主题:Typora自动上传图片教程
目标:推举Typora这个编辑器,并教会大家自动上传图片的功能;刻意练习:细致完全

目标读者:须要进行笔墨输入的人

由于最近开始回炉重造,学习技能,以是记条记都是用markdown格式写的。
个人认为,markdown格式最大的好处便是直接把格式融进了写作中,而且很方便迁移。
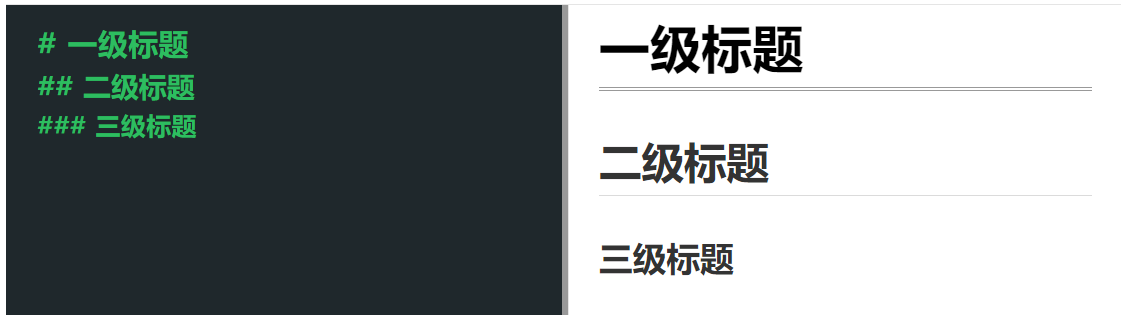
比如,利用markdown,一个#就代表一级标题,像这样:
我只用写成左边这样,不管到哪个支持markdown格式的编辑器底下,都能还原成右边这样。
当然,不只是写技能类博客,日常写文章,乃至写书,都可以用这种格式,还是挺好用的,学习本钱也不高,用得越熟越爽。
markdown的局限但,轻微有一点麻烦的是图片的迁移。
比如,我上面这个图片,实际的文本是这样的:

末了的小括号里是文件的地址。
这显然是一个本地的路径,如果我把这段笔墨复制到你的电脑里,除非你的电脑在同样的位置,也有一张相同的图片,不然就不能正常的显示出来了。
办理办法之一便是把这个图片传到互联网上去,这样只要你的机器能联网,你就可以正常的显示这张图片了。
末了的效果可能是这样:
个中的https://raw.githubusercontent.com/moqian95007/typora_imgs/master/2022/03/upgit_20220320_1647770808.png你可以直接复制到浏览器上访问。
Typora由于我的所有文章和条记,都在印象条记里存着呢。
以是自然而然的也沿用了印象条记里的markdown格式条记,但我创造印象条记的markdown,说实话,不是很好用。
而且,我直接把markdown的源码格式复制过来,对读者不太友好。
于是,我就想起了Typora这个软件,我看好多人都在用,我的同事们,还有一些大佬。
然后,本日我就下下来研究了一下,然后,就真喷鼻香了,强烈安利一下。不过,这是个付费的软件,89块钱,3台设备,买断制,不是月费,也不是年费,很良心了。
而且,它支持自动把图片上传到云上的功能,看完本日我这个教程之后,绝对更喷鼻香了,相信我。
Typora自动上传图片教程上传工具的选择-Upgithttps://support.typora.io/Upload-Image/
这是官方关于上传图片的文档,我从上到下翻了一下,选中了upgit。
情由:
1.开源
2.支持多种系统
3.支持多种上传的平台
上传平台的选择-GitHub
原来,我是想选七牛云的,由于我有现成的账号。但转念一想七牛云须要域名,估计大部分读者都没有自己的域名。
以是,末了还是选择了github。虽然海内访问github的速率有一些慢,但github的精彩不容错过(有了github,访问github慢的问题,也可以办理了,咳咳,点到为止)。
而且,学会了github的操作,再去搞海内的Gitee也是大同小异的事情啦。
详细操作1.建立github仓库首先,你须要有一个github账号,这一步我就不传授教化了。注册地址(用邮箱注册即可):https://github.com/signup
注册好之后,创建一个仓库:
①页面右上角加号阁下的小三角,点下来,点击【New repository】
②【Repository name】填你的仓库名称,务必选择【Public】,这个是默认选项,不改就行。
③创建成功的这个url可以保留一下,后面有用。
2.创建github token
①打开https://github.com/settings/tokens
②点击【Generate new token】
③【Note】填上你这个token是干嘛用的;【Expiration】表示token的过期韶光,如果你和我一样
④选择这个token的权限范围,我这里只勾选了【public_repo】,即它只有权限操作public的仓库,其他的仓库,包括用户干系的一些操作它都干不了。
⑤创建成功,记下这个token,之后要用。(红框里的便是,可以点击右边那个蓝色的图标复制)
3.下载upgit
下载地址:https://github.com/pluveto/upgit/releases
可根据自己的系统选择。
官方的wiki可以说很知心了:
如果不知道下载哪一个:
对付大多数 Windows用户,请选择 upgit_win_amd64.exe
对付大多数 macOS用户,请选择 upgit_macOS_arm64
下下来之后,可以像我一样,放在一个专门的文件夹里,然后给文件改一个名字,改成upgit:
4.配置upgit
在upgit的同一个文件夹下,新建一个config.toml的文件。
内容在这:https://github.com/pluveto/upgit/blob/main/config.sample.zh-CN.toml
不看官网的,也可以把我的复制过去:
# =============================================================================# UPGIT 配置# =============================================================================# 默认上传器default_uploader = "github"# 上传文件名的格式模板(仅特定上传器适配)# / 目录分隔符, 浸染: 是区分目录# {year} 年份, 例如: 2022# {month} 月份, 例如: 02# {day} 天, 例如: 01# {unix_ts} 韶光戳, 例如: 1643617626# {fname} 原始文件名,如 logo (不含后缀名)# {fname_hash} {fname}的 MD5 散列值# {ext} 文件后缀名, 例如.png# 下面的例子天生的文件名预览: 2022/01/upgit_20220131_1643617626.png# 如果目录不存在将会被程序自动创建rename = "{year}/{month}/upgit_{year}{month}{day}_{unix_ts}{ext}"# -----------------------------------------------------------------------------# 自定义输出格式# -----------------------------------------------------------------------------# {url} 图片文件的网络URL地址[output_formats]"bbcode" = "[img]{url}[/img]""html" = '<img src="{url}" />'"markdown-simple" = ""# -----------------------------------------------------------------------------# 直链更换规则 RawUrl -[replace]-> Url# -----------------------------------------------------------------------------# 如果您的网络访问Github非常或者缓慢,您可以考试测验下面的配置以开启CDN加速# [replacements]# "raw.githubusercontent.com" = "cdn.jsdelivr.net/gh"# "/master" = "@master"# =============================================================================# 以下为各个上传器的配置示例. 用不到的留空即可# =============================================================================# Github 上传器[uploaders.github]# 保存文件的分支,例如 master 或 mainbranch = "master"# 您的拥有"repo"权限的 Github 令牌# 获取Github Token连接: https://github.com/settings/tokenspat = "ghp_改成你的"# 您的公共Github存储库的名称# 把稳: 为了让您和他人可以访问到图片资源, 您的Github仓库一定假如公开的, # 在私有仓库中Github会拦截未授权的要求,你将会得到一个404.repo = "typora_imgs"# 您的 Gtihub 用户名 username = "moqian95007"# SMMS 上传器[uploaders.smms]# Get token from https://sm.ms/home/apitokentoken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"# Imgur 上传器[uploaders.imgur]# Get token from https://api.imgur.com/oauth2/addclient# See your apps in https://imgur.com/account/settings/appsclient_id = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"# Chevereto Uploader[uploaders.chevereto]upload_url = "https://chevereto.com/api/v1/upload"key = "c8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8"# 腾讯云 COS[uploaders.qcloudcos]host = "xxx.cos.ap-chengdu.myqcloud.com"secret_id = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"secret_key= "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"# 七牛云存储[uploaders.qiniu]# Generate Token: http://jsfiddle.net/gh/get/extjs/4.2/icattlecoder/jsfiddle/tree/master/uptokentoken = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx:xxxxxxxxxxxxxxxxxxxxxxxxxxx:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx=="prefix = "https://cdn.mydomain.com/"# Gitee[uploaders.gitee]username = "username"repo = "repo-name"# https://gitee.com/profile/personal_access_tokens/newaccess_token = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"[uploaders.cloudinary]cloud_name = "my_cloud"upload_preset = "preset_name"[uploaders.easyimage]request_url = "https://img.545141.com/api/index.php"token = "1c17b11693cb5ec63859b0ccccccccccc"我们须要更换三个参数:
1:第2步获取的token
第一步得到的url,以我的为例:
https://github.com/moqian95007/typora_imgs.git,大家和上面的图片比拟一下,就知道要怎么配了.我这里修正一下这个url,可能更直不雅观一点:https://github.com/3333333/2222222.git,22222的地方填进2位置,33333的地方填进3位置(把稳保留双引号)。
5.配置Typora
①点击【格式】->【图像】->【全局图像设置】
②【插入图片时】选择【上传图片】;上传做事选择【Custom Command】;【命令】输入"D:\Program Files\upgit\upgit.exe",把你的文件路径放进去(把稳,双引号不能少哦)。
③点击【验证图片上传选项】,测试一下是否配置成功,如果像下图一样,就表示成功啦。
6.完成
全部搞定,可以开始丝滑地写文章啦~
7.彩蛋
我本日的文章,就直接从Typora里复制出来的,大家看看效果吧。
字数:不统计
耗时:2小时
··················END··················