随着互联网技术的飞速发展,HTML5作为一种新型的网页设计语言,逐渐成为行业的热门话题。而在这个领域,一款名为HML时钟的HTML5实例,更是以其独特的设计风格和强大的功能,吸引了众多开发者的目光。本文将从HML时钟的代码结构、设计理念以及在实际应用中的优势等方面,为您揭开HTML5在现代网页设计中的魅力。
一、HML时钟的代码结构

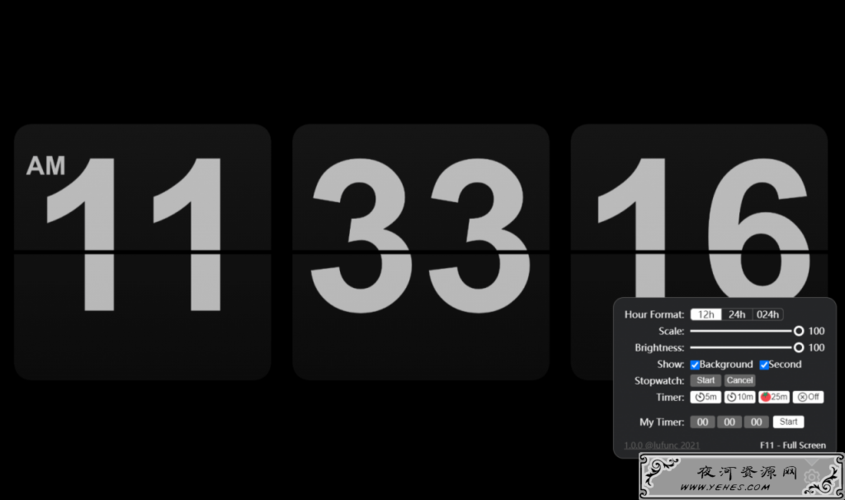
HML时钟是一款基于HTML5、CSS3和JavaScript的网页时钟实例。其代码结构主要包括以下几个部分:

1. HTML部分:负责定义时钟的框架和基本结构,包括时钟的容器、时间显示区域等。
2. CSS部分:负责时钟的样式设计,如颜色、字体、布局等,使时钟更具视觉冲击力。
3. JavaScript部分:负责时钟的运行逻辑,如时间更新、动画效果等。
二、HML时钟的设计理念
1. 简洁明了:HML时钟的设计风格简洁明了,避免了复杂的设计元素,使整个界面更加美观大方。
2. 灵活多变:时钟可以根据实际需求进行调整,如改变颜色、字体、布局等,满足不同场景的应用。
3. 交互性强:HML时钟支持多种交互方式,如鼠标悬停、点击等,提高用户体验。
4. 跨平台兼容:HML时钟适用于多种浏览器和设备,如PC、平板、手机等,实现无缝浏览。
三、HML时钟在实际应用中的优势
1. 提高页面美观度:HML时钟的独特设计,可以为网页增添时尚感,提升整体美观度。
2. 丰富页面功能:时钟作为一种常用元素,可以应用于各种场景,如首页、个人博客、企业官网等,丰富页面功能。
3. 优化用户体验:时钟的实时更新,让用户感受到页面的活力,提高用户体验。
4. 节省开发成本:HML时钟的代码结构简单,易于理解和修改,有助于降低开发成本。
5. 广泛的适用性:HML时钟适用于多种场景,如企业、教育、娱乐等,具有广泛的适用性。
HML时钟作为一款HTML5实例,以其独特的魅力和强大的功能,在现代网页设计中发挥着重要作用。随着HTML5技术的不断发展,相信HML时钟将在更多领域得到应用,为我国互联网事业的发展贡献力量。
参考文献:
[1] 张伟. HTML5与CSS3实战[M]. 人民邮电出版社,2015.
[2] 周洪伟. HTML5移动开发实战[M]. 电子工业出版社,2014.
[3] 马志刚. HTML5与CSS3设计实战[M]. 机械工业出版社,2015.
















