三.postman快捷功能
在这一个部分中,我将先容几个非常便捷的功能,只要你利用了它,你将能感想熏染到这些功能所带给我们效率上的提升。 详细的功能如下 :
快速填写查询参数快速填写要求头快速实现添加一个要求如何继续凑集认证批量断言快速查询和更换1. 快速填写查询参数

查询参数在上面已经先容过,在这里我们只解释postman填写查询参数的地方便是Params。

有时候我们要填写的参数比较多,且每个参数都是按照key-value形式填写完成,但是这样填写起来费时费力。那是否有更加省事的填写办法? 答案肯定是有的 ,我们可以想象我们的这些要求都可以通过浏览器或抓包工具抓取到 。那么我们就可以直接将浏览器或抓包工具的要求参数直接拷贝进来 ,下面就先容如何从浏览器和抓包工具中拷贝参数。
从浏览器拷贝查询参数首先在浏览器通过F12找到你要抓取的要求在Headers的最下端找到Form Data .然后打开postman,在Params 中点击Bulk Edit直接将拷贝的内容粘贴进来即可从抓包工具中拷贝查询参数(以fiddler为例)打开Fiddler,找到你要抓取的数据包选择Raw,直接拷贝要求URL或者拷贝查询参数
直接粘贴到地址栏或者查询参数中即可 。2.快速填写要求头
在我们做接口测试时,险些每个接口都要填写headers,而且headers里的参数多是公共参数,也便是说每个接口都须要填写这些一样的参数 。常规操作也是在每个headers中按照key-value形式逐个填写完成,但是这样填写起来费时费力。接下来就先容三种快捷设置headers 。
从其它要求拷贝粘贴若我们要在一个headers中填写几个参数,而这些参数都已在其它要求的headers中设置过,那么这时就可以直接从其它要求中拷贝,详细操作步骤:
进入已设置过的要求headers中,鼠标长按选择一个或多个要求,当涌现灰色的横条,按Ctrl+C 。回到当前要设置的要求中,点击Ctrl+v .这样就会把上一个要求中的headers拷贝到当前要求 。通过如上设置,是否可以更加快捷地设置我们要求头了 。当然,以为上面这种方法利用起来不爽,接下来我们来看其余一种快捷设置方法 。
预置(保存)公共要求
这个方法同样是对一些公共参数有效的,如果每个要求都要设置这些参数,那这个方法很有效。详细步骤:
点击Headers选项框中的Presets(最右侧),点击Manage Presets .在弹出的对话框,点击Add。在弹出的对话框中,把常用的key-value录入,并给它起个名字。点击add即可。其他要求利用的时候,直接点击Presets ,选择刚才设置的名字,就会自动把对应的参数设置上 。以上的这两种方法设置起来虽然便捷,但是只是对公共参数有效。针对每个要求的唯一参数是无效的 。下面的这种方法是可以针对任何参数的 。
从浏览器中或者抓包工具中拷贝在浏览器中拷贝或者从抓包工具拷贝跟上面的Params中的操作是一样的,这里就不再赘述了。3. 快速实现添加一个要求
正常情形下,我们添加一个要求须要打开一个窗口,选摘要求方法,地址,以及相对应的参数 。如果要求过多,难免会以为添加起来麻烦,那么在postman给我们供应一个导入功能,它可以导入干系的要求 。比较常用的是如下这三种,分别是:
从抓包工具中导入要求 ;从浏览器中导入要求 ;直接导入别人postman中写好的要求 。从抓包工具导入要求
在浏览器中抓取到想要的包,然后右键copy出Curl的数据包在postman的import中将数据粘贴进来,就会自动天生了对应的要求 。下面的这个截图是从接口文档swagger,将这个数据包拷贝粘贴到上面的文本中(Paste Raw Text) 也可以自动天生要求 。
总之,这个功能非常实用,尤其是可以把浏览器或抓包工具中的数据包导入进来直策应用,大大地减少了我们的接口填写韶光 。
从浏览器中导入要求
从浏览器中导包的事理和抓包工具是一样的,以下为导入要求的步骤:
在浏览器中抓取到想要的包,然后右键copy出Curl的数据包在postman的import中将数据粘贴进来,就会自动天生了对应的要求 。直接导入别人postman中写好的要求 。
很多情形下,我们是每个人卖力一部分的,当你用到其它同事写好的要求时,你就可以通过如下这个操作来完成,但是这个功能须要团队成员都登录postman账号。详细的操作步骤为:
将已经写好要求所在的凑集,点击分享在弹出的界面点击Get public link复制天生的链接4.在新的postman账号中,选择Import-Import From Link 进行导入
这样我们其它团队成员就可以通过这个功能共享写好的全体凑集了 。
4.继续凑集认证
这又是一个非常实用的功能,对我们做接口测试来说,常常要处理登录认证的情形 。如果不用这个Authorization实在也能办理认证的问题,无非便是把要认证的数据按照哀求在指定位置传入参数即可。比如我们之前测试的系统,登录后返回的token要在每个要求接口的headers中传入 。这时就须要在每个headers中都填写一个认证参数传入 ,但是这样做的话太过繁琐,如果利用认证(Authorization)功能的话,就会大大简化了我们的认证过程。
我们先来看下这个功能的详细位置及紧张浸染 。
Inherit auto from parent:从父级继续身份验证,是每个要求的默认选择 。这是一个很有用的功能,当我们对一个凑集(collection)进行测试的时候,凑集中的每个要求都须要获取token,那么如果我们在凑集中把token处理好的话,那么该凑集下的所有要求都会自动获取到这个token,也就省略了我们对每个token进行处理了。
实现步骤:选中一个凑集进行编辑,切换到Pre-Request Script.在这里要求登录接口 ,将返回的token值拿到,然后保存玉成局变量 。切换到Authorization选项卡,在这里直接获取token 。这里的获取token须要根据详细的项目 。比如我们所测试的项目恰好是Bearer token这种形式 。直接在列表中利用这种办法输入{{token}}即可。向凑集添加要求,无需进行token处理,所有接口都能要求成功 。No Auth: 无需身份认证的可以选择这个 。API Key: 也有很多系统是通过这种认证办法,比如在要求头添加 model: data xxx-xxx-xxx-xxxxBearer Token:很多系统都因此这种认证办法,便是在要求头中添加Authorization:Bearer Token 。那么利用这种认证就完备等同于在Headers中添加Authorization参数 。通过在凑集中完成登录认证
除了以上访问完成登录认证以外,我们还可以在凑集中完成登录认证 ,但是这个功能须要先熟习如何通过实现发送要求,吸收相应数据等 。
代码中发送要求是通过pm.sendRequest来完成的 。在Pre-requests Script 和Tests中都可利用 。支持发送各种类型的要求。详细如下:
代码中发送查询参数的要求数据代码中发送JSON参数的要求数据代码中发送表单参数的要求数据1)发送查询参数要求数据
//发送一个get要求,要求成功后设置一个环境变量pm.sendRequest('http://cx.shouji.360.cn/phonearea.php?number=13012345678', function (err, res) { if (err) { console.log(err); } else { pm.environment.set("xab", "123"); }});
2)发送JSON要求数据
const PostJsonRequest = { url: 'http://test.itheima.net/api/sys/login', method: 'POST', header: 'Content-Type:application/json', body: { mode: 'raw', raw: JSON.stringify({ "mobile": '13110001002',"password":"123456" }) }};pm.sendRequest(PostJsonRequest, function (err, res) { console.log(err ? err : res.json());});
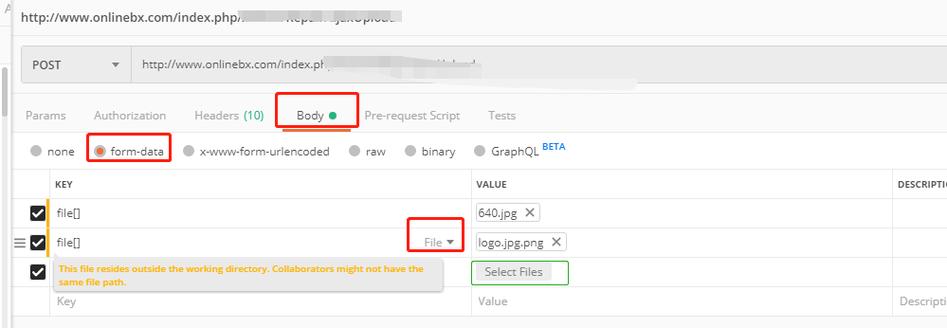
3)发送表单数据
const PostFormRequest = { url: 'http://localhost/index.php?m=Home&c=User&a=do_login&t=0.8975232623499945', method: 'POST', header: 'Content-Type:application/x-www-form-urlencoded', body: { mode: 'x-www-form-urlencoded', raw: 'username=13088888888&password=123456&verify_code=8888' }};pm.sendRequest(PostJsonRequest, function (err, res) { console.log(err ? err : res.json());});
以上代码都是可以放在Tests或者放在Pre-requests Script中利用的,那么通过它我们也可以办理登录认证的问题,以下通过一个案例来解释如何利用。
案例解释:
项目的token通过sendRequest来实现 。实现步骤:
点击凑集右击,选择edit,切换到Pre-request Scripts中 .在文本域编写发送登录接口的前置脚本,并将获取到的token保存到凑集变量 。然后在Authorization中设置获取token,使其token在凑集中全局有效 。运行该凑集(凑集下就不须要编写登录要求了),批量运行成功 。通过这种办法来设置,就不须要你在凑集下面单独新建一个登录的文件夹了,也不须要你在每个要求中加入token参数了,非常的方便 。
5. 批量断言
前面我们先容过断言,便是对每个接口编写一个或多个验证点 ,在编写断言的过程中还有这么一种场景,便是多个接口中有部分接口返回的参数名都是一样的 ,包括返回的结果也是一样的 。那么针对这些返回相同的参数值来说,实在就可以利用一个共同的断言 。通过编写一个断言完成对不同接口中相同返回参数的批量断言 。比如说每个接口都会有code,或者HTTP的相应状态码都可以利用这个通用断言 。
编写通用断言的位置是在凑集或凑集的文件夹中 。详细位置如下图:
案例解释:
对项目中每个接口返回的相应状态码进行断言,同时对用户管理模块下每个接口的code进行断言。实现步骤:
选择个中一个凑集,进行编辑,选择Tests标签,在文本域内输入断言相应状态码的代码块选择用户管理文件夹,进行编辑,选择Tests标签,批量运行该凑集,就会查看到每个用例中都会可以看出,通过这个功能可以帮我们完成最少的代码,完成更多的测试。但是它的利用条件便是返回的参数名,参数值都是一样的才能利用这个批量断言功能 。
6. 快速查询与更换
有时候我们常会碰着这样一种问题,系统中有太多的用例,环境变量和系统变量的值也太多,查找个中的某个值太未便利;或者有的值想要修正,但苦于修正的地方太多,修正起来太费劲。那么,针对这样的困扰,是否有办法办理呢 ? 答案是有的 ,那便是快速查询与批量更换。
接下来我们先来理解这个功能的入口和大略先容。
功能先容:
FIND:搜索输入框,在搜索框中输入你想要搜索的值,postman自动会在已打开的要求,凑集,环境变量,全局变量中去搜索,如果搜索到,就会在右侧展示出搜素的结果 。其下方有两个复选框,分别是Regex(正则匹配)和Ignore Case(忽略大小写)。WHERE:带条件查询,默认会选择everything(查询所有),如果想要选择某一个tab搜索,从下面选择即可,可以支持从凑集、环境变量、全局变量以及以打开的要求中搜索 。REPLACE WITH: 更换文本框,在此文本框中输入更换的值,点击Replace in ... 按钮,会将搜索出的值全部更换 。右侧的搜索结果:搜索出对应的结果后,右侧每个tab中都会显示详细的数字,代表当前tab中匹配值的数量。你可以选择一个值点击Open,就会直接进入到对应的功能选项卡中 。案例解释:
案例1:按照正则表达式搜索11位数字。操作步骤:在搜索框中输入\d{11},勾选Regex,点击Find,右侧就会展示出含有11位数字的所有信息。
案例2:从凑集中搜索在搜索框中输入搜索关键字在WHERE中选择Choose entities to find in,选中Collections 。找到你想要的结果,点击Open in builder。就可以直接打开对应要求tab.
案例3:更换某个字符串在查找搜索框中输入关键字,在REPLACE WITH框中输入想要更换的值,可以选择select All ,点击后面的按钮。再次搜索更换后的结果,创造所有值都已被更换 。总之,通过这个功能,我们可以快速找到我们想要的凑集,环境变量,凑集变量,要求或者代码块。
















