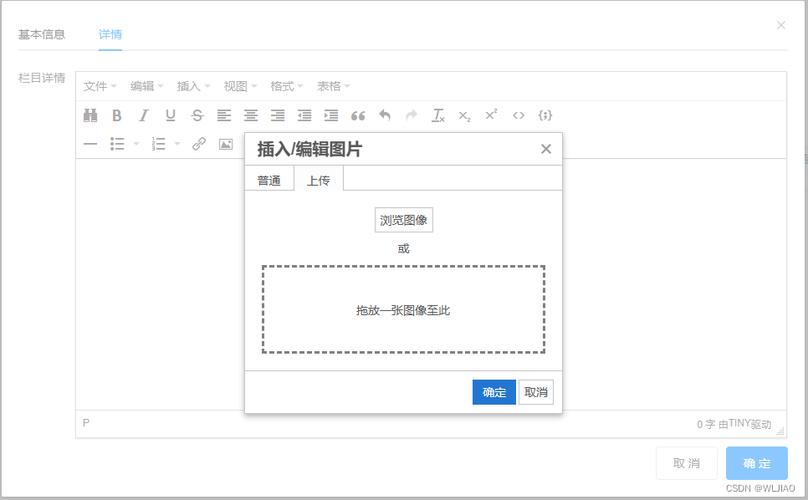
TinyMCE供应了图片异步上传处理函数images_upload_handler让用户配置上传图片的干系参数,这里有三个参数,图片数据(blobinfo是一个工具,包含上传文件的信息),成功时的回调函数(success,上传成功的时候向success传入一个图片地址),失落败时的回调函数(failure,失落败的时候向 failure 传入报错信息),这里我们可以通过images_upload_handler来重新自定义一个上传方法以便适配我们的项目。
变动上传方法我们同样在tinymce的init中去配置,如果你直接在上文vue实战025:配置TinyMCE富文本编辑器中的init中添加images_upload_handler方法你会创造根本找不到$axios,由于axios须要在方法中调用。

以是这里我们须要重新来调度下tinymce的构造了,去掉模型中的init绑定,我们写个方法通过window.tinymce.init来配置init,然后在mounted调用该方法自动加载我们定义的配置信息,这时我们就必须挂载的tinymce工具才能正常显示编辑器(这里的DefaultInit便是我们之前在data中定义的init参数)。

methods: { init () { const self = this window.tinymce.init({ // 默认配置 ...this.DefaultInit, // 挂载的DOM工具 selector: `#${this.tinymceId}`, }) } }
然后我们就可以在init中重写我们的images_upload_handler方法了,这里我用的是vue,数据发送用的是axios,这里的方法跟我们前面说到的“Vue实战024:Vue-Quill-Editor自定义图片上传”一样,但是没那么麻烦,接管参数之后直接将图片的url传给success即可,tinymce会自动帮你插入到光标所在位置的。
// 图片上传images_upload_handler: function (blobInfo, success, failure){ let formData = new FormData() console.log(blobInfo.filename()) formData.append('img',blobInfo.blob()) self.$axios.post('http://127.0.0.1:8000/upload/',formData) .then(response =>{ console.log(response.data['url']) if(response.data['code']==200){ success(response.data['url']) }else{ failure('上传失落败!
') } })
除了点击上传外,tinymce最大的亮点便是可以直接复制粘贴上传,这样大大方便了我们编写文章,要实现这个功能相称的大略,前面我们已经加载了paste插件, 接下来只须要在初始化中插入配置项即可(粘贴后会自动调用图片上传接口将图片传至做事器中):
paste_data_images: true, // 设置为“true”即许可粘贴图像,而将其设置为“false”则不许可粘贴图像。
打开我们的后台,可以在图片存储路径中找到对应的图片信息 ,tinymce将图片自动上传至做事器了,是不是相称的方便快捷。
下面是到目前为止的完全代码,后续连续优化和完善。
<template> <div> <textarea :id= \公众tinymceId\公众 v-model=\"大众tinymceHtml\公众></textarea> </div></template><script>import tinymce from 'tinymce/tinymce'import Editor from '@tinymce/tinymce-vue'import 'tinymce/themes/silver'import 'tinymce/plugins/image'// 插入上传图片插件import 'tinymce/plugins/media'// 插入视频插件import 'tinymce/plugins/table'// 插入表格插件import 'tinymce/plugins/link' //超链接插件import 'tinymce/plugins/code' //代码块插件import 'tinymce/plugins/lists'// 列表插件import 'tinymce/plugins/contextmenu' //右键菜单插件import 'tinymce/plugins/wordcount' // 字数统计插件import 'tinymce/plugins/colorpicker' //选择颜色插件import 'tinymce/plugins/textcolor' //文本质彩插件import 'tinymce/plugins/fullscreen' //全屏import 'tinymce/plugins/help' import 'tinymce/plugins/charmap'import 'tinymce/plugins/paste'import 'tinymce/plugins/hr'import 'tinymce/plugins/searchreplace'import 'tinymce/plugins/insertdatetime'import 'tinymce/plugins/toc'import 'tinymce/plugins/codesample'export default { data () { const ide = Date.now() return { tinymceId: ide, tinymceHtml:'', DefaultInit: { language_url:'/tinymce/langs/zh_CN.js', //导入措辞文件 language: \"大众zh_CN\"大众,//措辞设置 skin_url: '/tinymce/skins/ui/oxide',//主题样式 height:500, //高度 menubar: false,// 隐蔽最上方menu菜单 toolbar: true,//false禁用工具栏(隐蔽工具栏) browser_spellcheck: true, // 拼写检讨 branding: false, // 去水印 statusbar: false, // 隐蔽编辑器底部的状态栏 elementpath: false, //禁用下角确当前标签路径 paste_data_images: true, // 许可粘贴图像 toolbar:['bold italic underline strikethrough blockquote|forecolor backcolor|formatselect |fontsizeselect | alignleft aligncenter alignright alignjustify | outdent indent |codeformat blockformats| removeformat undo redo ', 'bullist numlist toc pastetext|codesample charmap hr insertdatetime |lists image media table link unlink |code searchreplace fullscreen help '], plugins: 'lists image media table wordcount code fullscreen help codesample toc insertdatetime searchreplace link charmap paste hr' , } } }, mounted () { this.init() }, methods: { init () { const self = this window.tinymce.init({ // 默认配置 ...this.DefaultInit, // 图片上传 images_upload_handler: function (blobInfo, success, failure){ let formData = new FormData() console.log(blobInfo.filename()) formData.append('img',blobInfo.blob()) self.$axios.post('http://127.0.0.1:8000/upload/',formData) .then(response =>{ console.log(response.data['url']) if(response.data['code']==200){ success(response.data['url']) }else{ failure('上传失落败!
') } }) }, // 挂载的DOM工具 selector: `#${this.tinymceId}`, }) } } }</script>