form-create 一款 star高达2.2K+ 可通过JSON天生动态渲染、验证和提交功能的表单天生器。支持天生Vue组件,内置17种常用组件及自定义组件。
功能特性支持 3种 UI框架双向数据绑定支持利用 JSON 数据天生表单栅格布局内置组件缓存功能,提升渲染速率内置组件天生器,可快速天生组件规则支持自定义天生任何组件,提升表单的灵巧性

// element-ui 版本表单天生器$ npm i @form-create/element-ui -S// iView 2.x|3.x 版本表单天生器$ npm i @form-create/iview -S// iView 4.x 版本表单天生器$ npm i @form-create/iview4 -S// Ant-design-vue 1.5.3+ 版本表单天生器$ npm i @form-create/ant-design-vue -S引入
// ElementUI办法引入import formCreate, {maker} from '@form-create/element-ui'// iView办法引入import formCreate, {maker} from '@form-create/iview'//或者import formCreate, {maker} from '@form-create/iview4'// AntDesignVue办法引入import formCreate, {maker} from '@form-create/ant-design-vue'
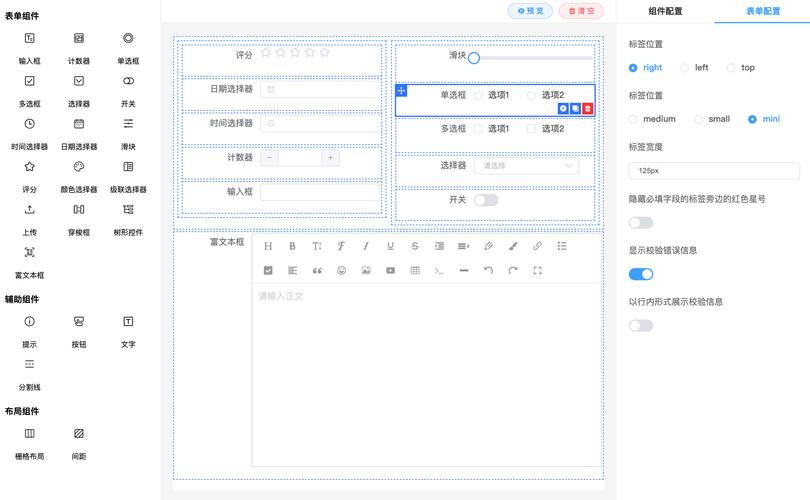
element-ui 预览效果

ant-design-vue 预览效果
利用插件以iview版本为例先容如何在项目中利用 form-create。
<template> <div id="app"> <form-create v-model="fApi" :rule="rule" :option="option"></form-create> </div></template><script>export default { data () { return { //实例工具 fApi:{}, //表单生成规则 rule:[ { type:'input', field:'goods_name', title:'商品名称' }, { type:'datePicker', field:'created_at', title:'创建韶光' } ], //组件参数配置 option:{ //表单提交事宜 onSubmit:function (formData) { alert(JSON.stringify(formData)); } } }; }};</script>
其余还支持第三方组件 富文本、Markdown编辑器、JSON编辑器及代码编辑器。
非常精良的一款Vue表单创建器组件,喜好的朋友千万不要错过哟~~
# 文档地址http://form-create.com/v2/# 仓库地址https://github.com/xaboy/form-create
ok,就先容到这里。希望对大家有所帮助哈!