本日要演示的东西实在很大略,一两分钟就能做完,紧张是用来填补Axure IDE供应的交互功能中的不敷,导致一些想法没办法很好地实现。
实在国外有大神(De Jongh)做了一个能在Axure发布框架内跑起来的Javascript拓展,这是地址:http://dejongh.dk/wiki/doku.php?id=interaction:axure_api&do=index。

一部分是Axure基于jQuery的函数,还有一部分是他补充的扩展函数,扩展函数看起来很不错,办理了很多问题;但是安装实在是麻烦,特殊是如果面向不熟习代码的设计师(流程设计师、视觉设计师等)切实其实是天书。

为此,结合我们常用的一些功能或函数,我梳理了一些不须要拓展库就能实现的,做成例子分享给大家。
本日,我们做一个iframe内联框架根据加载页面的尺寸自适应变革大小。Axure自带的页面属性是很大略的,只有一个pageName,完备不足用!
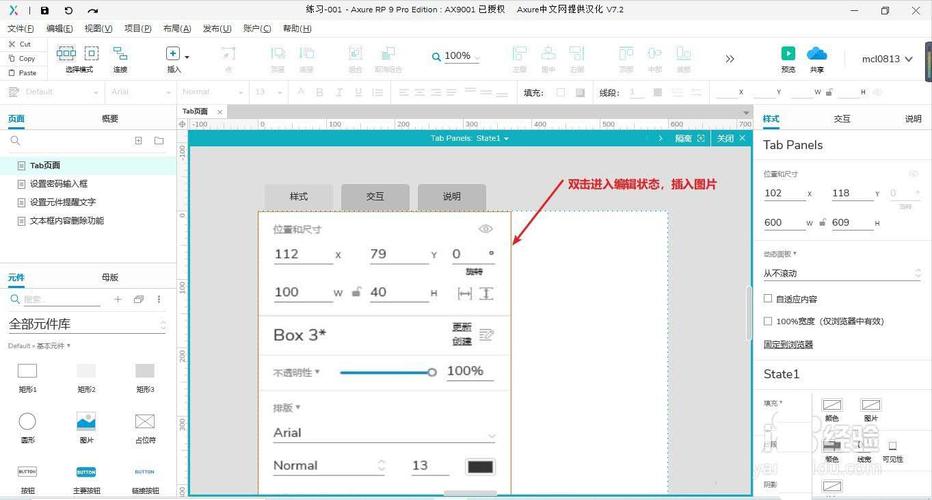
如图:
常日我们做页面的时候,还会用到页面的尺寸。比如自定义视觉的滚动条、通过iframe(内联框架)做的页面切换等等,如果没有页面尺寸,会导致无法实现自适应等操作,以是本日来办理它。
这是演示地址,可能由于网络的缘故原由,导致页面载入韶光过长,高度值读取失落败,请刷新一下:https://fa35br.axshare.com/#id=5cgvid&p=home。
01 准备测试素材
我们先准备3个页面1个全局变量:1个是带菜单的主页面,2个演示用内容页,还有1个全局的变量。
交互流程与事理:
按钮点击触发,被加载的子页面在载入的时候,获取自己的页面高度,然后写入到全局变量,按钮动作延时改变iframe的尺寸。
02 制作页面1. Home:主页面
主页面内我放置了2个按钮,1个iframe:2个按钮(矩形),没有命名哀求;1个iframe,iframe的元件ID命名为“loadPageFrame”,设置为隐蔽边框、从不滚动。
2. page1、page2 :内容页面
这两个页面随便找些笔墨,或者画一些测试的图形,尽可能把页面高度拉长,以便等会测试的时候表示出差异。
03 交互与代码1. home,菜单按钮
主页面当中按钮紧张是触发iframe载入目标页面,然后延迟500ms(可根据需求调度,150ms基本也ok),根据全局变量“size”改变iframe的尺寸。
给菜单按钮添加交互,交互的次序不要错:要先把iframe缩小到10高度,然后打开链接,延迟后再设定尺寸。
2. page 1、page 2内容页
内容页可任意制作,只须要在页面中添加页面的交互,作为载入时获取本页面的高度:
代码如下:javascript:void($axure.setGlobalVariable”size”, document.documentElement.scrollHeight));
04 扩展运用采取延时触发,是由于跨页面的元件是无法直接交互的(IDE当中获取不到目标指针),以是只能通过跨页面的全局变量来实现。基本上延迟200ms旁边是不被察觉的,当然考虑到终真个运行能力,可以适当延长。
示例代码中的626w是随意设置的iframe宽度,也可根据变量修正。[[size]]便是全局变量size,可以在IDE当中直接引用。
为了方便大家往后搜索,我用到的函数列举一下:
$axure.setGlobalVariables[name,value]:赋值axure的全局变量,可以跨页面利用,无法通过代码创建,须要在Axure的IDE当中先定义变量;document.documentElement.scrollHeight:页面内容高度,一个很常规的HTML工具属性,只是在Axure IDE当中没有被暴露,可写在JS代码里。当能获取页面尺寸,并通过全局变量修正iframe尺寸以做到自适应往后,我们就可以不再依赖“Axure母版”这个有限的玩法了,菜单框架页面做好,其他的内容页面可以随意做,并且多人协作时不再涌现已放置在页面中的母版同步时效的问题。
并且利用浏览器本身的页面滚动条,要比iframe的滚动条要都雅很多。
本日的文章比较干,或者说比较呆板,本来还有一个很长的文章想要写的,虽然例子已经做好,紧张是办理了Axure的IDE里面怎么通过JS代码准确定位到元件,以得到更多的自由度去封装运用。
考虑到内容更干以是还在酝酿怎么说话,会尽快发布。
回到做这个系列的初衷,还是为了让懂代码的同事能预先用JS与原生IDE组合的办法,把一些组件预先根据团队的视觉交互规范封装好,以便不懂代码的同事可以方便并快速的利用来搭建交互原型。
关注我,下周会放出包括之前文章干系的源文件。
作者:ELement;"大众号:ElementChen
本文由 @ELement 原创发布于大家都是产品经理,未经作者容许,禁止转载。
题图来自Unsplash,基于CC0协议。
















