购物首页顶部搜索:当用户输入搜索关键字,单击“搜索”按钮后会进入搜索结果商品列表页。
购物首页分类按钮:用户点击任意商品分类按钮后,可以进入展示当前分类的搜索结果页面。

在Application/Wechat/Controller掌握器目录下新增GoodsControll.class.php商品掌握器类文件。新增index()方法如下:

在View模版目录下新增index.html文件,构造如下:
个中,搜索结果和分类结果都在一个页面,可用以下代码进行差异展示:
<if condition=\"大众!empty($goods_cates_info)\"大众>
<div class=\"大众goods_list_title\"大众>所属系列:{$goods_cates_info.name}</div>
<else />
<div class=\"大众goods_list_title\公众>搜索关键字:{$keys}</div>
</if>
商品列表页面定义样式如下:
.goods_list_title {
width: 16rem;
line-height: 1.8rem;
text-align: center; center;
color: #999;
font-size: 0.7rem;
border-bottom: 1px solid #eee;
}
.goods_content {
width: 100%;
height: 9.5rem;
margin-top: 0.5rem;
margin-bottom: 0.2rem;
}
.goods_content .goods {
width: 8rem;
float: left;
background: #fff;
padding-top: 0.1rem;
}
.goods img {
width: 7.7rem;
height: 6.5rem;
display: block;
margin: 0 auto;
}
.goods .goods_desc {
font-size: 0.5rem;
padding: 0.2rem;
line-height: 0.8rem;
}
.goods .goods_price {
font-size: 0.7rem;
padding: 0.2rem;
color: red;
font-weight: bold;
}
.goods_nav {
width: 100%;
text-align: center;
line-height: 1rem;
font-size: 0.7rem;
background: #fff;
margin-top: 1.5rem;
margin-bottom: 0.2rem;
}
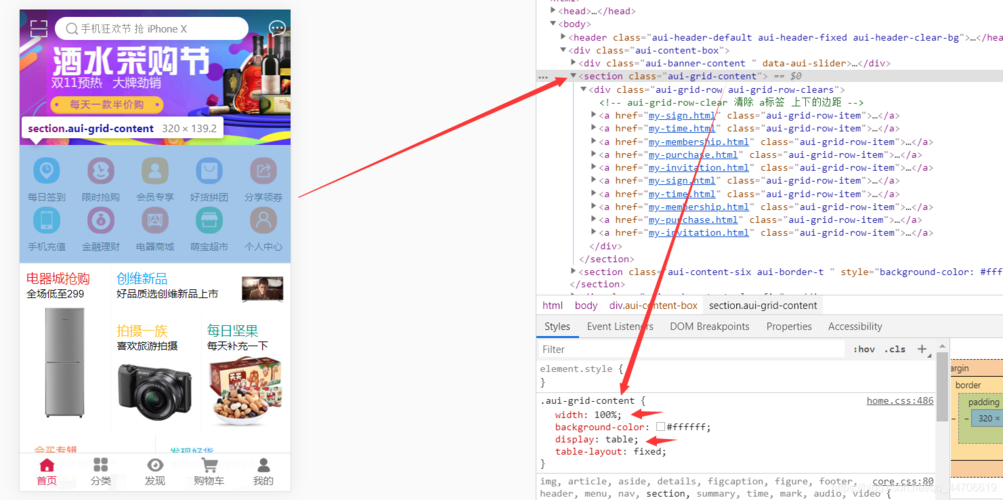
商品搜索和商品分类展示列表页效果如图所示