作者:iNahoo
转发链接:https://mp.weixin.qq.com/s/5TxPjznpEBku_ybSMBdnfw

基于Canvas实现的高斯模糊(上)「JS篇」本篇

基于Canvas实现的高斯模糊(下)「JS篇」
没有什么视觉需求是Canvas办理不了的,如果有,再盖一层Canvas
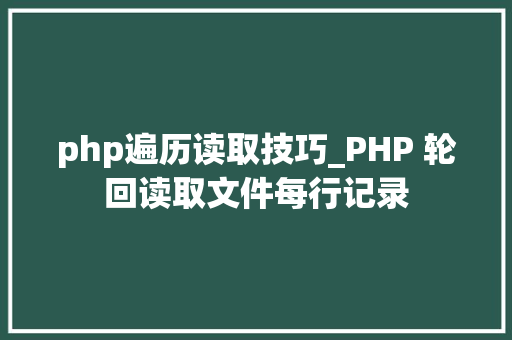
办理痛点CSS模糊 和 大面积 transform 混用时,会导致的性能问题 ( 卡 )CSS(svg)模糊 在图片边界的表现不足精良,比如白边iOS下高像素的高斯模糊会涌现 奇怪的征象 ( 某些古董手机,溘然颜色大变 )一套办理方案,不再须要 svg+多种css兼容 判环境运用理论事理理论模糊的效果相信大家都不陌生,实际上便是一种加权均匀算法。而 高斯模糊( Gaussian Blur ) 便是以高斯分布作为权重的均匀算法。高斯分布长下面这个样子。
图片有x,y两个维度,以是在均匀的时候该当利用二维高斯分布
基本算法输入 图片Img , 模糊半径radius按 radius 打算出 高斯矩阵 gaussMatrix 避免重复打算遍历每一个像素提取当前像素[x,y]{r,g,b,a}求范围 [ x ± radius , y ± radius ] 内地 {r,g,b,a} 各清闲 gaussMatrix 内的加权均值输出边界处理
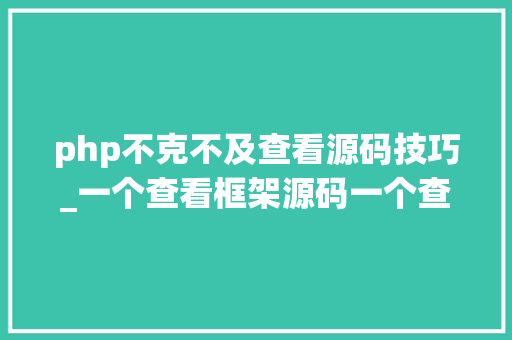
不雅观察系统的高斯模糊效果,边界总是半透明的。为了强调这一效果,我们在原图的背后增加一块等大小的赤色背景。
可以很清楚的看到边界的虚边,我推测浏览器在实现时,在边界处增加了 alpha=0 的点来补齐打算。对此,我的办理方案是:仅打算存在的点的权重
算法实现constgaussBlur=function(imgData,radius){radius=3;//不知为什么,我的模糊半径是 css中 filter:bulr 值的三倍时效果才同等。莫非是当时的测试机是@3x?//Copy图片内容constpixes=newUint8ClampedArray(imgData.data);constwidth=imgData.width;constheight=imgData.height;letgaussSum=0,x,y,r,g,b,a,i;//模糊半径取整radius=Math.floor(radius);//sigma越小中央点权重越高,sigma越大越靠近均匀模糊constsigma=radius/3;//两个分布无干系性,为了各方向上权重分布同等constRor=0;constL=radius2+1;//矩阵宽度constRor2=RorRor;consts2=sigmasigma;constc1=1/(2Math.PIs2Math.sqrt(1-RorRor));constc2=-1/(2(1-Ror2));//定义高斯矩阵,存储在一维数组中constgaussMatrix=[];//根据xy打算indexgaussMatrix.getIndex=(x,y)=>{return(x+radius)+(y+radius)L;}//根据xy获取权重gaussMatrix.getWeight=(x,y)=>{returngaussMatrix[gaussMatrix.getIndex(x,y)];}//根据index获取x偏移gaussMatrix.getX=(index)=>{returnindex%L-radius;}//根据index获取y偏移gaussMatrix.getY=(index)=>{returnMath.floor(index/L)-radius;}//覆写forEach,方便遍历gaussMatrix.forEach=(f)=>{gaussMatrix.map((w,i)=>{f(w,gaussMatrix.getX(i),gaussMatrix.getY(i))})}//天生高斯矩阵for(y=-radius;y<=radius;y++){for(x=-radius;x<=radius;x++){leti=gaussMatrix.getIndex(x,y);g=c1Math.exp(c2(xx+2Rorxy+yy)/s2);gaussMatrix[i]=g;}}//快捷获取像素点数据constgetPixel=(x,y)=>{if(x<0||x>=width||y<0||y>=height){returnnull;}letp=(x+ywidth)4;returnpixes.subarray(p,p+4);}//遍历图像上的每个点i=0;for(y=0;y<height;y++){for(x=0;x<width;x++){//重置rgbaSumr=g=b=a=0;gaussSum=0;//遍历模糊半径内的其他点gaussMatrix.forEach((w,dx,dy)=>{letp=getPixel(x+dx,y+dy);if(!p)return;//求加权和r+=p[0]w;g+=p[1]w;b+=p[2]w;a+=p[3]w;gaussSum+=w;});//写回imgDataimgData.data.set([r,g,b,a].map(v=>v/gaussSum),i);//遍历下一个点i+=4;}}returnimgData;};
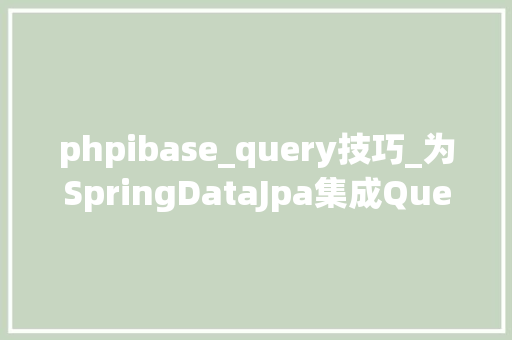
写完了实现的我,迫不及待的试了试
[ 效果拔群! 无与伦比! 掌声呢?!!! ]
一样平常来说写到这里,就算功成名就了,不过我瞥了一眼掌握台…
足足算了21秒,这可是我心爱的 MacPro,我要报警了!
优化算法目前的算法,繁芜度大约是 wh (2r)^2
之后我去搜了搜 大神代码,创造他们是前辈行一轮X轴方向模糊,再进行一轮Y轴方向模糊,繁芜度只有 2wh 2r , 一下少了好多运算量。
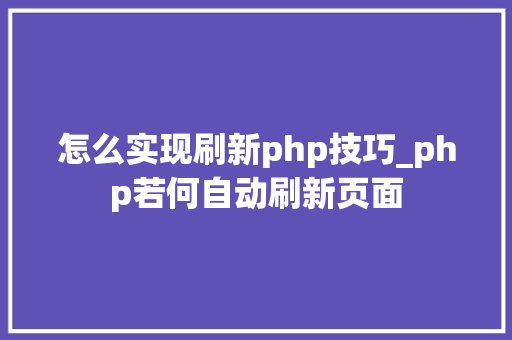
我们也来试试。
[ 效果吹糠见米 ]
以我的数学水平,并不能证明两者是等效的,但是从视觉上来看是同等的,为什么可以这样优化,期望大神见教。
利用优化纵然已经这样进行了优化,依然会有 500ms 的打算时长,对付移动端来说常日是不可接管的。
从算法上可以看出来,运算量由三个方面来决定:图片宽w、高h,模糊半径r。这样就能对我们的几个常见利用场景进行优化
1. 大尺寸图片例如一张900x600的图片,须要输出一张300x200@2x
可以将图片先缩放到300x200再打算模糊
2. 大半径模糊例如一张900x600的图片,须要模糊半径150,须要输出一张300x200@2x的图
这样的图可以说是细节全失落,常日视觉只Care成图的大概色彩范围,我们可以用一些粗暴的方法。
等比例打算,把图片变成 6x4 r=1 ,打算模糊,输出 6x4 的图片利用css拉伸到 300x200实现说白了优化手段便是一招缩小射线,我们抽象一个参数: 缩小倍率 shrink对付一张图片的模糊过程可能会有超过一帧的打算量,以是我们把它变成异步的,方便未来迁移到 WebAssembly 或者 Worker 中。
/@public暴露的异步模糊方法---------------------@paramURL图片地址,须要跨域支持@paramr模糊半径{Int}@paramshrink缩小比率{Number}@return{Promise}/exportconstblur=(URL,r,shrink=1)=>{returnnewPromise((resolve,reject)=>{constIMG=newImage();IMG.crossOrigin='';//须要图片跨域支持IMG.onload=function(){constCanvas=document.createElement('CANVAS');//大量利用可考虑只创建一次letw=IMG.width,h=IMG.height;//缩小比例不为1时,重新打算宽高比if(shrink!==1){w=Math.ceil(w/shrink);h=Math.ceil(h/shrink);r=Math.ceil(r/shrink);}//由于原尺寸模糊缩小到1/10进行模糊
首先要明确的是,在缩小情形下两种算法并不等价。小图放大的模糊效果取决于浏览器本身的算法实现。终极视觉上效果差别不显著,完备可以利用。
本篇未完结,请见下一篇
推举JavaScript学习干系文章《由浅入深,66条JavaScript口试知识点(一)》
《由浅入深,66条JavaScript口试知识点(二)》
《由浅入深,66条JavaScript口试知识点(三)》
《由浅入深,66条JavaScript口试知识点(四)》
《由浅入深,66条JavaScript口试知识点(五)》
《由浅入深,66条JavaScript口试知识点(六)》
《由浅入深,66条JavaScript口试知识点(七)》
《为什么 setTimeout 有最小时延 4ms ?》
《如何处理 Node.js 中涌现的未捕获非常?》
《Angular v10.0.0 正式发布,不再支持 IE9/10》
《基于 Docker 的 SSR 持续开拓集成环境实践》
《细聊图解webpack 指南手册》
《一文带你彻底搞懂 NPM 知识点「进阶篇」》
《细聊webpack性能优化面面不雅观》
《JS实现各种日期操作方法汇总》
《「实践」细聊前端性能优化总结》
《「实践」浏览器中的画中画(Picture-in-Picture)模式及其 API》
《「多图」一文带你彻底搞懂 Web Workers (上)》
《「多图」一文带你彻底搞懂 Web Workers (中)》
《深入细聊前端下载总结「干货」》
《细品西瓜播放器功能剖析(上)「实践」》
《细品西瓜播放器功能剖析(下)「实践」》
《细聊50道JavaScript根本口试题「附答案」》
《webpack4主流程源码讲授以及动手实现一个大略的webpack(上)》
《webpack4主流程源码讲授以及动手实现一个大略的webpack(下)》
《细聊前端架构师的视野》
《细聊运用处景再谈防抖和节流「进阶篇」》
《前端埋点统一接入方案实践》
《细聊微内核架构在前真个运用「干货」》
《一种高性能的Tree组件实现方案「干货」》
《攻击的JAMStack》
《前后端全部用 JS 开拓是什么体验(Hybrid + Egg.js履历分享)上》
《前后端全部用 JS 开拓是什么体验(Hybrid + Egg.js履历分享)中》
《前后端全部用 JS 开拓是什么体验(Hybrid + Egg.js履历分享)下》
《一文带你搞懂 babel-plugin-import 插件(上)「源码解析」》
《一文带你搞懂 babel-plugin-import 插件(下)「源码解析」》
《JavaScript常用API合集汇总「值得收藏」》
《推举10个常用的图片处理小帮手(上)「值得收藏」》
《推举10个常用的图片处理小帮手(下)「值得收藏」》
《JavaScript 中ES6代理的实际用例》
《12 个实用的前端开拓技巧总结》
《一文带你搞懂搭建企业级的 npm 私有仓库》
《教你如何利用内联框架元素 IFrames 的沙箱属性提高安全性?》
《细说前端开拓UI公共组件的新认识「实践」》
《细说DOM API中append和appendChild的三个不同点》
《细品淘系大佬讲前端新人如何上王者「干货」》
《一文带你彻底办理背景跟随弹窗滚动问题「干货」》
《推举常用的5款代码比较工具「值得收藏」》
《Node.js实现将笔墨与图片合成技巧》
《爱奇艺云剪辑Web真个技能实现》
《我再也不敢说我会写前端 Button组件「实践」》
《NodeX Component - 滴滴集团 Node.js 生态组件体系「实践」》
《Node Buffers 完全指南》
《推举18个webpack精美插件「干货」》
《前端开拓须要理解常用7种JavaScript设计模式》
《浅谈浏览器架构、单线程js、事宜循环、行列步队、宏任务和微任务》
《了不起的 Webpack HMR 学习指南(上)「含源码讲解」》
《了不起的 Webpack HMR 学习指南(下)「含源码讲解」》
《10个打开了我新天下大门的 WebAPI(上)「实践」》
《10个打开了我新天下大门的 WebAPI(中)「实践」》
《10个打开了我新天下大门的 WebAPI(下)「实践」》
《「图文」ESLint 在中大型团队的运用实践》
《Deno是代码的浏览器,你认同吗?》
《前端存储除了 localStorage 还有啥?》
《Javascript 多线程编程的前世今生》
《微前端方案 qiankun(实践及总结)》
《「图文」V8 垃圾回收原来这么大略?》
《Webpack 5模块联邦引发微前真个革命?》
《基于 Web 真个人脸识别身份验证「实践」》
《「前端进阶」高性能渲染十万条数据(韶光分片)》
《「前端进阶」高性能渲染十万条数据(虚拟列表)》
《图解 Promise 实现事理(一):根本实现》
《图解 Promise 实现事理(二):Promise 链式调用》
《图解 Promise 实现事理(三):Promise 原型方法实现》
《图解 Promise 实现事理(四):Promise 静态方法实现》
《实践教你从零构建前端 Lint 事情流「干货」》
《高性能多级多选级联组件开拓「JS篇」》
《深入浅出讲解Node.js CLI 工具最佳实战》
《延迟加载图像以提高Web网站性能的五种方法「实践」》
《比较 JavaScript 工具的四种办法「实践」》
《利用Service Worker让你的 Web 运用为虎傅翼(上)「干货」》
《利用Service Worker让你的 Web 运用为虎傅翼(中)「干货」》
《利用Service Worker让你的 Web 运用为虎傅翼(下)「干货」》
《前端如何一次性处理10万条数据「进阶篇」》
《推举三款正则可视化工具「JS篇」》
《如何让用户选择是否离开当前页面?「JS篇」》
《JavaScript开拓职员更喜好Deno的五大缘故原由》
《仅用18行JavaScript实现一个倒数计时器》
《图文细说JavaScript 的运行机制》
《一个轻量级 JavaScript 全文搜索库,轻松实现站内离线搜索》
《推举Web程序员常用的15个源代码编辑器》
《10个实用的JS技巧「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(一)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(二)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(三)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(四)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(五)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(六)「值得收藏」》
《深入JavaScript教你内存泄露如何戒备》
《手把手教你7个有趣的JavaScript 项目-上「附源码」》
《手把手教你7个有趣的JavaScript 项目-下「附源码」》
《JavaScript 利用 mediaDevices API 访问摄像头自拍》
《手把手教你前端代码如何做缺点上报「JS篇」》
《一文让你彻底搞懂移动前端和Web 前端差异在哪里》
《63个JavaScript 正则大礼包「值得收藏」》
《提高你的 JavaScript 技能10 个问答题》
《JavaScript图表库的5个首选》
《一文彻底搞懂JavaScript 中Object.freeze与Object.seal的用法》
《可视化的 JS:动态图演示 - 事宜循环 Event Loop的过程》
《教你如何用动态方案和贪心算法实现前端瀑布流布局「实践」》
《可视化的 js:动态图演示 Promises & Async/Await 的过程》
《原生JS封装拖动验证滑块你会吗?「实践」》
《如何实现高性能的在线 PDF 预览》
《细说利用字体库加密数据-仿58同城》
《Node.js要完了吗?》
《Pug 3.0.0正式发布,不再支持 Node.js 6/8》
《纯JS手写轮播图(代码逻辑清晰,普通易懂)》
《JavaScript 20 年 中文版之创立标准》
《值得收藏的前端常用60余种工具方法「JS篇」》
《箭头函数和常规函数之间的 5 个差异》
《通过发布/订阅的设计模式搞懂 Node.js 核心模块 Events》
《「前端篇」不再为正则烦恼》
《「速围」Node.js V14.3.0 发布支持顶级 Await 和 REPL 增强功能》
《深入细品浏览器事理「流程图」》
《JavaScript 已进入第三个时期,未来将何去何从?》
《前端上传前预览文件 image、text、json、video、audio「实践」》
《深入细品 EventLoop 和浏览器渲染、帧动画、空闲回调的关系》
《推举13个有用的JavaScript数组技巧「值得收藏」》
《前端必备根本知识:window.location 详解》
《不要再依赖CommonJS了》
《犀牛书作者:最该忘却的JavaScript特性》
《36个事情中常用的JavaScript函数片段「值得收藏」》
《Node + H5 实现大文件分片上传、断点续传》
《一文理解文件上传全过程(1.8w字深度解析)「前端进阶必备」》
《【实践总结】关于小程序解脱枷锁实现批量上传》
《手把手教你前真个各种文件上传攻略和大文件断点续传》
《字节跳动口试官:请你实现一个大文件上传和断点续传》
《谈谈前端关于文件上传下载那些事【实践】》
《手把手教你如何编写一个前端图片压缩、方向纠正、预览、上传插件》
《最全的 JavaScript 模块化方案和工具》
《「前端进阶」JS中的内存管理》
《JavaScript正则深入以及10个非常故意思的正则实战》
《前端口试者常常忽略的一道JavaScript 口试题》
《一行JS代码实现一个大略的模板字符串更换「实践」》
《JS代码是如何被压缩的「前端高等进阶」》
《前端开拓规范:命名规范、html规范、css规范、js规范》
《【规范篇】前端团队代码规范最佳实践》
《100个原生JavaScript代码片段知识点详细汇总【实践】》
《关于前端174道 JavaScript知识点汇总(一)》
《关于前端174道 JavaScript知识点汇总(二)》
《关于前端174道 JavaScript知识点汇总(三)》
《几个非常故意思的javascript知识点总结【实践】》
《都2020年了,你还不会JavaScript 装饰器?》
《JavaScript实现图片合成下载》
《70个JavaScript知识点详细总结(上)【实践】》
《70个JavaScript知识点详细总结(下)【实践】》
《开源了一个 JavaScript 版敏感词过滤库》
《送你 43 道 JavaScript 口试题》
《3个很棒的小众JavaScript库,你值得拥有》
《手把手教你深入巩固JavaScript知识体系【思维导图】》
《推举7个很棒的JavaScript产品步骤勾引库》
《Echa哥教你彻底弄懂 JavaScript 实行机制》
《一个合格的中级前端工程师须要节制的 28 个 JavaScript 技巧》
《深入解析高频项目中利用到的知识点汇总【JS篇】》
《JavaScript 工具函数大全【新】》
《从JavaScript中看设计模式(总结)》
《身份证号码的正则表达式及验证详解(JavaScript,Regex)》
《浏览器中实现JavaScript计时器的4种创新办法》
《Three.js 动效方案》
《手把手教你常用的59个JS类方法》
《127个常用的JS代码片段,每段代码花30秒就能看懂-【上】》
《深入浅出讲解 js 深拷贝 vs 浅拷贝》
《手把手教你JS开拓H5游戏【消灭星星】》
《深入浅出讲解JS中this/apply/call/bind奥妙用法【实践】》
《手把手教你全方位解读JS中this真正含义【实践】》
《书到用时方恨少,一大波JS开拓工具函数来了》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《手把手教你JS 异步编程六种方案【实践】》
《让你减少加班的15条高效JS技巧知识点汇总【实践】》
《手把手教你JS开拓H5游戏【黄金矿工】》
《手把手教你JS实现监控浏览器高下旁边滚动》
《JS 经典实例知识点整理汇总【实践】》
《2.6万字JS干货分享,带你领略前端魅力【根本篇】》
《2.6万字JS干货分享,带你领略前端魅力【实践篇】》
《大略几步让你的 JS 写得更俊秀》
《恭喜你得到治疗JS this的详细药方》
《谈谈前端关于文件上传下载那些事【实践】》
《口试中教你绕过关于 JavaScript 浸染域的 5 个坑》
《Jquery插件(常用的插件库)》
《【JS】如何防止重复发送ajax要求》
《JavaScript+Canvas实现自定义画板》
《Continuation 在 JS 中的运用「前端篇」》
作者:iNahoo
转发链接:https://mp.weixin.qq.com/s/5TxPjznpEBku_ybSMBdnfw