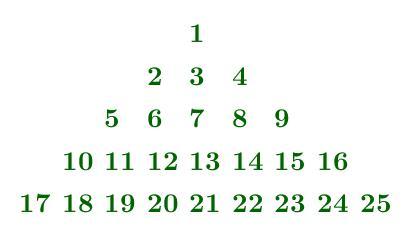
页数类似ppt的翻页,步骤类似ppt的动画,这样可以方便课件的颜色,加上颜色的变革,更加强调每一步,基本上是自动的。在哪一页,哪一步该显示什么,只要点击按钮就行。
课件代码:

function ggbOnInit() {}

ggb = ggbApplet;
var str
ggb.registerAddListener('onAdd')
function onAdd(obj) {
if (ggb.getLayer(obj) == 0) {}
else {
str = "SetConditionToShowObject(" + obj + ", n ==" + ggb.getValue('n') + "&&i>=" +
ggb.getValue('i') + ")"
ggb.evalCommand(str)
ggb.setLayer(obj, 0)
}}
这里实现了分页和分步骤。
滑动条的更新代码(选js),实现了玄色和赤色的改变。
var stri = ggb.getAllObjectNames()
for (i = 0; i < stri.length; i++) {
if (ggb.getVisible(stri[i])) {
ggb.setColor(stri[i], 0, 0, 0)
} else {
ggb.setColor(stri[i], 255, 0, 0)
}
}