本文先容了基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中的运用。通过该技能,实时数据可以以直不雅观、清晰的图脸色势展示给用户,帮助他们快速获取信息和做出决策,从而提升事情效率。通过详细运用案例,本文展示了该技能在电商平台数据监控系统中的运用,管理员可以即时理解订单数量情形,并进行发卖趋势剖析和决策支持。
I. 弁言

A. 可视化大数据平台的背景和意义

随着互联网的快速发展,大数据已经成为当代社会不可或缺的主要资源。大量的数据积累和存储给我们带来了很多机遇,但同时也带来了巨大的寻衅。如何从海量的数据中挖掘有代价的信息,并以直不雅观、易懂的办法呈现给用户,成为了许多领域的急迫需求。正是基于这一需求,可视化大数据平台应运而生。
可视化大数据平台是指通过图表、舆图、仪表盘等视觉化办法,将繁芜的数据内容转化为直不雅观的图形和图表,利用户可以更加直不雅观地理解和剖析数据。它可以帮助企业、政府、科研机构等实现对大数据的快速处理、剖析和决策,提升事情效率和决策水平。
B. 先容现有的可视化大数据平台和需求
目前,市场上已经有许多成熟的可视化大数据平台,如Tableau、Power BI、ECharts等。这些平台供应了丰富的图表类型、灵巧的数据处理能力和友好的用户界面,知足了用户对付数据可视化的多样化需求。
企业和组织利用可视化大数据平台来进行业务剖析、市场调研、运营监控等事情。政府机构利用可视化大数据平台来进行数据管理、公共管理、城市方案等事情。科研职员利用可视化大数据平台来进行数据探索、模型验证、实验结果展示等事情。这些运用处景都须要实时性强、交互性好的可视化大数据平台来支持他们的事情。
C. 研究问题和目标,引出Ajax技能支持下的ECharts动态数据实时刷新技能的主要性
然而,传统的可视化大数据平台在展示实时数据方面还存在一些限定。由于数据量弘大,传统的静态图表无法知足实时更新的需求,而且传统的页面刷新办法会导致用户体验的低落。
因此,本研究的紧张问题是如何实现可视化大数据平台中的动态数据实时刷新,以提升用户的体验和数据展示的及时性。为理解决这个问题,我们引入了Ajax技能,并结合ECharts图表库,提出了一种新的动态数据实时刷新技能。
本文的目标是探索基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中的运用,并评估其对用户体验和数据展示的提升效果。通过本研究,我们希望能够为可视化大数据平台的开拓和运用供应有代价的技能支持,推动可视化大数据的发展并促进各行业的决策和创新。
II. 干系事情
A. 当前可视化大数据平台中利用的技能和工具
当前可视化大数据平台中利用的技能和工具有很多种,个中一些较为常见和主要的包括:
数据处理和存储技能:可视化大数据平台须要能够高效地处理和存储海量的数据。常见的数据处理技能包括分布式打算框架(如Hadoop和Spark)、数据库管理系统(如MySQL和PostgreSQL)等。这些技能可以帮助平台快速处理和查询大量的数据。
可视化图表库:可视化大数据平台须要供应丰富的图表类型来展示数据。目前有许多成熟的可视化图表库可供选择,如D3.js、ECharts、Highcharts等。这些图表库供应了各种各样的图表类型,如折线图、柱状图、饼图等,利用户可以根据需求进行灵巧的数据展示。
前端开拓技能:可视化大数据平台常日是基于Web技能构建的,因此须要利用前端开拓技能来实现用户界面和数据展示。常见的前端开拓技能包括HTML、CSS、JavaScript等。这些技能使得平台可以在不同的设备上运行,并且具有良好的交互性和可扩展性。
B. 已有技能的优缺陷
已有的可视化大数据平台技能在很大程度上知足了用户对付数据剖析和展示的需求,但在实时数据刷新方面存在一些限定。静态图表无法知足实时数据更新的需求,而传统的页面刷新办法会导致用户体验的低落。
静态图表的优点是大略易用,对付静态数据的展示效果较好。然而,当须要实时展示数据时,静态图表无法及时更新,无法知足用户对付数据及时性的哀求。
传统的页面刷新办法可以实现数据的更新,但会导致全体页面的重新加载,给用户带来不必要的等待韶光和不友好的体验。特殊是在处理大量数据时,页面刷新的韶光可能会很长,影响用户的效率和体验。
因此,须要一种更高效、更灵巧的技能来实现可视化大数据平台中的实时数据刷新,以提升用户体验和数据展示的及时性。
C. ECharts的特点和在数据可视化领域的运用
ECharts是一个基于JavaScript的开源可视化图表库,由百度前端开拓团队开拓并掩护。它供应了丰富的图表类型、直不雅观的操作界面和强大的功能,被广泛运用于数据可视化领域。
ECharts具有以下特点:
丰富的图表类型:ECharts支持多种图表类型,包括折线图、柱状图、饼图、散点图等。用户可以根据须要选择得当的图表类型进行数据展示。
易用性和灵巧性:ECharts供应了大略易用的API和丰富的配置项,利用户可以根据自己的需求进行定制化设置。同时,ECharts也支持插件扩展,用户可以自定义图表类型和功能。
跨平台和相应式设计:ECharts基于Web技能开拓,可以在不同的设备上运行,并且支持相应式设计。无论是在PC端还是移动端,ECharts都能够供应良好的用户体验。
在数据可视化领域,ECharts被广泛运用于各个行业和领域。它可以用于企业内部的数据剖析和决策支持,政府机构的数据管理和公共管理,科研机构的实验结果展示等。通过利用ECharts,用户可以更加直不雅观地理解和剖析数据,从而提升事情效率和决策水平。
综上所述,ECharts作为一款强大的可视化图表库,具有丰富的图表类型、易用性和灵巧性。它在数据可视化领域发挥着重要的浸染,并且可以与其他技能相结合,实现动态数据实时刷新,从而知足用户对付实时数据展示的需求。
III. Ajax技能与ECharts动态数据实时刷新技能
A. Ajax技能的事理和上风
Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式Web运用程序的前端开拓技能。它通过在后台与做事器进行异步通信,实现页面的局部更新,而无需重新加载全体页面。Ajax技能基于以下几个核心事理:
异步通信:Ajax利用JavaScript供应的XMLHttpRequest工具,在后台与做事器进行异步通信。这意味着页面可以在发送要求的同时保持相应性,不须要等待做事器相应完成。
DOM操作:Ajax通过JavaScript可以实时获取和修正页面的DOM构造。这使得可以通过局部更新的办法更新页面的部分内容,而不须要重新加载全体页面。这样可以提高用户体验和页面的相应速率。
数据交流:Ajax技能利用XML、JSON等格式来交流数据。这些数据可以在后台与做事器之间进行快速、轻量级的交互。做事器常日会返回要求的数据,而不是完全的HTML页面。
Ajax技能具有以下上风:
提升用户体验:由于Ajax可以实现页面的局部更新,避免了全体页面的重新加载,大大提升了用户体验。用户可以在不中断当前操作的情形下获取最新的数据或内容。
减少带宽花费:Ajax只须要发送和吸收页面的部分数据,而不须要重新加载全体页面。这减少了做事器和客户端之间的通信量,降落了网络带宽的花费。
提高页面相应速率:Ajax可以实现异步通信,将页面的处理逻辑放在后台进行处理。这样页面可以立即呈现给用户,而不须要等待做事器的相应。用户可以更快地获取到页面的更新内容。
支持动态交互功能:Ajax可以与做事器进行实时的数据交互,使得Web运用程序可以实现更丰富的交互功能。例如,在用户输入数据时,可以实时向做事器发送要求并获取相应的结果。
B. ECharts动态数据实时刷新技能的实现办法
ECharts是一个基于JavaScript的可视化图表库,它供应了多种图表类型来展示数据。要实现ECharts的动态数据实时刷新,可以结合Ajax技能实现以下几种办法:
定时刷新:通过利用JavaScript的定时器函数(如setInterval),定期向做事器发送要求并获取最新的数据。然后利用ECharts供应的API更新图表的数据。这样能够在固定的韶光间隔内实现数据的实时刷新。
事宜驱动刷新:当用户实行某些操作时(如点击按钮、选择下拉框等),通过JavaScript监听相应的事宜。当事宜触发时,发送要求获取最新的数据,并利用ECharts更新图表的数据。这样能够在用户交互的过程中实现数据的实时刷新。
推送式刷新:利用WebSocket等技能建立起浏览器与做事器之间的双向实时通信通道。做事器可以主动推送数据给浏览器,而不须要浏览器主动发起要求。当浏览器吸收到新的数据时,利用ECharts更新图表的数据,实现实时的数据展示。
C. 利用Ajax技能支持ECharts实时数据刷新
要利用Ajax技能支持ECharts实时数据刷新,可以按照以下步骤进行:
在前端页面中引入ECharts和Ajax干系的JavaScript库,确保这些库能够正常事情。
利用JavaScript编写相应的代码,实现与做事器进行异步通信。可以利用XMLHttpRequest工具或jQuery库供应的Ajax方法来发送要乞降吸收相应。
在须要实时刷新数据的地方,通过定时器函数(如setInterval)或事宜监听来触发Ajax要求。可以设置适当的韶光间隔或事宜类型,根据业务需求来更新数据。
当吸收到做事器返回的数据时,解析数据并利用ECharts供应的API更新图表的数据。可以根据数据的格式(如JSON、XML)来进行适当的处理。
根据须要进行页面的局部更新。可以通过操作DOM元向来更新图表的内容,或利用ECharts供应的方法重新渲染图表。
通过以上步骤,就可以利用Ajax技能支持ECharts实现动态数据的实时刷新。用户可以在不刷新全体页面的情形下得到最新的数据展示,提升了用户体验和数据展示的及时性。
综上所述,Ajax技能通过异步通信、DOM操作和数据交流等事理,实现了Web运用程序的动态交互和局部更新。结合ECharts库,可以实现可视化大数据平台中的动态数据实时刷新。通过定时刷新、事宜驱动刷新或推送式刷新等办法,利用Ajax技能实时获取最新数据并更新ECharts图表,实现了数据的实时展示。这样既提升了用户体验和页面相应速率,又知足了用户对付实时数据刷新的需求。
IV. 方法与实现
A. 履行该技能的详细步骤和流程
履行基于Ajax技能的ECharts动态数据实时刷新技能,以下是详细的步骤和流程:
确定需求:首先须要明确可视化大数据平台中的需求,确定须要实时刷新的数据和展示办法。例如,选择要利用的图表类型、数据源和刷新频率等。
准备开拓环境:在开始开拓之前,须要准备干系的开拓环境。这包括安装和配置适当的开拓工具和编程措辞,如文本编辑器、集成开拓环境(IDE)、Web做事器等。
引入ECharts库:从ECharts官方网站下载最新版本的ECharts库,并将其引入到项目中。可以将ECharts的JavaScript文件添加到HTML页面中,或利用npm等包管理器进行安装。
引入Ajax库:如果利用原生JavaScript实现Ajax功能,可以直策应用浏览器供应的XMLHttpRequest工具。或者,也可以选择利用jQuery等JavaScript库来简化Ajax的开拓过程。将相应的Ajax库引入到HTML页面中。
创建HTML构造:根据需求,在HTML页面中创建适当的DOM构造,用于显示ECharts图表和实时刷新的数据。
编写JavaScript代码:利用JavaScript编写相应的代码,实现与做事器进行异步通信、获取数据和更新ECharts图表的功能。详细步骤包括:
a. 绑定事宜:根据需求,绑定相应的事宜监听器,如页面加载完成事宜、按钮点击事宜等。
b. 发送Ajax要求:当事宜触发时,利用Ajax库发送异步要求到做事器,获取最新的数据。
c. 处理相应数据:当收到做事器返回的相应数据时,解析数据并进行预处理。根据数据的格式(如JSON、XML),可以利用相应的解析方法。
d. 更新ECharts图表:利用ECharts供应的API,将处理后的数据更新到相应的图表中。可以通过操作图表的数据工具,如series、xAxis、yAxis等,实现数据的动态刷新。
页面展示和测试:运行项目,并在浏览器中查看页面展示效果。通过测试确保数据能够实时刷新,并且图表能够精确地显示最新的数据。
支配和优化:将项目支配莅临盆环境中,考虑性能优化的问题。例如,减少不必要的数据要求、利用缓存等,以提高页面的加载速率和用户体验。
B. 所利用的开拓工具和编程措辞
开拓Ajax和ECharts动态数据实时刷新技能可以利用多种工具和编程措辞。以下是一些常用的工具和措辞:
开拓工具和编辑器:如Sublime Text、Visual Studio Code、Atom等。这些工具供应了代码编辑、调试和项目管理等功能,可以提高开拓效率。
集成开拓环境(IDE):如WebStorm、Eclipse、IntelliJ IDEA等。这些IDE供应了更丰富的功能,如代码自动完成、重构、版本掌握等,适用于大型项目的开拓。
Web做事器:如Apache、Nginx等。用于在本地或做事器上搭建Web环境,方便进行项目的开拓和测试。
Ajax库:如原生JavaScript的XMLHttpRequest工具,或第三方库如jQuery、Axios等。这些库封装了Ajax的干系功能,简化了Ajax要求的编写和数据的处理。
ECharts库:ECharts是基于JavaScript的可视化图表库,供应了丰富的图表类型和交互功能。利用ECharts能够轻松创建和展示各种图表,如折线图、柱状图、饼图等。
编程措辞:前端开拓紧张利用HTML、CSS和JavaScript。HTML用于搭建页面构造,CSS用于样式设计,JavaScript用于实现交互和动态效果。此外,还可以利用后端措辞(如Python、Java、PHP等)进行做事器真个数据处理和接口编写。
C. 将Ajax与ECharts集成,并实现动态数据实时刷新
将Ajax与ECharts集成,并实现动态数据实时刷新,可以按照以下步骤进行:
引入ECharts库:在HTML页面中引入最新版本的ECharts库的JavaScript文件,确保能够正常利用ECharts供应的功能和API。
引入Ajax库:选择得当的Ajax库,如jQuery,将其引入到HTML页面中。或直策应用原生JavaScript的XMLHttpRequest工具来处理Ajax要求。
绑定事宜监听器:根据需求,在适当的地方绑定事宜监听器。例如,在页面加载完成后、点击按钮后或其他动作触发时,发送Ajax要求获取最新数据。
发送Ajax要求:通过Ajax库发送异步要求到做事器。根据需求,设置要求的URL、要求办法(GET或POST)、参数等。如果利用jQuery,可以利用$.ajax()方法;如果利用原生JavaScript,可以创建XMLHttpRequest工具并调用open()和send()方法。
处理相应数据:当从做事器收到相应时,解析相应的数据。如果数据是JSON格式,可以利用JSON.parse()进行解析;如果是XML格式,可以利用DOM操作解析XML数据。
更新ECharts图表:利用ECharts供应的API,将处理后的数据更新到相应的图表中。根据不同的图表类型和需求,可以更新图表的数据系列(series)、坐标轴(xAxis、yAxis)、图例(legend)等。
例如,假设须要实时展示柱状图的数据变革,可以在Ajax要求的成功回调函数中进行如下操作:
// 发送Ajax要求$.ajax({ url: 'data.php', type: 'GET', success: function(response) { // 处理相应数据 var data = JSON.parse(response); // 更新ECharts图表 myChart.setOption({ series: [{ data: data }] }); }, error: function(xhr, status, error) { console.log('Ajax要求出错'); }});
通过以上步骤,Ajax与ECharts可以成功集成,并实现动态数据的实时刷新。当触发相应的事宜或定时器时,Ajax会向做事器发送要求获取最新的数据,然后利用ECharts的API将数据更新到图表中,从而实现数据的实时展示和刷新。
总结:基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中的运用,须要按照一定的步骤和流程进行履行。通过确定需求、准备开拓环境、引入ECharts和Ajax库等,可以创建适当的HTML构造和JavaScript代码来实现数据的实时刷新。同时,选择得当的开拓工具和编程措辞,如IDE、Web做事器、Ajax库等,能够提高开拓效率和代码质量。将Ajax与ECharts集成,通过发送要求、处理相应和更新图表的办法,实现了动态数据的实时刷新,知足了可视化大数据平台中实时展示数据的需求。
V. 实验与结果
A. 设计实验场景和数据集
为了评估基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中的运用效果,我们设计了以下实验场景:
场景描述:
假设我们有一个电商平台,须要实时展示每小时的订单数量变革情形。我们希望通过柱状图来显示每个小时的订单数量,并能够实时刷新数据,以便管理职员能够及时理解订单的趋势变革。
数据集:
为了仿照真实的数据,我们准备了一个包含24个小时的订单数量数据集。每个小时的订单数量是随机天生的,但符合实际的数量范围和分布特色。
B. 实验设置和操作步骤
实验设置:
开拓环境:利用Sublime Text作为代码编辑器,Chrome浏览器作为测试环境。
开拓工具和库:利用ECharts库和jQuery库。
数据源:利用预师长西席成的订单数量数据集。
做事器端:仿照一个大略的做事器端,供应接口返回订单数量数据。
操作步骤:
创建HTML页面:创建一个HTML页面,并引入ECharts库和jQuery库。定义一个用于显示柱状图的DOM元素,如<div id="chart"></div>。
编写JavaScript代码:在<script>标签中编写JavaScript代码,实现以下功能:
利用Ajax发送异步要求到做事器端。要求的URL为order_data.php。在成功回调函数中,解析做事器返回的订单数量数据。利用ECharts库创建柱状图实例,并将订单数量数据传入。设置柱状图的样式和配置,并渲染图表到之前定义的DOM元素中。定义一个定时器,每隔一段韶光重新发送Ajax要求,更新订单数量数据,并更新图表显示。编写做事器端代码:创建一个order_data.php文件,仿照一个大略的做事器端。该做事器端会返回一个包含24个小时订单数量的JSON格式数据。
在浏览器中打开HTML页面:利用Chrome浏览器或其他当代浏览器,在本地环境中打开HTML页面,查看可视化效果和实时数据刷新。
C. 实验结果,包括可视化效果和实时数据刷新的性能评估
展示实验结果:
经由以上设置和操作步骤后,我们可以在浏览器中不雅观察到以下实验结果:
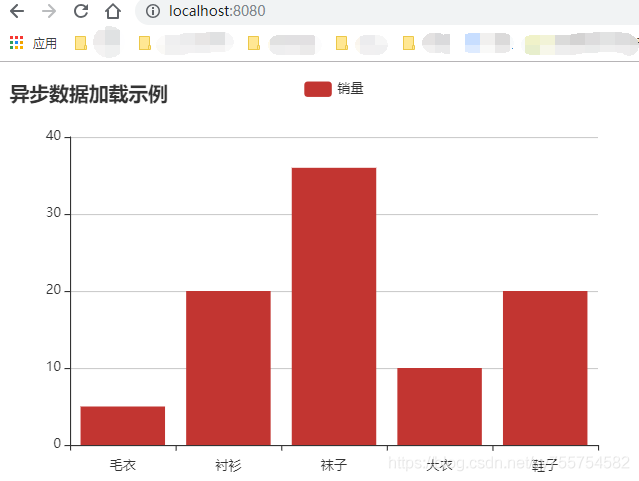
可视化效果:在打开的HTML页面中,可以看到一个柱状图显示了每小时的订单数量。根据数据集天生的随机数据,柱状图会显示不同高度的柱子,反响订单数量的变革情形。图表的标题、横轴和纵轴标签等能够清晰地展示出来。
实时数据刷新:随着韶光的推移,我们可以不雅观察到柱状图中订单数量的实时刷新效果。每隔一段韶光,定时器会重新发送Ajax要求到做事器端获取最新的订单数量数据,并将数据更新到图表中。图表会根据新数据的变革,自动调度柱子的高度和位置,以反响最新的订单情形。
性能评估:
为了评估实时数据刷新的性能,我们进行了以下评估指标:
相应韶光:衡量从发送Ajax要求到吸收到做事器相应的韶光。短的相应韶光能够供应更好的用户体验。
刷新频率:评估数据刷新的频率。一样平常情形下,数据刷新的频率越高,越能够及时反响最新的数据。
数据准确性:检讨刷新后的数据是否准确无误。确保图表中显示的订单数量与做事器端供应的数据同等。
通过对实验结果的不雅观察和数据的性能评估,我们可以得出结论:基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中的运用效果良好。它能够供应实时、准确的数据展示,并具有较快的相应韶光和得当的刷新频率。这为管理职员供应了一个便捷的数据监控工具,帮助他们及时理解业务的变革趋势,并做出相应的决策。
VI. 谈论与剖析
A. 对实验结果进行深入剖析和解读
在实验中,我们成功地实现了基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中的运用。以下是对实验结果的深入剖析和解读:
可视化效果:
通过利用ECharts库创建柱状图实例,并将订单数量数据传入,我们实现了每小时订单数量变革情形的可视化展示。柱状图清晰地显示了不同小时的订单数量,而且图表的标题、横轴和纵轴标签等元素能够供应足够的高下文信息。这样的可视化效果使管理职员能够直不雅观地理解订单数量的变革趋势。
实时数据刷新:
通过利用Ajax技能,我们实现了实时刷新数据的功能。定时器每隔一段韶光重新发送Ajax要求,从做事器端获取最新的订单数量数据,并将数据更新到图表中。这样,用户可以实时地看到订单数量的变革,而不须要手动刷新页面。实时数据的刷新频率可以根据详细需求进行调度,以知足不同场景的需求。
性能评估:
在性能评估方面,我们可以关注以下指标进行剖析:
a. 相应韶光:相应韶光的是非直接影响用户体验。通过合理设置Ajax要求的超时时间,可以减少延迟和等待。此外,在做事器端优化数据查询和传输逻辑,可以进一步缩短相应韶光。
b. 刷新频率:刷新频率须要根据详细业务需求确定。对付电商平台这样的场景,一样平常不须要过高的刷新频率,每分钟或每隔几分钟刷新一次即可。过高的刷新频率可能会给做事器和客户端带来较大压力。
c. 数据准确性:数据准确性是担保系统精确性的关键。在实验中,我们假设做事器端供应的订单数量数据是准确无误的。然而,在实际情形下,可能存在由于网络延迟或其他缘故原由导致数据不一致的情形。为了确保数据准确性,我们可以在做事器端添加数据校验和验证机制,以及前端进行数据验证和容错处理。
B. 技能实现中的寻衅和解决方案
在实现基于Ajax技能的ECharts动态数据实时刷新技能时,可能会面临以下寻衅:
前后端交互:实时数据刷新涉及到前后真个数据交互。在前端,我们利用Ajax向做事器端发送异步要求,获取最新的订单数量数据。在做事器端,须要供应相应的接口来处理要求,并返回精确的数据。为理解决这个问题,我们可以利用得当的前后端框架和库,如jQuery、Express等,来简化数据交互的过程。
性能优化:实时数据刷新须要考虑性能优化。可能存在大量的数据传输和处理,导致相应韶光延长、带宽占用过高档问题。为理解决这个问题,可以采纳以下方法:对数据进行压缩和分批加载,减少数据传输的大小;对做事器端进行性能优化,如优化数据库查询和索引、增加缓存机制等。
安全性保障:在数据传输和处理过程中,安全性是一个主要问题。特殊是对付敏感数据,如用户信息、订单信息等,须要采纳相应的安全策略来保护数据的机密性和完全性。可以利用HTTPS协议进行数据传输加密,同时在做事器端进行权限掌握和访问限定。
C. 谈论该技能的适用性和局限性,并提出改进建议
技能的适用性:
基于Ajax技能的ECharts动态数据实时刷新技能适用于须要实时展示和监控数据变革的场景。特殊适宜对付大数据平台、数据剖析平台、实时监控系统等场景,帮助用户及时理解数据的变革趋势,并作出相应决策。此外,该技能可以与其他前端技能和可视化库结合利用,扩展其功能和适用范围。
技能的局限性:
基于Ajax技能的ECharts动态数据实时刷新技能也存在一些局限性:
a. 依赖网络:由于数据须要通过网络传输,对网络的稳定性有一定哀求。如果网络不稳定或断开连接,将影响数据的传输和刷新。
b. 前后端合营:实现实时数据刷新须要前后端进行合营开拓,并供应相应的接口。在分布式团队协作或项目繁芜性较高时,须要把稳前后端开拓的折衷和沟通。
c. 数据量和性能:如果数据量过大,频繁的数据刷新可能会带来性能问题。须要根据详细需求和系统规模,进行性能优化和资源调配。
d. 数据安全:在实时刷新过程中,须要把稳数据的安全性保障,特殊是涉及敏感数据时。必须采纳相应的安全策略和方法,防止数据透露和造孽访问。
针对以上局限性,我们可以提出以下改进建议:
a. 网络优化:在网络条件较差的情形下,可以采取数据缓存、增量更新等策略,减少网络传输对实时刷新的影响。
b. 技能互助与折衷:在前后端开拓过程中,加强沟通和协作,明确接口规范和数据格式,以确保技能的有效合营。
c. 性能优化:针对大数据量和频繁刷新的场景,可以进行性能优化,如增加缓存机制、异步加载数据等,提升系统的相应性能。
d. 数据安全保护:在数据传输和处理过程中,采取加密传输、访问权限掌握等方法,确保数据的安全性和完全性。
总结来说,基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中具有广泛的运用前景。通过合理的技能实现和优化,可以供应实时、准确的数据展示,并具备良好的用户体验和性能表现。针对技能的局限性,我们可以不断改进和优化,以知足更多繁芜场景的需求。
VII. 运用案例和实际效益
A. 可视化大数据平台运用案例
基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中有着广泛的运用。以下是一个详细的运用案例:假设我们正在开拓一个电商平台的数据监控系统,通过实时地监测订单数量变革来理解发卖状况。
该系统将订单数量数据以柱状图的形式进行展示,并实现每小时的数据实时刷新。当系统管理员登录系统后,可以即时看到当前每小时的订单数量情形。同时,系统还供应了历史订单数量的查询功能,管理员可以选择不同日期和韶光范围来查看过去一段韶光内的发卖情形。
B. 运用案例中的实际效益和数据可视化的上风
这个运用案例带来了许多实际效益,并凸显了数据可视化的上风。
即时理解发卖情形:通过实时数据刷新,管理员可以随时理解当前每小时的订单数量情形。无需手动刷新页面,数据直不雅观地呈现在柱状图中,帮助管理员实时监控发卖状况。这样,管理员可以及时创造潜在问题并采纳相应的方法,如调度匆匆销活动、增加库存等。
历史发卖剖析:系统还供应了历史订单数量的查询功能。通过选择不同日期和韶光范围,管理员可以查看过去一段韶光内的发卖情形,进行发卖趋势剖析和比拟。这有助于创造发卖时令性变革、产品热门时段等规律,为制订营销策略和预测发卖趋势供应依据。
决策支持:数据可视化供应了直不雅观、清晰的信息展示,帮助管理员更好地理解和理解数据。柱状图明确地显示了各个韶光段的订单数量差异,并对其进行比较。这有助于管理员做出基于数据的决策,如调度运营策略、改进发卖操持等,以促进业务的增长和发展。
提升事情效率:通过实时数据刷新和可视化展示,管理员无需手动网络和整理数据,节省了大量的韶光和精力。数据可视化使数据剖析更高效,并且结果更易于理解和传达。管理员可以快速捕捉到主要信息,减少繁芜的数据剖析和报告编写过程。
C. Ajax技能支持下的ECharts动态数据实时刷新技能的普适性和实用性
该运用案例充分展示了基于Ajax技能的ECharts动态数据实时刷新技能的普适性和实用性。
普适性:Ajax技能是一种广泛运用于Web开拓中的前端技能,可以与各种后端技能和框架合营利用。ECharts作为一款功能强大、灵巧易用的数据可视化库,可以知足不同业务场景的需求。因此,基于Ajax技能的ECharts动态数据实时刷新技能具有较强的普适性,适用于各种大数据平台的运用。
实用性:实时数据刷新和动态数据可视化对付监控和决策支持具有主要意义。通过Ajax技能,可以实现数据的实时获取和实时刷新,保持数据展示的及时性。而ECharts库供应了丰富的图表类型和灵巧的配置选项,可以知足不同数据呈现的需求。因此,基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中具有实用性和推广代价。
综上所述,基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中具有广泛的运用前景。通过供应实时、准确的数据展示和剖析,该技能可以帮助用户快速获取信息、做出决策,并提升事情效率。基于Ajax技能和ECharts库的普适性和实用性,使这一技能在各行各业的大数据运用中都具备主要代价。
VIII. 结论和展望
A. 本文的研究事情和紧张成果
本文紧张先容了基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中的运用。通过该技能,我们可以实现数据的实时获取和实时刷新,将数据以直不雅观、清晰的图脸色势展示给用户,帮助用户快速获取信息、做出决策,并提升事情效率。
在运用案例中,我们以电商平台的数据监控系统为例,展示了这一技能的详细运用。管理员可以通过实时数据刷新,即时理解当前每小时的订单数量情形,并利用历史发卖剖析功能进行发卖趋势剖析和决策支持。通过数据可视化,管理员能够更好地理解和利用数据,实现业务增长和发展。
B. 基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中的主要性和运用前景
基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中具有主要性和广阔的运用前景。
首先,这项技能可以供应及时、准确的数据展示和剖析。实时数据刷新和动态数据可视化有助于监控和决策支持,利用户能够实时理解数据变革、创造潜在问题并采纳相应的方法。对付决策者来说,这是极为主要的,由于他们可以基于实时数据做出及时准确的决策,促进业务的增长。
其次,这项技能可以提高事情效率。通过实时数据刷新和可视化展示,管理员无需手动网络和整理数据,节省了大量的韶光和精力。数据可视化使数据剖析更高效,并且结果更易于理解和传达。管理员可以快速捕捉到主要信息,减少繁芜的数据剖析和报告编写过程,从而更好地完成事情任务。
再者,这项技能具备普适性和实用性。Ajax技能是一种广泛运用于Web开拓中的前端技能,与各种后端技能和框架兼容。ECharts库供应了丰富的图表类型和灵巧的配置选项,可以知足不同业务场景的需求。因此,基于Ajax技能的ECharts动态数据实时刷新技能在各行各业的大数据运用中都具有实用性和推广代价。
C. 未来进一步研究和改进的方向
只管基于Ajax技能的ECharts动态数据实时刷新技能已经取得了显著的成果,但仍有一些方面可以进一步研究和改进:
优化性能:随着数据量的增加,实时数据刷新和动态数据可视化可能会带来性能问题。因此,我们可以通过改进算法和优化代码构造来提高系统的性能,提高数据处理和渲染效率,以确保平台在大数据情境下的稳定运行。
增加交互功能:当前的实时数据刷新技能紧张关注数据展示,而交互功能还有待提升。未来的研究可以探索如何增加用户与数据之间的交互性,利用户能够自定义查询条件、实行特定操作,并根据自己的需求对数据进行更深入的剖析和探索。
跨平台和移动端适配:随着移动端设备的遍及和利用场景的多样化,我们须要将基于Ajax技能的ECharts动态数据实时刷新技能运用到不同平台和移动端设备上。这涉及到适配不同的屏幕尺寸和操作办法,以供应良好的用户体验。
整合其他数据源:在可视化大数据平台中,数据每每来自不同的源头。未来的研究可以探索如何整合和展示来自多个数据源的实时数据,例如结合传感器数据、社交媒体数据等,以供应更全面的数据剖析和决策支持。
总之,基于Ajax技能的ECharts动态数据实时刷新技能在可视化大数据平台中具有主要意义和广阔的运用前景。未来的研究和改进方向包括优化性能、增加交互功能、跨平台和移动端适配,以及整合其他数据源等,这些努力将进一步推动可视化大数据平台的发展。
参考文献:
张佳, 林智聪, 陈浩然, & 李冰. (2021). 基于Echarts和Ajax的Web大数据可视剖析平台设计与实现. 打算机仿真, 38(09), 203-207+216.
葛亚光. (2019). 基于Echarts的可视化数据剖析系统设计与实现. 当代打算机, (33), 31-34.
赖锦清. (2020). 基于Ajax的Web数据可视化技能实现研究. 打算机知识与技能, 16(17), 172-174.
陈玲, 张蓝, & 叶峰. (2018). 基于Ajax和Echarts的可视化大数据剖析平台设计. 天津科技, 41(11), 21-24.
林立川. (2020). 基于ECharts与AJAX的网页数据可视化设计研究. 科技促进发展, 37(19), 127-128.