要求时的缓存指令包括: no-cache、no-store、max-age、 max-stale、min-fresh、only-if-cached 等。
相应中的指令包括: public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age。

下面做一详细总结, 方便在往后的运维事情中理解和利用.

1. Cache-Control:
设置相对过期韶光, max-age 指明以秒为单位的缓存韶光. 若对静态资源只缓存一次, 可以设置max-age 的值为315360000000 (一万年). 比如对付提交的订单,为了防止浏览器回退重新提交,可以利用 Cache-Control之no-store 绝对禁止缓存,即便浏览器回退依然要求的是做事器,进而判断订单的状态给出相应的提示信息!
Http 协议的 cache-control 的常见取值及其组合释义:
no-cache: 数据内容不能被缓存, 每次要求都重新访问做事器, 若有 max-age, 则缓存期间不访问做事器.
no-store: 不仅不能缓存, 连暂存也不可以(即: 临时文件夹中不能暂存该资源).
private(默认): 只能在浏览器中缓存, 只有在第一次要求的时候才访问做事器, 若有 max-age, 则缓存期间不访问做事器.
public: 可以被任何缓存区缓存, 如: 浏览器、做事器、代理做事器等.
max-age: 相对过期韶光, 即以秒为单位的缓存韶光.
no-cache, private: 打开新窗口时候重新访问做事器, 若设置 max-age, 则缓存期间不访问做事器.
- private, 正数的 max-age: 退却撤退时候不会访问做事器.
- no-cache, 正数的 max-age: 退却撤退时会访问做事器.
2. Expires:
设置以分钟为单位的绝对过期韶光, 优先级比 Cache-Control 低, 同时设置 Expires和Cache-Control 则后者生效. 也便是说要把稳一点: Cache-Control 的优先级高于 Expires
expires 起到掌握页面缓存的浸染,合理配置 expires 可以减少很多做事器的要求, expires 的配置可以在 http 段中或者 server 段中或者 location 段中. 比如掌握图片等过期韶光为30天, 可以配置如下:
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
root /var/www/img/;
expires 30d;
}
再比如:
location ~ \.(wma|wmv|asf|mp3|mmf|zip|rar|swf|flv)$ { root /var/www/upload/; expires max; }
3. Last-Modified:
该资源的末了修正韶光, 在浏览器下一次要求资源时, 浏览器将先发送一个要求到做事器上, 并附上 If-Unmodified-Since 头来解释浏览器所缓存资源的末了修正韶光, 如果做事器创造没有修正, 则直接返回 304(Not Modified) 回应信息给浏览器(内容很少), 如果做事器比拟韶光创造修正了, 则照常返回所要求的资源.
须要把稳:
1) Last-Modified 属性常日和 Expires 或 Cache-Control 属性合营利用, 由于纵然浏览器设置缓存, 当用户点击”刷新”按钮时, 浏览器会忽略缓存连续向做事器发送要求, 这时Last-Modified 将能够很好的减小回应开销.
2) ETag 将返回给浏览器一个资源 ID, 如果有了新版本则正常发送并附上新 ID, 否则返回304, 但是在做事器集议论形下, 每个做事器将返回不同的 ID, 因此不建议利用 ETag.
以上描述的客户端浏览器缓存是指存储位置在客户端浏览器, 但是对客户端浏览器缓存的实际设置事情是在做事器上的资源中完成的. 虽然上面先容了有关于客户端浏览器缓存的属性, 但是实际上对这些属性的设置事情都须要在做事器的资源中做设置. 常日有两种操作手段对浏览器缓存进行设置, 一个是通过页面指令声明来设置, 其余一个是通过编程办法来设置.
下面是干系页面设置Cache-Control头信息的几个大略配置:
例一:
if ($request_uri ~ \"大众^/$|^/search/.+/|^/company/.+/\公众) {
add_header Cache-Control max-age=3600;
}
个人理解的max-age意思是:客户端本地的缓存,在配置的生存韶光内的,客户端可以直策应用,超出生存韶光的,到做事器上取新数据。当然这些还要看客户端浏览器的设置。
例二:
location ~ .\.(css|js|swf|php|htm|html )$ {
add_header Cache-Control no-store;
}
例三:
location ~ .\.(js|css)$ { expires 10d;}
例四: 将 html 结尾的要求加上 no-cache
location / {
access_log /data/nginx/log/xxx.log api;
root /home/www/html;
if ($request_filename ~ .\.(htm|html)$)
{
add_header Cache-Control no-cache;
}
}
二. http Headers 模块 (设置 HTTP 报文的头标)Nginx 的 ngx_http_headers_module 模块可以对 Cache-Control 头干系的东西进行配置, 比如:
expires 24h;
expires 0;
expires -1;
expires epoch;
add_header Cache-Control private;
指令
add_header add_header
expires expires
增加头标
语法: add_header name value
默认值: none
浸染域: http, server, location
当 HTTP 应答状态码为 200、204、301、302 或 304 的时候,增加指定的 HTTP 头标。个中头标的值可以利用变量。
expires
语法: expires [time|epoch|max|off
默认值: expires off
浸染域: http, server, location
利用本指令可以掌握HTTP应答中的“Expires”和“Cache-Control”的头标,(起到掌握页面缓存的浸染)。
可以在time值中利用正数或负数。“Expires”头标的值将通过当前系统韶光加上您设定的 time 值来得到。
epoch
指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。
max
指定“Expires”的值为 31 December 2037 23:59:59 GMT,“Cache-Control”的值为10年。
指定“Expires”的值为 做事器当前韶光 -1s,即永久过期.
\"大众Cache-Control\"大众头标的值由您指定的韶光来决定:
- 负数
Cache-Control: no-cache
- 正数或零
Cache-Control: max-age = #
# 为您指定时间的秒数。
\"大众off\"大众 表示不修正“Expires”和“Cache-Control”的值;
三. Cache-ControlCache-Control 通用头字段被用于在http 要乞降相应中通过指定指令来实现缓存机制。缓存指令是单向的, 这意味着在要求设置的指令,在相应中不一定包含相同的指令。
相应头:Cache-Control:no-cache,逼迫每次要求直接发送给源做事器,而不经由本地缓存版本的校验。这对付须要确认认证运用很有用(可以和public结合利用),或者严格哀求利用最新数据 的运用(不惜捐躯利用缓存的所有好处). 普通阐明:浏览器关照做事器,本地没有缓存数据.
cache-control :
max-age>0时 直接从游览器缓存中提取;
max-age<=0 时向server发送http要求确认 ,该资源是否有修正, 有的话 返回200 , 无的话 返回304。
普通阐明:相应头中的 Cache-Control:max-age=315360000 是关照浏览器: 315360000 秒之内不要烦我, 就自己从缓冲区中刷新。
语法
指令不区分大小写,并且具有可选参数,可以用令牌或者带引号的字符串语法。多个指令以逗号分隔。
指令
- 可缓存性
public
表明相应可以被任何工具(包括:发送要求的客户端,代理做事器,等等)缓存。表示相应会被缓存,并且在多用户间共享。默认是public。
private
表明相应只能被单个用户缓存,不能作为共享缓存(即代理做事器不能缓存它),可以缓存相应内容。相应只作为私有的缓存,不能在用户间共享。如果哀求HTTP认证,相应会自动设置为private。
no-cache
在开释缓存副本之前,逼迫高速缓存将要求提交给原始做事器进行验证。指定不缓存相应,表明资源不进行缓存。但是设置了no-cache之后并不代表浏览器不缓存,而是在缓存前要向做事器确认资源是否被变动。因此有的时候只设置no-cache防止缓存还是不足保险,还可以加上private指令,将过期韶光设为过去的韶光。
only-if-cached
表明客户端只接管已缓存的相应,并且不要向原始做事器检讨是否有更新的拷贝.
- 到期
max-age=<seconds>
设置缓存存储的最大周期,超过这个韶光缓存被认为过期(单位秒)。与Expires相反,韶光是相对付要求的韶光。max-age会覆盖掉Expires。
s-maxage=<seconds>
覆盖max-age 或者 Expires 头,但是仅适用于共享缓存(比如各个代理),并且私有缓存中它被忽略。也便是说s-maxage只用于共享缓存,比如CDN缓存(s -> share)。与max-age 的差异是: max-age用于普通缓存,而s-maxage用于代理缓存。如果存在s-maxage,则会覆盖max-age 和 Expires.
max-stale[=<seconds>]
表明客户端乐意吸收一个已经由期的资源。 可选的设置一个韶光(单位秒),表示相应不能超过的过时时间。
min-fresh=<seconds>
表示客户端希望在指定的韶光内获取最新的相应。
stale-while-revalidate=<seconds>
表明客户端乐意接管迂腐的相应,同时在后台异步检讨新的相应。秒值指示客户乐意接管迂腐相应的韶光长度。
stale-if-error=<seconds>
表示如果新的检讨失落败,则客户乐意接管迂腐的相应。秒数值表示客户在初始到期后乐意接管迂腐相应的韶光。
- 重新验证和重新加载
must-revalidate
缓存必须在利用之前验证旧资源的状态,并且不可利用过期资源。表示如果页面过期,则去做事器进行获取。
proxy-revalidate
与must-revalidate浸染相同,但它仅适用于共享缓存(例如代理),并被私有缓存忽略。
immutable
表示相应正文不会随韶光而改变。资源(如果未过期)在做事器上不发生改变,因此客户端不应发送重新验证要求头(例如If-None-Match或If-Modified-Since)来检讨更新,即利用户显式地刷新页面。在Firefox中,immutable只能被用在 https:// transactions.
- 其他
no-store
缓存不应存储有关客户端要求或做事器相应的任何内容。表示绝对禁止缓存!
no-transform
不得对资源进行转换或转变。Content-Encoding, Content-Range, Content-Type等HTTP头不能由代理修正。例如,非透明代理可以对图像格式进行转换,以便节省缓存空间或者减少缓慢链路上的流量。 no-transform指令不许可这样做。
两个小示例
- 禁止缓存
发送如下指令可以关闭缓存。此外,可以参考Expires 和 Pragma 标题。
Cache-Control: no-cache, no-store, must-revalidate
- 缓存静态资源节
对付运用程序中不会改变的文件,常日可以在发送相应头前添加积极缓存。这包括例如由运用程序供应的静态文件,例如图像,CSS文件和JavaScript文件。另请参阅Expires标题。
Cache-Control:public, max-age=31536000
这里扩展一下:
HTTP1.0
HTTP1.0 中通过 Pragma 掌握页面缓存,常日设置的值为 no- cache,不过这个值不这么保险,常日还加上 Expires 置为 0 来达到目的。但是如我们刻意须要浏览器或缓存做事器缓存住我们的页面这个值则要设置为 Pragma。
HTTP1.1
HTTP1.1 中启用 Cache-Control 来掌握页面的缓存与否,Cache-Control 是 http1.1 中的标准,可以算作是 expires 的补充, 利用的是相对韶光的观点。把稳几个常用的参数:
no-cache: 浏览器和缓存做事器都不应该缓存页面信息;
public: 浏览器和缓存做事器都可以缓存页面信息;
no-store: 要乞降相应的信息都不应该被存储在对方的磁盘系统中;
must-revalidate: 对付客户机的每次要求,代理做事器必须想做事器验证缓存是否过期
目前Cache-Control 要求字段被各个浏览器支持的较好,其优先级也比较高,当和别的字段(如Expires)一起用时,会覆盖其他字段。
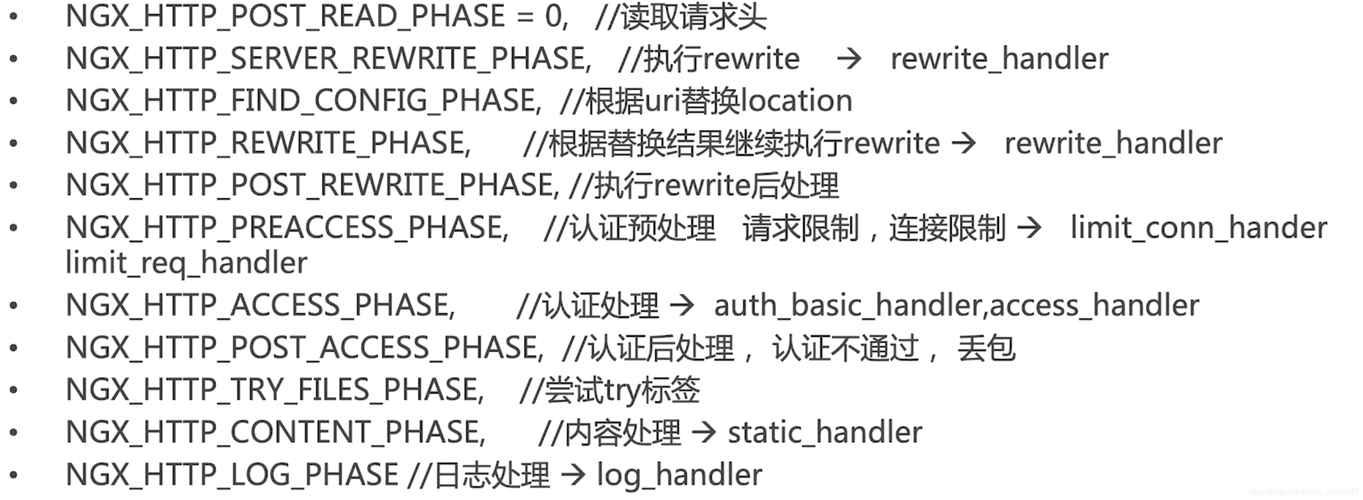
四. nginx 配置管理浏览器静态缓存策略浏览器缓存: expires, cache-control, last-modified, etag. 先来看一张图:
每个状态的详细解释如下:
1、Last-Modified
在浏览器第一次要求某一个 URL 时,做事器真个返回状态会是200,内容是你要求的资源,同时有一个 Last-Modified 的属性标记 (HttpReponse Header) 此文件在做事期端末了被修正的韶光,格式类似这样:
Last-Modified:Tue, 24 Feb 2019 08:01:04 GMT
客户端第二次要求此URL时,根据HTTP协议的规定,浏览器会向做事器传送If-Modified-Since报头(HttpRequest Header),讯问该韶光之后文件是否有被修正过:
If-Modified-Since:Tue, 24 Feb 2019 08:01:04 GMT
如果做事器真个资源没有变革,则自动返回 HTTP304(NotChanged.)状态码,内容为空,这样就节省了传输数据量。当做事器端代码发生改变或者重启做事器时,则重新发出资源,返回和第一次要求时类似。从而担保不向客户端重复发出资源,也担保当做事器有变革时,客户端能够得到最新的资源。
把稳: 如果 If-Modified-Since 的韶光比做事器当前韶光(当前的要求韶光 request_time) 还晚,会认为是个造孽要求
2、Etag 事情事理
HTTP 协议规格解释定义 ETag 为“被要求变量的实体标记”(拜会14.19)。大略点即做事器相应时给要求 URL 标记,并在 HTTP 相应头中将其传送到客户端,类似做事器端返回的格式:
Etag:“5d8c72a5edda8d6a:3239″
客户真个查询更新格式是这样的:
If-None-Match:“5d8c72a5edda8d6a:3239″
如果ETag没改变,则返回状态 304。即: 在客户端发出要求后,HttpReponse Header 中包含Etag:“5d8c72a5edda8d6a:3239″
标识,即是见告Client端,你拿到的这个的资源有表示 ID:5d8c72a5edda8d6a:3239。当下次须要发 Request 索要同一个 URI 的时候,浏览器同时发出一个 If-None-Match 报头(Http RequestHeader) 此时包头中信息包含上次访问得到的 Etag:“5d8c72a5edda8d6a:3239″标识。
If-None-Match:“5d8c72a5edda8d6a:3239“
这样,Client 端即是 Cache 了两份,做事器端就会比对2者的 etag。如果 If-None-Match 为False,不返回 200,返回 304(Not Modified) Response。
3、Expires
给出的日期/韶光后,被相应认为是过期。如 Expires:Thu, 02 Apr 2009 05:14:08 GMT 需和Last-Modified 结合利用。用于掌握要求文件的有效韶光,当要求数据在有效期内时客户端浏览器从缓存要求数据而不是做事器端.当缓存中数据失落效或过期,才决定从做事器更新数据。
4、Last-Modified和Expires
Last-Modified 标识能够节省一点带宽,但是还是逃不掉发一个 HTTP 要求出去,而且要和Expires一起用。而 Expires 标识却使得浏览器干脆连 HTTP 要求都不用发,比如当用户 F5 或者点击 Refresh 按钮的时候就算对付有 Expires 的 URI,一样也会发一个 HTTP 要求出去,以是,Last-Modified 还是要用的,而且要和 Expires 一起用。
5、Etag和Expires
如果做事器端同时设置了 Etag 和 Expires 时,Etag 事理同样,即与 Last-Modified/Etag 对应的 HttpRequestHeader:If-Modified-Since 和 If-None-Match。我们可以看到这两个 Header 的值和 WebServer 发出的 Last-Modified,Etag 值完备一样;在完备匹配If-Modified-Since 和 If-None-Match 即检讨完修正韶光和 Etag 之后,做事器才能返回304.
6、Last-Modified和Etag
分布式系统里多台机器间文件的 last-modified 必须保持同等,以免负载均衡到不同机器导致比对失落败. 分布式系统只管即便关闭掉 Etag(每台机器天生的 etag 都会不一样)
Last-Modified 和 ETags 要求的http报头一起利用,做事器首先产生 Last-Modified/Etag 标记,做事器可在稍后利用它来判断页面是否已经被修正,来决定文件是否连续缓存
过程如下:
1) 客户端要求一个页面(A)。
2) 做事器返回页面 A,并在给A加上一个 Last-Modified/ETag。
3) 客户端展现该页面,并将页面连同 Last-Modified/ETag 一起缓存。
4) 客户再次要求页面 A,并将上次要求时做事器返回的 Last-Modified/ETag 一起通报给做事器。
5) 做事器检讨该 Last-Modified 或 ETag,并判断出该页面自上次客户端要求之后还未被修正,直接返回相应 304 和一个空的相应体。
须要把稳:
1) Last-Modified 和 Etag 头都是由 WebServer 发出的 HttpReponse Header,WebServer 该当同时支持这两种头。
2) WebServer 发送完 Last-Modified/Etag 头给客户端后,客户端会缓存这些头;
3) 客户端再次发起相同页面的要求时,将分别发送与 Last-Modified/Etag 对应的HttpRequestHeader:If-Modified-Since和If-None-Match。我们可以看到这两个 Header 的值和 WebServer 发出的 Last-Modified,Etag 值完备一样;
4) 通过上述值到做事器端检讨,判断文件是否连续缓存;
7、关于 Cache-Control: max-age=秒 和 Expires
Expires = 韶光,HTTP 1.0 版本,缓存的载止韶光,许可客户端在这个韶光之前不去检讨(发要求)
max-age = 秒,HTTP 1.1 版本,资源在本地缓存多少秒。
如果 max-age 和 Expires 同时存在,则被 Cache-Control 的 max-age 覆盖。
Expires 的一个缺陷: 便是返回的到期韶光是做事器真个韶光,这样存在一个问题,如果客户真个韶光与做事器的韶光相差很大,那么偏差就很大,以是在HTTP 1.1版开始,利用Cache-Control: max-age=秒替代。
Expires =max-age + “每次下载时确当前的request韶光”
以是一旦重新下载的页面后,expires就重新打算一次,但last-modified不会变革.
8、基于nginx 配置利用总结
分布式系统(有 ng-ha 和 运用的负载均衡),最好利用 Last-Modified 和 Expires,把 Etag 关闭掉。
1) 关闭 etag
http {
etag off;
关闭 etag, 利用 Last-Modified 和 Expires
2) 配置 last-modified (默认开启)和expires
location ~.\.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; } location ~.\.(js|css)?$ { expires 12h; }
对付配置了多个 location(upstream) 的,可以:
location /filebase/ { root /hskj/file/; autoindex on; if ($request_filename ~ ^.?\.(txt|doc|pdf|rar|gz|zip|docx|exe|xlsx|ppt|pptx)$){ add_header Content-Disposition: 'attachment;'; } if ($request_filename ~ ^.?\.(gif|jpg|jpeg|png|bmp|swf)$){ expires 30d; } if ($request_filename ~ ^.?\.(js|css)$){ expires 12h; }}
效果如下:
这里顺便看一个配置实例: nginx 设置不该用缓存 add_header Cache-Control no-cache
server { listen 443; server_name www.kevin.com; charset utf-8; ssl on; ssl_certificate /daka/program/nginx/conf/server.cer; ssl_certificate_key /daka/program/nginx/conf/server.key; ssl_session_timeout 5m; ssl_protocols SSLv2 SSLv3 TLSv1; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; #设置浏览器缓存 add_header Cache-Control no-cache; add_header Cache-Control private; location /yp { proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://192.168.0.221:8082/yp/yp; if ($request_filename ~ ..(html|htm)$) { expires -1s; } if ($request_filename ~ ..(gif|jpg|jpeg|png|bmp|swf)$) { expires 30d; } if ($request_filename ~ ..(js|css)$) { expires 12h; } } location /static { proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://192.168.0.221:8082/static; if ($request_filename ~ ..(html|htm)$) { expires -1s; } if ($request_filename ~ ..(gif|jpg|jpeg|png|bmp|swf)$) { expires 30d; } if ($request_filename ~ ..(js|css)$) { expires 12h; } } location / { proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://192.168.0.221:8080/;# if (-e $request_filename){# rewrite ^/$ https://www.kevin.com:443/invest/index.jhtml permanent;# } if ($request_filename ~ ..(html|htm)$) {# expires -1s; } if ($request_filename ~ ..(gif|jpg|jpeg|png|bmp|swf)$) { expires 30d; } if ($request_filename ~ ..(js|css)$) { expires 12h; } }}
运维案例分享: Nginx 增加缓存掌握字段 cache-control
开拓发过来的需求:
1) 对付 html 文件,cache control 设置为 no-cache;
2) 对付 js,图片,css,字体等,设置 max-age=2592000. 也便是30天;
把稳点:
- 缓存掌握字段 cache-control 的配置 (add_header) 要放在 http, server, location 区域, 或是放在 location 的 if 判断里, 例如\"大众add_header Cache-Control no-cache;\"大众.
- 如果前面有 LB 负载代理层, 则缓存掌握字段 cache-control 配置要放在后真个真实做事器 nginx 的 location 区域, 并且要指定 root 根路径, 否则访问会涌现 404 (即找不到访问路径);
针对上面的案例需求, 操作记录如下:
1) 本案中在实际场景中, 有 LB 层. LB 层的 nginx 配置不须要配置, 这里只是粘贴下负载配置:
[root@fvtlb01 ~]# cat /data/nginx/conf/vhosts/fvtkevin-web.veredholdings-inc.com.confupstream fvtkevin-web-inc { ip_hash; server 172.16.50.73:80 max_fails=3 fail_timeout=15s; server 172.16.50.74:80 max_fails=3 fail_timeout=15s;} server { listen 80; server_name fvtkevin-web.veredholdings-inc.com; access_log /data/nginx/logs/fvtkevin-web.veredholdings-inc.com-access.log main; error_log /data/nginx/logs/fvtkevin-web.veredholdings-inc.com-error.log; location / { proxy_pass http://fvtkevin-web-inc; proxy_redirect off ; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_connect_timeout 300; proxy_send_timeout 300; proxy_read_timeout 600; proxy_buffer_size 256k; proxy_buffers 4 256k; proxy_busy_buffers_size 256k; proxy_temp_file_write_size 256k; proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504 http_404; proxy_max_temp_file_size 128m; #proxy_cache mycache; #proxy_cache_valid 200 302 1h; #proxy_cache_valid 301 1d; #proxy_cache_valid any 1m;}}
2) 缓存掌握字段 cache-control 的配置要放在后端两台真实做事器 172.16.50.73 和172.16.50.74上.
a) 172.16.60.73 (即 fvtkevin-dmz01.veredholdings.cn)做事器上缓存掌握字段 cache-control 的配置如下:
[root@fvtkevin-dmz01 ~]# cat /data/nginx/conf/vhosts/fvtkevin-web01.veredholdings.cn.confserver { listen 80; server_name fvtkevin-dmz01.veredholdings.cn; access_log /data/nginx/logs/fvtkevin-dmz01.veredholdings.cn-access.log main; error_log /data/nginx/logs/fvtkevin-dmz01.veredholdings.cn-error.log; location / { root /data/web/kevin; index index.php index.html index.htm; } location ~ \.(css|js|gif|jpg|jpeg|png|bmp|swf|ttf|woff|otf|ttc|pfa)$ { root /data/web/kevin; expires 30d; } location ~ \.(html|htm)$ { root /data/web/kevin; add_header Cache-Control no-cache; } location /document/ { alias /data/web/document/; } location ~ \.(css|js|gif|jpg|jpeg|png|bmp|swf|ttf|woff|otf|ttc|pfa)$ { root /data/web/document; expires 30d; } location ~ \.(html|htm)$ { root /data/web/document; add_header Cache-Control no-cache; } }
b) 172.16.60.74 (即 fvtkevin-dmz02.veredholdings.cn)做事器上缓存掌握字段 cache-control 的配置如下:
[root@fvtkevin-dmz02 ~]# cat /data/nginx/conf/vhosts/fvtkevin-web02.veredholdings.cn.confserver { listen 80; server_name fvtkevin-web02.veredholdings.cn; access_log /data/nginx/logs/fvtkevin-web02.veredholdings.cn-access.log main; error_log /data/nginx/logs/fvtkevin-web02.veredholdings.cn-error.log; location / { root /data/web/kevin; index index.php index.html index.htm; } location ~ \.(css|js|gif|jpg|jpeg|png|bmp|swf|ttf|woff|otf|ttc|pfa)$ { root /data/web/kevin; expires 30d; } location ~ \.(html|htm)$ { root /data/web/kevin; add_header Cache-Control no-cache; } location /document/ { alias /data/web/document/; } location ~ \.(css|js|gif|jpg|jpeg|png|bmp|swf|ttf|woff|otf|ttc|pfa)$ { root /data/web/document; expires 30d; } location ~ \.(html|htm)$ { root /data/web/document; add_header Cache-Control no-cache; } }
以上配置中, 关于缓存掌握字段 cache-control 的配置紧张有两个:
1) http://fvtkevin-web.veredholdings-inc.com/ 下:
对付 html, html 格式的文件,cache control 设置为 no-cache;
对付js,图片,css,字体等,设置 max-age=2592000;
这是基于 /data/web/kevin 的 root 根目录下的
2) http://fvtkevin-web.veredholdings-inc.com/document 下:
对付 html, html 格式的文件,cache control 设置为 no-cache;
对付js,图片,css,字体等,设置 max-age=2592000;
这是基于 /data/web/document 的 root 根目录下的
以上配置后, 访问 http://fvtkevin-web.veredholdings-inc.com/ 或者 http://fvtkevin-web.veredholdings-inc.com/document 进行验证. 这里验证下 http://fvtkevin-web.veredholdings-inc.com/, 效果如下:
上面显示了 http://fvtkevin-web.veredholdings-inc.com/ 首页(即 index.html 文件)访问头部信息里有\公众no-cache\"大众信息!
上面显示了http://fvtkevin-web.veredholdings-inc.com/.js文件访问的头部信息里的缓存韶光设置!
当你创造自己的才华撑不起野心时,就请安静下来学习吧!
作者:散尽浮华
出处:http://1t.click/aJqG
真的忍不住想吐槽一下头条的代码块功能,太差了,灰扑扑的一片还默认左对齐。