现在大部分代码高亮的插件都是利用 prism 这个代码高亮 JS 库来实现的,WPJAM「代码高亮」插件也是,只是之前是纯代码办法写到主题里面,本日就把它整理了一下,做成一个插件。
全体插件自己写的代码只有不到 30 行,便是利用 WordPress 的 wp_enqueue_scripts 接口让页面加载 prism 的样式和脚本代码。

然后插件也兼容 WPJAM「静态文件」插件,不单独加载 prism 的样式和脚本代码,把 prism 的样式和脚本代码合并到全体站点唯一的样式和脚本文件中:

以是这个从其余一个侧面解释 WPJAM 出品的插件,不是装的越多越慢,反而相互之间汇合营的,最优化去处理问题。
利用 WPJAM「代码高亮」插件
怎么利用 WPJAM「代码高亮」插件呢?非常大略,首先根据你利用不同编辑器略用不同。
如果你利用古腾堡编辑器的话,先点击选择创建一个代码块:
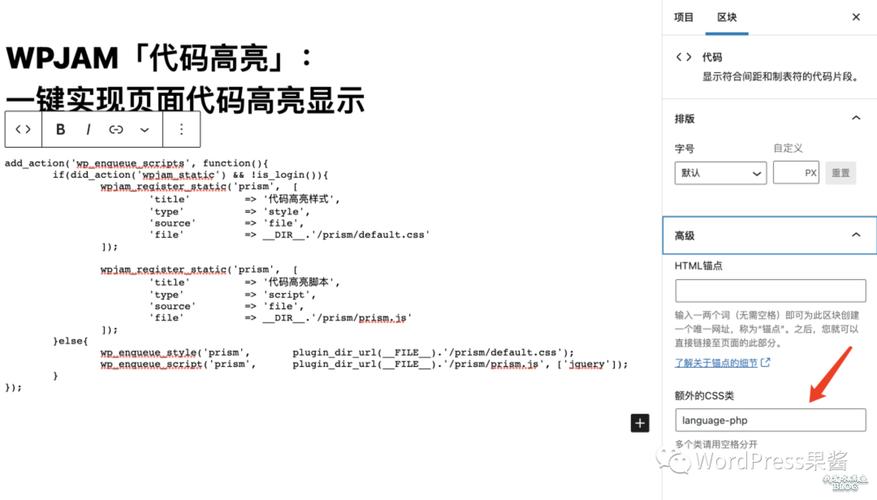
然后输入代码,选择该该区块:
点击右侧区块属性框,在额外的CSS类中输入:language-php,如果你的代码是 JS 则,输入 language-javascript,CSS 则输入 language-css,HTML:language-markup,其他措辞考试测验一下:language-措辞的英文名。
如果是经典编辑器,则切换到代码模式,然后把代码放到:<pre class="language-php"><code> 和 </code></pre> 之间即可,如下图所示:
pre 标签的 class 定义便是措辞,如何设置,和上面古腾堡的设置办法是一样的,自己灵巧处理一下,个人觉得还是古腾堡编辑器方便一点。