打包Vue项目
项目发布之前我们须要先将项目进行打包,Vue脚手架是利用webpack将前端代码通过编译、压缩,合并等操作,将代码进行整合优化并天生浏览器可直接识别的文件(如html,css,fonts、img、js等)。详细的打包先容可以参考文章【Vue实战074:你真的理解了项目打包么?来遍及下吧!
】,这里我们直接通过命令:npm run build对vue项目进行打包,打包之后会在项目根目录天生一个dist 文件夹用来存放打包编译的文件。
Callback was already called缺点
Vue-cli3.0在打包的时候会自动将js和css分开打包,把所有的css样式打包成一个个css文件。如果打包的时候碰着缺点:Callback was already called,vue.config.js文件中配置css: {extract: false}}。该配置指定css是否利用分离插件ExtractTextPlugin(默认为true),将extract改成false则会将样式逼迫内联不天生单独的css文件。

Nginx测试
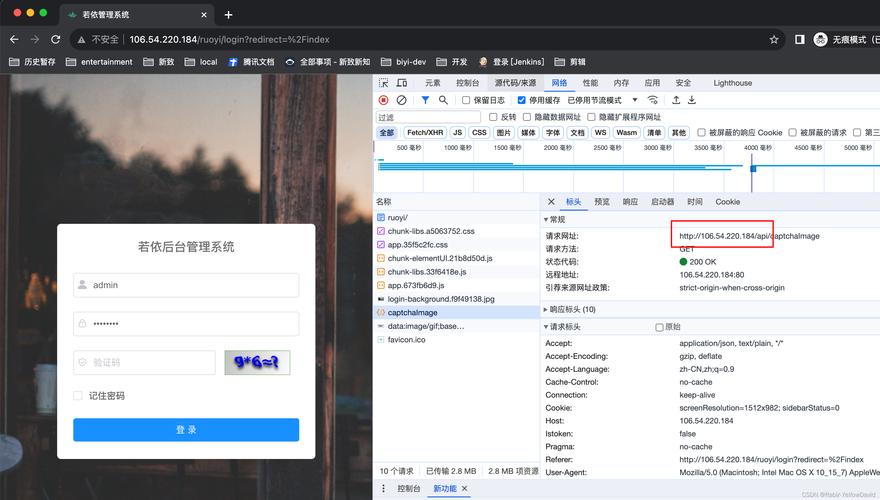
我们可以在Windows上用Nginx先测试下是否能正常的访问,在Windows利用Nginx可以参考文章【Nginx实战001:Window中配置利用Nginx入门 】。将打包好的项目拷贝到nginx的html目录中,启动nginx并在浏览器地址栏输入网址 http://localhost:80访问项目。

Nginx做事支配
在本地测试没问题我们既可以开始支配了,先在做事器上安装nginx。Centos安装Nginx跟Ubuntu安装基本一样,这里就不再重复了,有须要可以参考文章【Linux实战008:Ubuntu搭建Nginx做事用具体图解】。我们把打包好的文件上传到nginx的html目录中(该目录一样平常在/usr/share/nginx/html),利用finalshell等工具可以快速将文件上传到做事器指定目录。
修正Nginx配置
docker的nginx根本配置文件一样平常存放在/etc/nginx文件夹下的nginx.conf文件中,默认的配置default.conf也存放在这里。我们的做事器配置就放在default.conf中,用户可以根据自己的项目需求来配置nginx。通过vim修恰好之后实行命令:wq保存退出,再实行命令:sudo ./nginx -s reload重启下nginx即可(docker可以重启容器)。
总结:
Nginx默认配置的监听端口为80,如果当前端口已经被占用的话就可以在这里进行修正。详细的配置按照自己的项目需求进行修正,一样平常我们都在server中进行配置(一个server代表一个做事站点,可以配置多个server节点搭建多个站点)。以上内容是
为了方便学习,下面附上本文用到的源码:
server { listen 8800; #监听端口 server_name localhost; #访问域名 charset utf-8; #编码格式 #access_log logs/host.access.log main; location / { root html; #站点根目录,可以是相对路径,也可以使绝对路径 index index.html index.htm; #默认主页 proxy_pass http://10.134.112.186:8010; #转发后端站点地址,用来访问后台接口 add_header 'Access-Control-Allow-Origin' ''; #许可跨域要求 add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; }}