
仓库:https://github.com/logaretm/vee-validate文档:https://logaretm.github.io/vee-validate/特性简介基于模板的验证既亲切又易于设置。 i18n 支持,并且支持40多种措辞确当地化缺点提示 异步和自定义规则支持 利用Typescript编写没有其它依赖项

//组件本地化import ar from 'vee-validate/dist/locale/ar';import VeeValidate, { Validator } from 'vee-validate';Validator.localize('ar', ar);Vue.use(VeeValidate);安装和利用安装
当然是利用我们熟习的npm,或者yarn
# 利用npm安装npm install vee-validate --save# 利用yarn安装yarn add vee-validate利用
注册ValidationProvider组件并添加所需的规则:
import { ValidationProvider, extend } from 'vee-validate';import { required } from 'vee-validate/dist/rules';extend('required', { ...required, message: 'This field is required'});new Vue({ el: '#app', components: { ValidationProvider }, data: () => ({ value: '' })});
用ValidationProvider包住输入:
<validation-provider rules="required" v-slot="{ errors }"> <input v-model="value" name="myinput" type="text" /> <span>{{ errors[0] }}</span></validation-provider>
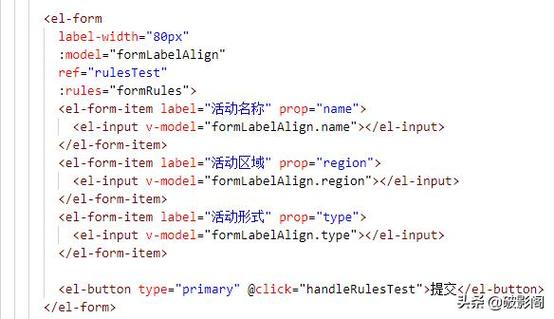
下面截图是官方结合Element和Antd的示例,感兴趣的小伙伴可以直接查看官方示例,一共供应了Element UI、Vuetify、Quasar、BootstrapVue、Buefy、Antd Design的在线范例:
PS:一些高等的API文档可以直接查看官方文档,英文不好的小伙伴可以直接借助浏览器翻译,同样能看懂:
总结Vue是目前前端框架中非常火热的框架,基于此,在Vue的根本上出身的框架也是丰富多彩,相信也有很多小伙伴也和我一样比较喜好Vue这一个框架,而且在不久的将来Vue也将发布3.0版本,届时将带来更多丰富的用法,拭目以待!
















