并且只要条件一贯知足,就可以实现一个无限循环,例如:
while(true){ console.log("1");}
实行这个循环,就会无止境的输出1。

语法如下所示:

while (condition) { // 要实行的代码块}
condition 是循环的条件,只有当循环条件成立时,才会实行花括号 {} 中的代码,如果条件不成立则不会实行代码。
示例:
利用 while 循环输出小于 10 的所有整数:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>JS_侠课岛(9xkd.com)</title></head><body><div> <p id="while"></p></div><script> var number = ""; var i = 0; while (i < 10) { number += "<br>第 "+i+" 个数"; i++; } document.getElementById("while").innerHTML = number;</script></body> </html>
在浏览器中打开:
在上述代码中,由于我们目标是输出“小于 10 的所有整数”,以是这实在不包括10 ,而是从 0 - 9 之间的整数。这样的话我们可以声明初始变量 i 为 0 ,表示从 0 开始输出,然后循环条件为 i < 10,只要知足这个条件,循环就会一贯实行。然后在代码块中加上一句 i++;,表示每次循环 初始变量值都会加1,一贯加到 9 。
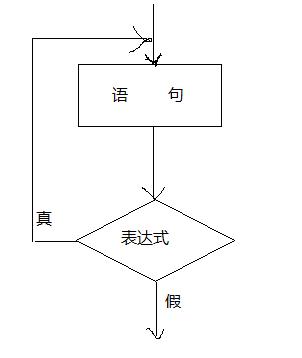
do/while 循环的利用do/while 循环是 while 循环的变体,它与 while 循环的不同在于,在检讨条件是否为真之前,该循环将会实行一次代码块,然后只要条件为真,它就将重复该循环。也便是说,不论如何 do/while 循环都会至少实行一次。
语法:
do{ // 要实行的代码块}while(condition);
示例:
通过 do/while 循环以递减办法,循环输出1-10以内的数字:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>JS_侠课岛(9xkd.com)</title></head><body><div> <p id="dowhile"></p></div><script> var dow = "" var i = 10; do { dow += "<br><br>第 " +i+ " 个数"; i--; }while (i > 0); document.getElementById("dowhile").innerHTML = dow;</script></body> </html>
在浏览器中打开:
由于我们要实现的是递减输出1-10以内的数字,便是10、9、8、7、6、5、4、3、2、1,那么初始化变量肯定是从10开始,然后循环条件为 i > 0 ,或者 i >= 1 也一样。在代码块中加上 i--,每循环一次,初始条件变量将减去一,一贯减到大于0为止。
再强调一次,do/while 与 while 循环的不同之处在于:它会先实行一次循环中的语句,然后再判断表达式是否为真,如果为真则连续循环,如果为假则终止循环。以是说不管条件是否为真,do/while 循环至少要实行一次循环语句 。
例如看下面这段代码:
do{ console.log("1");}while(false);// 输出:1
只管我们给 while 后面的循环条件指定为 false, 代码实行结果依然输出了一个1,这表示循环实行了一次。
不同循环的利用情景当循环次数不限定、不愿准时可以利用 while 循环。循环次数有限定、已经确定时可以用 for 循环。动手小练习定义一个输入框,随机输入一个数,并判断这个数字是否符合条件?循环弹框输入数据,并在掌握台打印,如果输入为 exit,则退出循环。