iview是一套基于vue.js的高质量UI组件库,紧张做事于 PC 界面的中后台产品。
特点:

丰富的组件和功能,知足绝大部分网站场景

供应开箱即用的 Admin 系统 和 高阶组件库,极大程度节省开拓本钱
友好的 API ,自由灵巧地利用空间
细致、俊秀的 UI
详细的文档
可自定义主题
谁在利用:
阿里巴巴
百度
腾讯
今日头条
京东
滴滴出行
美团
新浪
遐想
科大讯飞
引入View UI插件1.Npm安装view ui
$ npm install view-design –save
也可以利用VueCLI3.0供应的可视化配置界面,直接在插件中搜索iview,安装后即可利用。
2.main.js中引入插件
一样平常在webPack入口文件,main.js中配置如下:
import ViewUI from 'view-design';import 'view-design/dist/styles/iview.css';Vue.use(ViewUI);
也可以按须要引入,这样打包时可以缩减文件体积。
首先安装babel-plugin-import,并在文件 .babelrc 中配置:
npm install babel-plugin-import --save-dev// .babelrc{ \"大众plugins\"大众: [[\公众import\"大众, { \"大众libraryName\"大众: \"大众view-design\"大众, \公众libraryDirectory\"大众: \"大众src/components\"大众 }]]}
然后这样按需引入组件
import { Button, Table } from 'view-design';Vue.component('Button', Button);Vue.component('Table', Table);
按需引用仍旧须要导入样式,即在 main.js 文件添加以下代码
import 'view-design/dist/styles/iview.css';VueCLI3.0中iview的利用
项目中为了利用方便,可以在iview的根本上进行二次封装组件,这样利用起来就方便了,iview包括一系列完全的组件库,导航、表单和试图等等,本人针对个中的Menu导航菜单、table和upload组件做了二次封装,其他组件的利用可以参考iview官方网站(https://www.iviewui.com/docs/introduce)。
1. Menu导航菜单
定义模板
<Menu theme=\"大众light\"大众 :open-names=\公众[navList[0].url]\公众 width=\"大众100\"大众 @on-select=\"大众navigateTo\"大众 @on-open-change=\公众navChange\公众 accordion> <Submenu v-for=\"大众(item,i) in navList\公众 :key=\"大众i\"大众 :index=\"大众item.name\"大众 :name=\"大众item.url\公众> <template slot=\公众title\公众> <Icon type=\"大众ios-people\"大众 /> {{item.name}} </template> <MenuItem v-for=\"大众(navItem,navI) in item.children\"大众 :key=\"大众navI\公众 :index=\"大众navItem.name\"大众 :name=\"大众navItem.url\"大众> <Icon type=\"大众ios-stats\"大众 /> {{navItem.name}} </MenuItem> </Submenu> </Menu>
定义菜单数据
navList:[ { name:\公众用户管理\"大众,url:\"大众1\"大众,children:[ {name:\"大众用户管理1\公众,url:\"大众/1\"大众}, {name:\公众用户管理2\"大众,url:\公众/2\公众}, ] }, { name:\公众设备管理\"大众,url:\"大众2\"大众,children:[ {name:\"大众设备1\公众,url:\公众/1\"大众}, {name:\"大众设备2\公众,url:\公众/2\"大众}, ] }, ],
2. table
固定表头的table
模板
<Table border ref=\"大众table\"大众 :columns=\"大众columns\"大众 :data=\"大众data\"大众 @on-selection-change=\"大众handleSelectRow()\"大众 @on-row-click=\公众rowClick\"大众 :highlight-row=\公众true\"大众 :loading=\"大众loading\公众 :max-height=\公众tableHeight\公众></Table>
外部调用时通报的参数
props:{ columns:{ default:[] }, data:{ default:[] }, height:{ default:0 }, loading:{ default:false } }
组件调用外部函数方法,点击行触发事宜
rowClick(colum,index){ this.$emit('selectedRow', colum)},
如果表格行嵌套调用其他组件的话
通过给 columns 数据设置一项,指定 type: 'expand',即可开启扩展功能。
给行数据 data 的某项设置 _expanded 为 true,可以默认展开当前行,设置 _disableExpand 可以禁用当前行的展开功能。
引入组件
import expandRow from './table-expand.vue';
在列的第一个参数定义如下
{ type: 'expand', width: 50, render: (h, params) => { return h(expandRow, { props: { row: params.row } }) } },
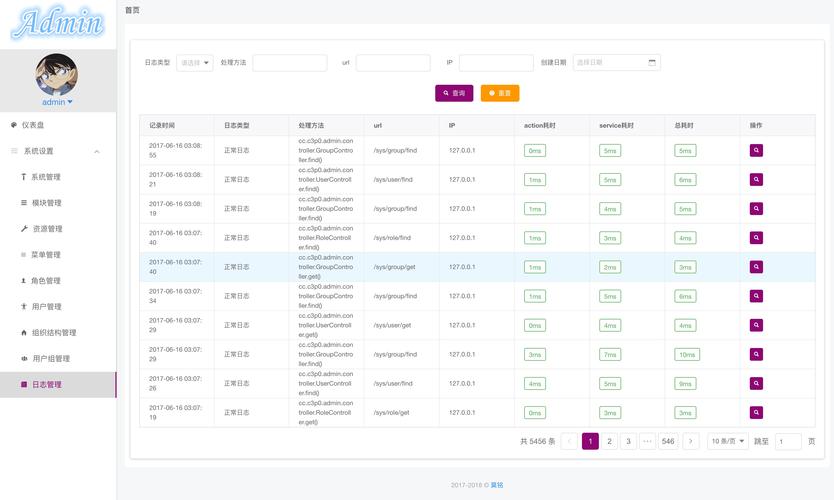
效果图
3. upload文件上传
模板
<Upload :before-upload=\公众handleUpload\公众 :action=\"大众Url\公众 :on-success='handleSuccess> <Button icon=\"大众ios-cloud-upload-outline\"大众>上传文件</Button> </Upload>
handleUpload方法,在文件上传后进行处理,夹帐动进行提交。
handleUpload (file)if(file){this.files.push(file);}return false;},
进行手动上传:
Upload(){var data = new FormData();let _this= this;//此处可以上传多个文件for(var i=0;i< _this.files.length;i++){data.append(\"大众file\公众, _this.files[i]);}this.$axios({method: 'post',url: ‘http://×××’,data: data,headers: {'Content-Type': 'multipart/form-data;charset=UTF-8'}}).then(function(res){});}
此处文件上传本人碰着两个问题说一下:
如果是单文件上传可以直策应用iview upload的上传功能,this.$refs.upload.post(file),如果是多个文件可以利用循环多次post上传,但是这样做总觉得欠妥,由于有时希望一次要求上传多个文件,此方法就不符合哀求了。利用formData进行上传时,可以手动多次append ‘file’字段进行多文件上传,此时利用axios进行上传时须要设置要求头,'Content-Type': 'multipart/form-data;charset=UTF-8'。此方法也有其余一个好处,如果只修正表单内容,不上传文件的话,利用iview upload的post方法无法进行提交,会报上传文件为空的缺点。而利用axios可以办理此问题。总结以上便是VueCLI3.0集成iview的全体过程,个中列举了比较常用的menu、table和upload组件,还有其他好多常用组件可以参考iview官网。经由实测iview还是非常好用的,比bootstrap要好一些,element ui 也很不错,但是和VueCLI3.0集成的话,首推iview,觉得嵌入的紧密感更强一些,调用也更大略,感兴趣的小伙伴们可以试试。