你用户名和密码缺点,注册的时候,我们才刚输入用户名,它就提示你该用户名已经存在,这是为什么?实在便是ajax的功劳,它在你连续利用的网页的时候,已经悄悄的跟做事器联系上了,并且验证了你的信息,还返回提醒了你。全体过程我们就称是异步要求的过程。这便是ajax最经典的运用。下面我们看看怎么利用JavaScript创建一个ajax吧。

创建一个ajax紧张分为几个步骤:
1、创建XMLHttpRequest 工具
2、向做事器发送要求
3、做事器吸收ajax的要求,吸收传过来的数据,处理后返回数据
4、客户端吸收数据,完成局部更新网页
创建XMLHttpRequest工具的语法:
variable=new XMLHttpRequest();
如需将要求发送到做事器,我们利用 XMLHttpRequest 工具的 open() 和 send() 方法
xmlhttp.open(\"大众GET\"大众,\公众test1.txt\"大众,true); //打开一个跟做事器的连接
xmlhttp.send('data'); //发送数据
这时候已经跟做事器取得联系,接下来便是等待做事器返回数据了,那我们要怎么知道做事器什么时候返回呢,这时候就用到readyState这个属性了,这个属性的值保存了XMLHttpRequest 的状态。
0: 要求未初始化
1: 做事器连接已建立
2: 要求已吸收
3: 要求处理中
4: 要求已完成,且相应已就绪
如果readyState==4的时候就代表已经完成所有要求了,这时候写一个回调函数取数据就好了。
取数据语法:
var data=XMLHttpRequest.responseText
这样基本上就完成了一个大略的ajax要求。
把稳:以上只是大概先容了ajax的利用方法,如果真的用到了,还须要去仔细阅读详细文档。由于ajax是与做事器打交道的,以是你至少理解做事器的一些干系知识,比如PHP,Java之类的措辞。实在利用原生写ajax麻烦,未便利,早就有人帮我们封装好了,比如jquery,mui等等封装的都比较好用,希望大家明白原闹事理后多去理解理解别人的框架。
此头条号不定期分享一些常用的开拓方法,与同学们共同学习,共同进步,欢迎大家订阅!
!
!
更多详细,请关注www.ittas.cn网站。