但是刚打仗xss的时候我根本不理解什么是dom型xss,无法区分反射型和dom型,也很少遇见,现在通过这篇文章可以给新入坑的小白更好的理解xss漏洞,也通过这篇文章巩固一下我对xss的理解.
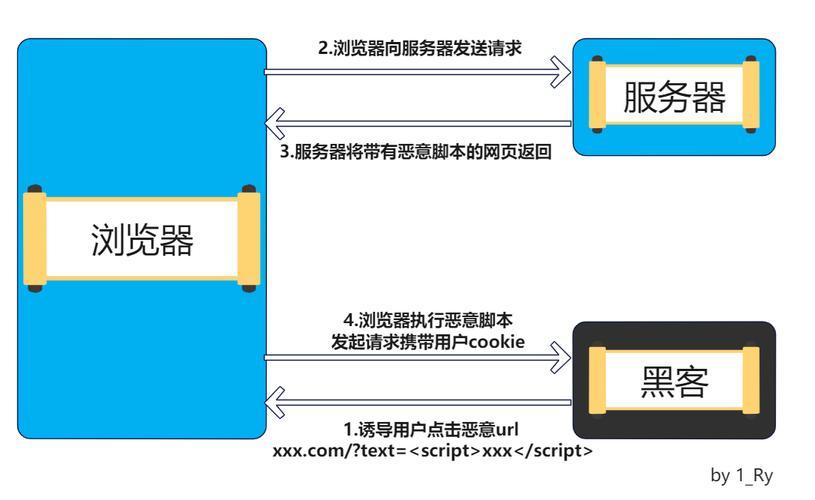
DOM型与反射型比拟图

两张大略的图帮助大家比拟一下异同

首先还是先大略先容一下xss最常见的类型:反射型
通过pikachu靶场来做大略的演示剖析
可以看到我们输入的数据通过html页面回显了出来,这意味着我们可以考试测验布局闭合来注入我们想要的代码
检讨一下网页源码,处于这个位置(20这个地方显示了输入数据的是非,改一改就好)
插入这个代码测试xss漏洞:<script>alert('1_Ry')</script>,涌现弹窗
剖析一下代码
$html='';if(isset($_GET['submit'])){ if(empty($_GET['message'])){ $html.="<p class='notice'>输入'kobe'试试-_-</p>"; }else{ if($_GET['message']=='kobe'){ $html.="<p class='notice'>愿你和{$_GET['message']}一样,永久年轻,永久热血沸腾!
</p><img src='{$PIKA_ROOT_DIR}assets/images/nbaplayer/kobe.png' />"; }else{ $html.="<p class='notice'>who is {$_GET['message']},i don't care!</p>"; } }}
首先通过GET 吸收message字符串到后端,然后传到$html这个变量
<div id="xssr_main"> <p class="xssr_title">Which NBA player do you like?</p> <form method="get"> <input class="xssr_in" type="text" maxlength="20" name="message" /> <input class="xssr_submit" type="submit" name="submit" value="submit" /> </form> <?php echo $html;?></div>
再通过这个变量输出到前真个页面,然后刚刚输入的<script>alert('1_Ry')</script>代码就会在页面被实行,通过做事端逻辑来改变了终极的网页代码
DOM型xss剖析
DOM型xss和别的xss最大的差异便是它不经由做事器,仅仅是通过网页本身的JavaScript进行渲染触发的
下面我们来看看范例的DOM型xss例子,将下面这句话复制到有道词典进行翻译,相信大家很快就能理解
This is a test <script>alert('1_Ry')</script>about xss
在线翻译_有道 (https://fanyi.youdao.com/)
看看这句话在html中的位置
这个例子中的xss语句<script>alert('1_Ry')</script>只是纯挚的在前端解析,没有经由后端,属于前端自身的安全漏洞。
pikachu靶场再通过pikachu靶场来深入理解一下DOM型xss
这是前端界面
这是源代码,接下来剖析一下这个源码
<div id="xssd_main"> <script> function domxss(){ var str = document.getElementById("text").value; document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>"; } </script> <input id="text" name="text" type="text" value="" /> <input id="button" type="button" value="click me!" onclick="domxss()" /> <div id="dom"></div></div>我们通过 <input id=“text” name=“text” type=“text” value="" / > 将字符串赋值给text然后JavaScript var str = document.getElementById(“text”).value; 获取到了text的值然后document.getElementById(“dom”).innerHTML = “< a href=’”+str+"’>what do you see?< /a > "; 把这个text字符串整合到a这个标签中的href里再把a标签写入到dom这个标签中。末了< div id=“dom” >< /div > 实行这个dom标签
当输入123源码中是这样显示的
但当输入:#'onclick="alert('1_Ry')"> 时
一贯点击则一贯弹,同时利用burpsuite抓包的话也是抓不到任何东西,由于没有产生与做事器的交互,仅仅通过前端js渲染来改变终极的网页代码
DOM型&反射型XSS漏洞的利用场景
两者的攻击办法没有什么不同,都是通过电子邮件等办法发送这个含有我们布局的payload的URL给目标用户,当目标用户访可该链接时,做事器吸收该目标用户的要求并进行处理
然后做事器把带有XSS代码的数据发送给目标用户的测览器,浏览器解析这段帯有XSS代码的恶意脚本后,就会触发XSS漏洞,一样平常用于获取对方cookies值
xss防御方法过滤输入的数据,包括 ‘ 、“、<、>、on 等造孽字符对输出到页面的数据进行相应的编码转换,包括HTML实体编码、属性以及URL要求参数设置cookie的HttpOnly属性
作者:lryfish
原文地址:https://www.freebuf.com/articles/web/318982.html