2. 客户端带cookie须要设置withCredentials
3. 无论做事端是否许可跨域,该request都会完全实行

4. options预要求须要设置返回空,不然requestMapping没有支持该方法则出错

需求
首先须要搭建两个环境。一个是供应API的server A,一个是须要跨域访问API的server B。
Server A供应了一个api。完全的要求request是:
Server B有个页面page:
并且这个page须要要求server A的api。
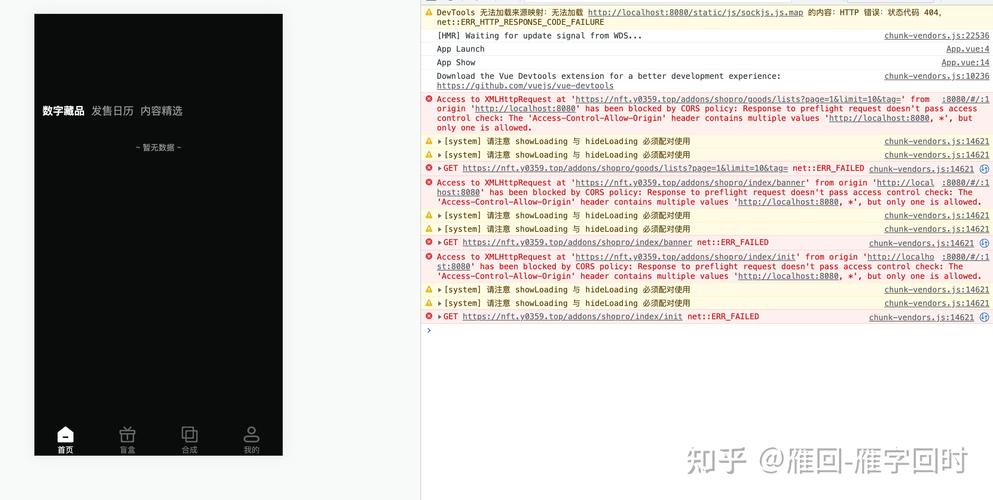
但由于跨域保护,要求失落败:
修正host
首先本地配置两个指向127.0.0.1的host,方便相互跨域。
启动项目A,方便供应API。
至于项目B,测试跨域只要写个html静态页面即可。那么就写一个test.html,并通过一个工具发布:
browser-sync
安装本地启动一个test.html关于跨域CORSruanyifeng的文章里说浏览器将CORS要求分成两类:大略要求(simple request)和非大略要求(not-so-simple request)。
个中同时知足一下2种标准即为大略跨域:
1) 要求方法因此下三种方法之一:
HEAD
GET
POST
2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
而其他情形,非大略要求是那种对做事器有分外哀求的要求,比如要求方法是 PUT或DELETE,或者Content-Type字段的类型是application/json。非大略要求的CORS要求,会在正式通信之前,增加一次HTTP查询要求,称为\公众预检\"大众要求(preflight),即options要求。
关键跨域的关键是浏览器得到做事器的认可,而做事器的认可便是header里的Access-Control-Allow-Origin。浏览器通过比较做事端返回的response中是否包含这个字段,以及包含这个字段的内容是否是当前网址来确定是否跨域。也便是说绕过浏览器是可以不用跨域的。
有个问题,看好多文章并没有指出。
第一点,带cookie问题。浏览器设置withCredentials为true则会带cookie发送给做事端。而做事端设置Access-Control-Allow-Credentials为true则吸收,false则不接管。关键是到filter里的时候才会决定是否设置response,那么这时候cookie已经存在request里了吧。(待验证)
第二点,大略跨域中,浏览器的要求直接发送给做事器,做事器返回是否支持跨域(即是否header加origin), 那么大略跨域究竟是要求了做事端几次?如果是1次,那么如果做事端不支持跨域,即没有设置allow,还会不会连续走下去,会不会连续request得到结果后放入response?便是不论跨域不跨域做事器是否都会实行这个request对应的打算。由于所有的设置header都是给浏览器奉告的,和做事端限定无关。(待验证)
做事端须要做点事情
针对上述两种跨域。server A须要写一个filter。
Filter:
上述filter是为了同一个domain下,不同子域名可以跨域访问,而其他domain则不可以,由于我们须要共享cookie,以是设置Access-Control-Allow-Credentials为true. 如果设置为false则不接管cookie。客户端,即server B如果想要发送cookie则须要设置withCredentials为true.
把稳,针对非大略跨域的时候发送options要求,做事端A须要见告浏览器是否支持跨域即可,不要往下走了,不然到指定的requestMapping创造不支持这个方法就会很尴尬了,以是直接返回。
下面针对大略跨域和非大略跨域做测试:
结果:GET default:
只发送一个正常的get要求。
GET json:
先发送一个options如下:
然后再发送正常的Get要求。
post default:
正常发送要求。
post json: 先发送一个options要求。然后再发送正常的要求。
其他同理,总之,非大略跨域会多发一次options要求来确认是否支持跨域,这时候做事端一定要返回支持跨域,并且直接返回即可。