又小拍:
如何实现HTML5直播技能是直播创业团队一贯想要占领的难题。12月1日20:00,深度参与“又拍直播云”开拓的工程师刘博就如何利用WebSocket+MSE实现HTML5直播在微信群里进行了分享。小拍马一直蹄将刘博的分享内容整理成了笔墨,并插入一些PPT便于大家理解。全文整理如下:

下面便是分享内容啦~

当前为了知足比较火热的移动Web端直播需求,一系列的HTML5直播技能迅速的发展起来。
常见的可用于HTML5的直播技能有HLS、WebSocket与WebRTC。本日我向大家先容WebSocket与MSE干系的技能要点,并在末了通过一个实例来展示详细用法。
分享大纲
⊙WebSocket协议先容
⊙WebSocket Client/Server API先容
⊙MSE先容
⊙fMP4先容
⊙Demo展示
WebSocket
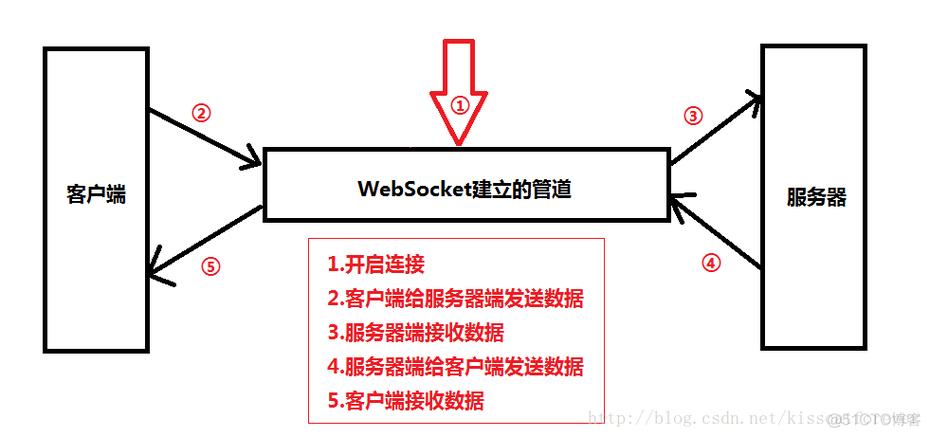
常日的Web运用都是环绕着HTTP的要求/相应模型构建的。所有的HTTP通信都通过客户端来掌握,由客户端向做事器发出一个要求,做事器吸收和处理完毕后再返回结果给客户端,客户端将数据展现出来。由于这种模式不能知足实时运用需求,于是涌现了SSE、Comet等 \"大众做事器推\公众 的长连接技能。
WebSocket是基于TCP连接之上的通信协议,可以在单个TCP连接上进行全双工的通信。WebSocket在2011年被IETF定为标准RFC 6455,并被RFC 7936补充规范,WebSocket API被W3C定为标准。
WebSocket是独立地创建在TCP上的协议,HTTP协议中的那些观点都和WebSocket没有关联,唯一关联的是利用HTTP协议的101状态码进行协议切换时,利用的TCP端口是80,可以绕过大多数防火墙的限定。
WebSocket握手
为了更方便地支配新协议,HTTP/1.1引入了Upgrade机制,使得客户端和做事端之间可以借助已有的HTTP语法升级到其它协议。这个机制在RFC7230的6.7 Upgrade一节中有详细描述。
要发起HTTP/1.1协议升级,客户端必须在要求头部中指定这两个字段 ▽
Connection: Upgrade
Upgrade: protocol-name[/protocol-version]
如果做事端赞许升级,那么须要这样相应 ▽
HTTP/1.1 101 Switching Protocols
Connection: upgrade
Upgrade: protocol-name[/protocol-version]
[... data defined by new protocol ...]
可以看到,HTTP Upgrade相应的状态码是101,并且相应正文可以利用新协议定义的数据格式。
WebSocket握手就利用了这种HTTP Upgrade机制。一旦握手完成,后续数据传输直接在TCP上完成。
WebSocket JavaScript API
目前主流的浏览器供应了WebSocket的API接口,可以发送(文本或者二进制)给做事器,并且吸收事宜驱动的相应数据。
Step1. 检讨浏览器是否支持WebSocket
if(window.WebSocket) {
// WebSocket代码
}
Step2. 建立连接
var ws = new WebSocket('ws://localhost:8327');
Step3. 注册回调函数以及收发数据
分别注册WebSocket工具的onopen、onclose、onerror以及onmessage回调函数。
通过ws.send()来进行发送数据,这里不仅可以发送字符串,也可以发送Blob或ArrayBuffer类型的数据。
如果吸收的是二进制数据,须要将连接工具的格式设为blob或arraybuffer。
ws.binaryType = 'arraybuffer';
WebSocket Golang API
做事器端WebSocket库我推举利用Google自己的golang.org/x/net/websocket,可以非常方便的与net/http一起利用。也可以将WebSocket的handler function通过websocket.Handler转换成http.Handler,这样就可以跟net/http库一起利用了。
然后通过websocket.Message.Receive来吸收数据,通过websocket.Message.Send来发送数据。
详细代码可以看下面的Demo部分。
MSE
在先容MSE之前,我们先看看HTML5<audio>和<video>有哪些限定。
HTML5<audio>和<video>标签的限定
不支持流
不支持DRM和加密
很难自定义掌握, 以及保持跨浏览器的同等性
编解码和封装在不同浏览器支持不同
MSE是办理HTML5的流问题。
Media Source Extensions(MSE)是Chrome、Safari、Edge等主流浏览器支持的一个新的Web API。MSE是一个W3C标准,许可JavaScript动态构建<video>和<audio>的媒体流。它定义了工具,许可JavaScript传输媒体流片段到一个 HTMLMediaElement。
通过利用MSE,你可以动态地修正媒体流而不须要任何插件。这让前端JavaScript可以做更多的事情—— 在JavaScript进行转封装、处理,乃至转码。
虽然MSE不能让流直接传输到media tags上,但是MSE供应了构建跨浏览器播放器的核心技能,让浏览器通过JavaScript API来推音视频到media tags上。
Browser Support
通过caniuse来检讨是否浏览器支持情形。
通过MediaSource.isTypeSupported()可以进一步地检讨codec MIME类型是否支持。
fMP4
比较常用的视频封装格式有WebM和fMP4。
WebM和WebP是两个姊妹项目,都是由Google资助的。由于WebM是基于Matroska的容器格式,天生是流式的,很适宜用在流媒体领域里。
下面着重先容一下fMP4格式。
我们都知道MP4是由一系列的Boxes组成的。普通的MP4的是嵌套构造的,客户端必须要从头加载一个MP4文件,才能够完全播放,不能从中间一段开始播放。
而fMP4由一系列的片段组成,如果做事器支持byte-range要求,那么,这些片段可以独立的进行要求到客户端进行播放,而不须要加载全体文件。
为了更加形象的解释这一点,下面我先容几个常用的剖析MP4文件的工具。
gpac,原名mp4box,是一个媒体开拓框架,在其源码下有大量的媒体剖析工具,可以利用testapps;
mp4box.js,是mp4box的Javascript版本;
bento4,一个专门用于MP4的剖析工具;
mp4parser,在线MP4文件剖析工具。
fragment mp4 VS non-fragment mp4
下面是一个fragment mp4文件通过mp4parser(http://mp4parser.com)剖析后的截图 ▽
下面是一个non-fragment mp4文件通过mp4parser剖析后的截图 ▽
我们可以看到non-fragment mp4的最顶层box类型非常少,而fragment mp4是由一段一段的moof+mdat组成的,它们已经包含了足够的metadata信息与数据, 可以直接seek到这个位置开始播放。也便是说fMP4是一个流式的封装格式,这样更适宜在网络中进行流式传输,而不须要依赖文件头的metadata。
Apple在WWDC 2016大会上宣告会在iOS 10、tvOS、macOS的HLS中支持fMP4,可见fMP4的前景非常的好。
值得一提的是,fMP4、CMAF、ISOBMFF实在都是类似的东西。
MSE JavaScript API
从高层次上看,MSE供应了
一套 JavaScript API 来构建 media streams
一个拼接和缓存模型
识别一些 byte 流类型:
WebM
ISO Base Media File Format
MPEG-2 Transport Streams
MSE内部构造
MSE本身的设计是不依赖任务特定的编解码和容器格式的,但是不同的浏览器支持程度是不一样的。
可以通过通报一个MIME类型的字符串到静态方法:MediaSource.isTypeSupported来检讨。比如 ▽
MediaSource.isTypeSupported('audio/mp3'); // false
MediaSource.isTypeSupported('video/mp4'); // true
MediaSource.isTypeSupported('video/mp4; codecs=\公众avc1.4D4028, mp4a.40.2\"大众'); // true
获取Codec MIME string的方法可以通过在线的mp4info(http://nickdesaulniers.github.io/mp4info),或者利用命令行mp4info test.mp4 | grep Codecs,可以得到类似如下结果 ▽
mp4info fmp4.mp4| grep Codec
Codecs String: mp4a.40.2
Codecs String: avc1.42E01E
当前,H.264 + AAC的MP4容器在所有的浏览器都支持。
普通的MP4文件是不能和MSE一起利用的, 须要将MP4进行fragment化。
检讨一个MP4是否已经fragment的方法 ▽
mp4dump test.mp4 | grep \"大众\[m\"大众
如果是non-fragment会显示如下信息 ▽
mp4dump nfmp4.mp4 | grep \"大众\[m\"大众
[mdat] size=8+50873
[moov] size=8+7804
[mvhd] size=12+96
[mdia] size=8+3335
[mdhd] size=12+20
[minf] size=8+3250
[mdia] size=8+3975
[mdhd] size=12+20
[minf] size=8+3890
[mp4a] size=8+82
[meta] size=12+78
如果已经fragment,会显示如下的类似信息 ▽
mp4dump fmp4.mp4 | grep \"大众\[m\公众 | head -n 30
[moov] size=8+1871
[mvhd] size=12+96
[mdia] size=8+312
[mdhd] size=12+20
[minf] size=8+219
[mp4a] size=8+67
[mdia] size=8+371
[mdhd] size=12+20
[minf] size=8+278
[mdia] size=8+248
[mdhd] size=12+20
[minf] size=8+156
[mdia] size=8+248
[mdhd] size=12+20
[minf] size=8+156
[mvex] size=8+144
[mehd] size=12+4
[moof] size=8+600
[mfhd] size=12+4
[mdat] size=8+138679
[moof] size=8+536
[mfhd] size=12+4
[mdat] size=8+24490
[moof] size=8+592
[mfhd] size=12+4
[mdat] size=8+14444
[moof] size=8+312
[mfhd] size=12+4
[mdat] size=8+1840
[moof] size=8+600
把一个non-fragment MP4转换成fragment MP4。
可以利用FFmpeg的 -movflags来转换。
对付原始文件为非MP4文件 ▽
ffmpeg -i trailer_1080p.mov -c:v copy -c:a copy -movflags frag_keyframe+empty_moov bunny_fragmented.mp4
对付原始文件已经是MP4文件 ▽
ffmpeg -i non_fragmented.mp4 -movflags frag_keyframe+empty_moov fragmented.mp4
或者利用mp4fragment ▽
mp4fragment input.mp4 output.mp4
DEMO TIME
刘博在分享的末了阶段,展示了两个demo,分别是MSE Vod Demo、MSE Live Demo
MSE Vod Demo
展示利用MSE和WebSocket实现一个点播做事
后端读取一个fMP4文件,通过WebSocket发送给MSE,进行播放
MSE Live Demo
展示利用MSE和WebSocket实现一个直播做事
后端代理一条HTTP-FLV直播流,通过WebSocket发送给MSE,进行播放
前端MSE部分做了很多事情, 包括将flv实时转封装成了fMP4,这里引用了videojs-flow的实现
Q & A
Q1:对付没有公网iIP的客户如何通过RTMP协议推流?
A1:用户客户端进行RTMP推流,不须要公网IP,推到直播系统分配给你的地址就可以了。
Q2:MSE客户端做很多东西,可以转码、解码, 这个会有性能问题吗? 还有这个技能,目前有公司在大批量用吗?
A2:目前该技能在实验阶段,转封装的话,对性能哀求不高,我们在各自型号的手机上测试都没有问题。目前除了微信内置浏览器对MSE支持不好,大部分浏览器对MSE支持都比较好。
Q3:没做过干系内容,能大略先容一下HTTP-FLV么?
A3:HTTP-FLV便是将FLV流以HTTP长连接的形式分发出去,目前在各大直播平台都用的比较多。大家可以关注下又拍云微信"大众年夜众账号,之前专门有一篇文章先容HTTP-FLV。
Q4:不大理解HTTP-FLV,既然是永劫光的状态性连接,为什么不用tcp/socket呢?
A5: FLV不能在<video>标签直接播放,以是须要通过MSE转封装成MP4,再吐到<video>标签进行播放。
Q5:哔哩哔哩H5播放器是基于WebSocket与MSE技能实现的嘛?
A5:B站开源的flv.js是一个非常好的项目,是基于 MSE 实现的,实时性做的也比较好,B 站自己已经在网站播放器上利用了。
Q6:VLC器播放和网页播放,哪个快啊?
A6:播放器端延时,一个主要指标是播放器的缓存区大小。VLC的默认缓存区比较大,以是,VLC常日延时会大一些。
Q7:可以先容下秒开技能么,以及秒开的事理?
A7:秒开可以在做事器端多缓存一个GoP来实现,这样播放器要求的第一帧能担保是I帧,可以立即播放,以此达到秒开的效果.
Refs
WebSocket
rfc6455
HTTP Upgrade
WebSocket API
MDN WebSocket
videojs-flow
MSE
W3C
MDN MSE
HTML5 Codec MIME
















