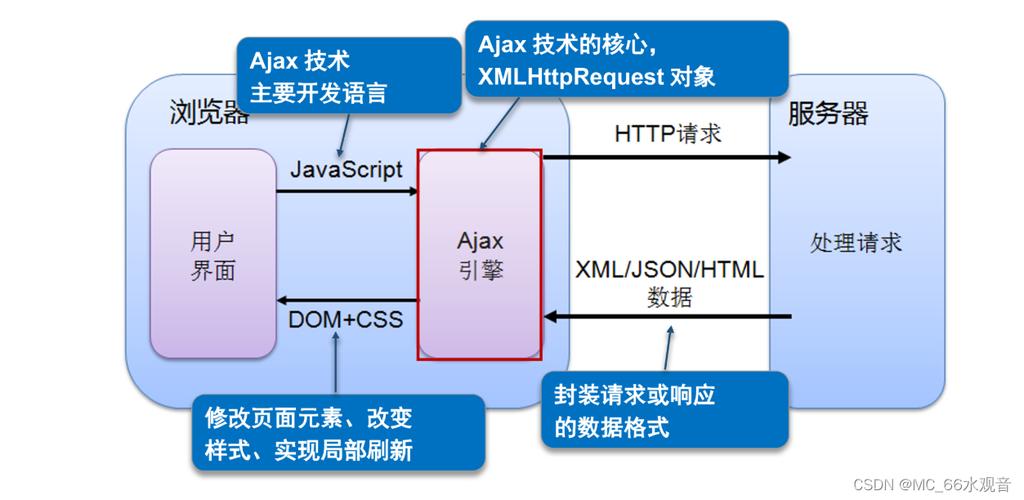
ajax异步传输大大提升了用户体验度
jquery有三种办法来跟做事器交互一种$.get、$.post、$.ajax三者有什么差异呢?$.get和$.post是$.ajax的封装,大略来说如果你做事器仅仅只是要求做事器,而不须要什么高操作的比如页面等待或者用户端网络没有的时候提醒的话,就直接用$.get和$.post。这两者唯一的差异便是如果做事端须要get的要求的话就采取$.get,否则就$.post。

深入磋商$.ajax参数

url:
哀求为String类型的参数,(默认为当前页地址)发送要求的地址。
type:
哀求为String类型的参数,要求办法(post或get)默认为get。把稳其他http要求方法,例如put和delete也可以利用,但仅部分浏览器支持。
timeout:
哀求为Number类型的参数,设置要求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
async:
哀求为Boolean类型的参数,默认设置为true,所有要求均为异步要求。如果须要发送同步要求,请将此选项设置为false。把稳,同步要求将锁住浏览器,用户其他操作必须等待要求完成才可以实行。
cache:
哀求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载要求信息。
data:
哀求为Object或String类型的参数,发送到做事器的数据。如果已经不是字符串,将自动转换为字符串格式。get要求中将附加在url后。防止这种自动转换,可以查看 processData选项。工具必须为key/value格式。
dataType:
哀求为String类型的参数,预期做事器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数通报。可用的类型如下:
xml:返回XML文档,可用JQuery处理。html:返回纯文本HTML信息;包含的script标签会在插入DOM时实行。script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。把稳在远程要求时(不在同一个域下),所有post要求都将转为get要求。json:返回JSON数据。jsonp:JSONP格式。利用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动更换后一个“?”为精确的函数名,以实行回调函数。text:返回纯文本字符串。beforeSend:
哀求为Function类型的参数,发送要求前可以修正XMLHttpRequest工具的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax要求。XMLHttpRequest工具是惟一的参数。
complete:
哀求为Function类型的参数,要求完成后调用的回调函数(要求成功或失落败时均调用)。参数:XMLHttpRequest工具和一个描述成功要求类型的字符串。
success:
哀求为Function类型的参数,要求成功后调用的回调函数,有两个参数。(1)由做事器返回,并根据dataType参数进行处理后的数据。(2)描述状态的字符串。
error:
哀求为Function类型的参数,要求失落败时被调用的函数。该函数有3个参数,即XMLHttpRequest工具、缺点信息、捕获的缺点工具(可选)。
contentType:
哀求为String类型的参数,当发送信息至做事器时,内容编码类型默认为 "application/x-www-form-urlencoded" 。该默认值适宜大多数运用处所。
dataFilter:
哀求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。供应data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时供应的dataType参数。函数返回的值将由jQuery进一步处理。
dataFilter:
哀求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。供应data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时供应的dataType参数。函数返回的值将由jQuery进一步处理。
global:
哀求为Boolean类型的参数,默认为true。表示是否触发全局ajax事宜。设置为false将不会触发全局ajax事宜,ajaxStart或ajaxStop可用于掌握各种ajax事宜。
ifModified:
哀求为Boolean类型的参数,默认为false。仅在做事器数据改变时获取新数据。做事器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
jsonp:
哀求为String类型的参数,在一个jsonp要求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST要求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给做事器。
username:
哀求为String类型的参数,用于相应HTTP访问认证要求的用户名。
password:
哀求为String类型的参数,用于相应HTTP访问认证要求的密码。
processData:
哀求为Boolean类型的参数,默认为true。默认情形下,发送的数据将被转换为工具(从技能角度来讲并非字符串)以合营默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不肯望转换的信息,请设置为false。
scriptCharset:
哀求为String类型的参数,只有当要求时dataType为"jsonp"或者"script",并且type是GET时才会用于逼迫修正字符集(charset)。常日在本地和远程的内容编码不同时利用。
ajax是一个非常好的技能,不要以为很大略最好的话,自己动手敲一下才能够深刻对ajax有印象。想必大家都有自己的办理方案。欢迎大家往下留言磋商。