文档构造
XHTML DOCTYPE 是逼迫性的

<html>中的 XML namespace 属性是逼迫性的

<html>、<head>、<title>以及 <body>也是逼迫性的
元素语法
XHTML 元素必须精确嵌套
XHTML 元素必须始终关闭
XHTML 元素必须小写
XHTML 文档必须有一个根元素
属性语法
XHTML 属性必须利用小写
XHTML 属性值必须用引号包围
XHTML 属性最小化也是禁止的
二、HTML5中一些新特性
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
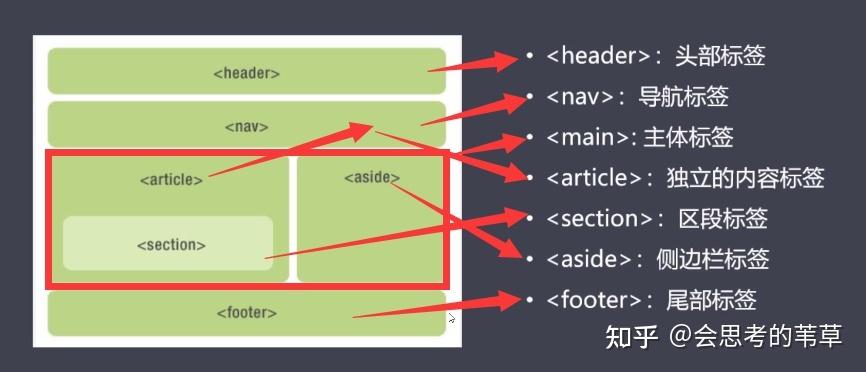
新的分外内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
把稳:最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。
IE9 以下版本浏览器兼容HTML5的方法,利用本站的静态资源的html5shiv包:
<!--[if lt IE 9]> <script src="http://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js"></script><![endif]-->
/html5/article,aside,dialog,footer,header,section,nav,figure,menu{display:block}
我自己是一名从事了多年开拓的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适宜2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
三、HTML5web存储
利用HTML5可以在本地存储用户的浏览数据。
早些时候,本地存储利用的是 cookie。但是Web 存储须要更加的安全与快速. 这些数据不会被保存在做事器上,但是这些数据只用于用户要求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
数据以 键/值 对存在, web网页的数据只许可该网页访问利用。
浏览器支持:
Internet Explorer 8+, Firefox, Opera, Chrome, 和 Safari支持Web 存储。
把稳: Internet Explorer 7 及更早IE版本不支持web 存储.
localStorage 和 sessionStorage
客户端存储数据的两个工具为:
localStorage - 用于长久保存全体网站的数据,保存的数据没有过期韶光,直得手动去除。
sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
在利用 web 存储前,应检讨浏览器是否支持 localStorage 和sessionStorage:
if(typeof(Storage)!=="undefined"){ // 是的! 支持 localStorage sessionStorage 工具! // 一些代码.....} else { // 抱歉! 不支持 web 存储。}
不管是 localStorage,还是 sessionStorage,可利用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
四、HTML5 运用程序缓存
HTML5 -运用程序缓存=>利用文章链接跳转点这里
五、HTML5 做事器发送事宜(Server-Sent Events)
Server-Sent 事宜指的是网页自动获取来自做事器的更新。
以前也可能做到这一点,条件是网页不得不讯问是否有可用的更新。通过做事器发送事宜,更新能够自动到达。
例子:Facebook/Twitter 更新、股价更新、新的博文、赛事结果等。
所有主流浏览器均支持做事器发送事宜,除了 Internet Explorer。
<h1>获取做事端更新数据</h1><div id="result"></div>
if(typeof(EventSource)!=="undefined"){var source=new EventSource("demo_sse.php");source.onmessage=function(event){document.getElementById("result").innerHTML+=event.data + "<br>";};}else{document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事宜...";}
六、HTML5 WebSocket
WebSocket 是 HTML5 开始供应的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和做事器之间的数据交流变得更加大略,许可做事端主动向客户端推送数据。在 WebSocket API 中,浏览器和做事器只须要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和做事器只须要做一个握手的动作,然后,浏览器和做事器之间就形成了一条快速通道。两者之间就直接可以数据相互传送。
现在,很多网站为了实现推送技能,所用的技能都是 Ajax 轮询。轮询是在特定的的韶光间隔(如每1秒),由浏览器对做事器发出HTTP要求,然后由做事器返回最新的数据给客户真个浏览器。这种传统的模式带来很明显的缺陷,即浏览器须要不断的向做事器发出要求,然而HTTP要求可能包含较长的头部,个中真正有效的数据可能只是很小的一部分,显然这样会摧残浪费蹂躏很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省做事器资源和带宽,并且能够更实时地进行通讯。
详情和代码示例:.
七、HTTP状态
1xx: 信息
2xx: 成功
3xx: 重定向
4xx: 客户端缺点
5xx: 做事器缺点
详情
八、HTTP 方法:GET 比拟 POST
两种最常用的 HTTP 方法是:GET 和 POST。
什么是 HTTP ?
超文本传输协议(HTTP)的设计目的是担保客户端与做事器之间的通信。
HTTP 的事情办法是客户端与做事器之间的要求-应答协议。
web 浏览器可能是客户端,而打算机上的网络运用程序也可能作为做事器端。
举例:客户端(浏览器)向做事器提交 HTTP 要求;做事器向客户端返回相应。相应包含关于要求的状态信息以及可能被要求的内容。
GET - 从指定的资源要求数据。
POST - 向指定的资源提交要被处理的数据。
GET 方法
请把稳,查询字符串(名称/值对)是在 GET 要求的 URL 中发送的:
/test/demo_form.php?name1=value1&name2=value2
有关 GET 要求的其他一些注释:
GET 要求可被缓存
GET 要求保留在浏览器历史记录中
GET 要求可被收藏为书签
GET 要求不应在处理敏感数据时利用
GET 要求有长度限定
GET 要求只应该用于取回数据
POST 方法
请把稳,查询字符串(名称/值对)是在 POST 要求的 HTTP 主体中发送的:
有关 POST 要求的其他一些注释:
POST 要求不会被缓存
POST 要求不会保留在浏览器历史记录中
POST 不能被收藏为书签
POST 要求对数据长度没有哀求
其他 HTTP 要求方法
下面的表格列出了其他一些 HTTP 要求方法:
原文链接:https://blog.csdn.net/weixin_39834961/article/details/103765680
作者:yhlyeah