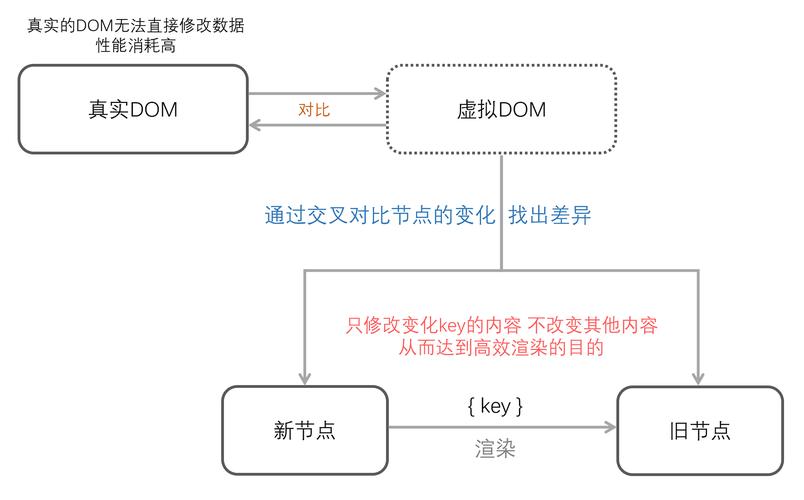
vue只关注视图层
1.以PHP为例,首先须要引入,我们利用CDN,地址是<script src=\公众https://unpkg.com/axios/dist/axios.min.js\"大众></script>。

2.axios支持的要求方法有如下几种:

axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
3.以get为例,在利用vue-resource时,我们的方法是:
new Vue({
el:\公众#app\"大众,
methods:{
get:function(){
this.$http.get(url,{
params:{ }
}).then(function(){
.............
},function(){
.............
}
}
})
现在,我们只要改成:
new Vue({
el:\"大众#app\公众,
methods:{
get:function(){
axios.get(url,{
params:{ }
}).then(
response => {
.............
},response => {
.................
});
}
}
})
以上粗体的部分,便是与以前的用法不同的部分。可以看出,
1.axios.get代替了this.$http.get。
2.response=>代替了function(res){......}
3.get方法中交互的数据要用params进行传参,当然这是vue1.0中的知识,到vue2.0的axios时,依然适用。
4.POST办法通报参数有两种办法,一种是普通的formd办法,一种是json办法。formd办法把稳用Params处理一下接口。在php后端,如果是formd传来的数据,用post办法吸收,如果是json格式,须要用file_get_contents('php://input')来吸收数据,当然你还可以用fopen或curl函数。这里就不再赘述。