随着互联网技术的不断发展,Web应用程序的需求日益增长。为了满足这一需求,开发人员需要掌握各种技术,其中动态JSP模板在Web开发中扮演着重要角色。本文将介绍动态JSP模板的概念、特点以及在实际应用中的优势,帮助读者更好地了解这一技术。
一、动态JSP模板概述

动态JSP模板是一种基于JSP(JavaServer Pages)技术的Web页面开发方法。它将页面内容分为静态和动态两部分,静态部分负责展示页面结构,动态部分则负责根据用户请求生成数据。动态JSP模板具有以下特点:

1. 灵活性:可以方便地修改页面结构,适应不同场景下的需求。
2. 代码复用:将页面结构、样式和逻辑代码分离,提高代码复用率。
3. 易于维护:通过模块化设计,降低页面维护成本。
4. 提高开发效率:减少重复性工作,提高开发速度。
二、动态JSP模板优势
1. 代码分离
在动态JSP模板中,页面内容被分为静态和动态两部分。静态部分主要负责展示页面结构,包括HTML标签、CSS样式等;动态部分则负责生成数据,如Java代码、数据库操作等。这种分离方式有利于提高代码可读性和可维护性。
2. 模块化设计
动态JSP模板采用模块化设计,将页面结构、样式和逻辑代码分离。这种设计使得开发人员可以专注于某一方面的开发,提高开发效率。模块化设计便于后续的扩展和升级。
3. 提高开发速度
动态JSP模板减少了重复性工作,如编写相同的HTML标签和CSS样式。这使得开发人员可以专注于核心业务逻辑的开发,从而提高开发速度。
4. 易于维护
由于动态JSP模板采用模块化设计,降低了页面维护成本。当需要修改页面结构或样式时,只需修改对应的模块,无需修改整个页面。
5. 提高用户体验
动态JSP模板可以根据用户请求动态生成数据,从而提供更加丰富的用户体验。例如,可以根据用户角色展示不同的菜单项,实现个性化推荐。
三、动态JSP模板应用实例
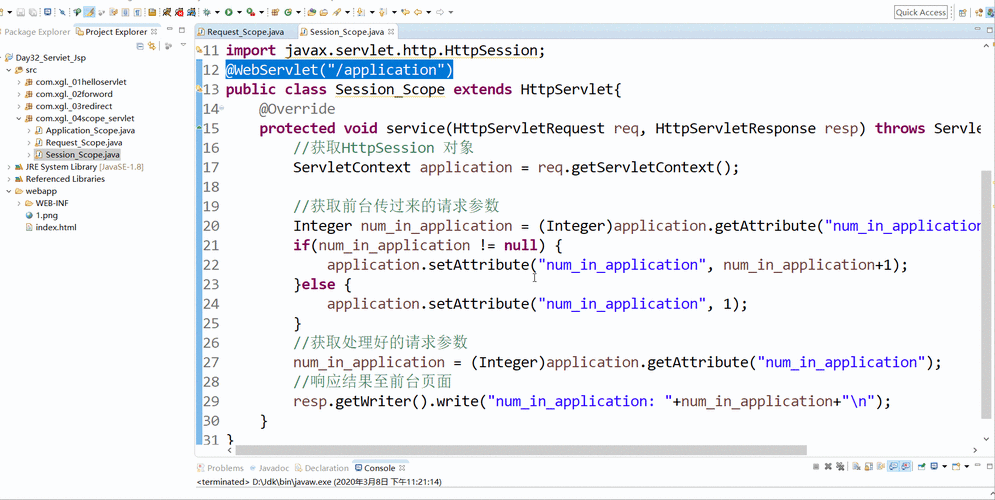
以下是一个简单的动态JSP模板应用实例:
1. 创建JSP页面
```html
<%@ page language=\
















