一、需求场景
页面部分代码:

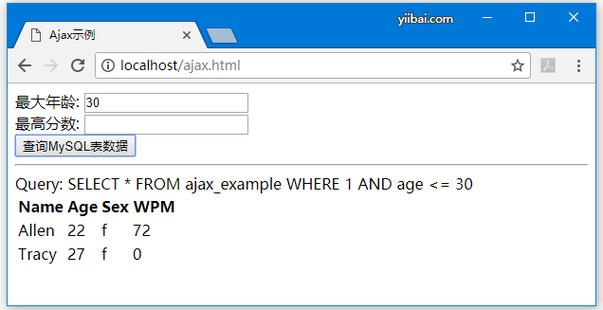
如果搜索框内没有输入,则查询到的数据是所有比赛的全部参赛者,只点击正式学员或者非正式学员,则会在全部数据中筛选符合搜索条件的搜索。如果有输入,则更具输入内容和勾选的选项呈现内容,再次改变右侧checkbox的值,会在输入框中的内容匹配的数据中筛选数据呈现,类似于百度搜索的这种

当然,我的比百度要大略很多,觉得这该当归到多条件查询吧。
二、设计思路
项目利用的是CI框架,由于要实现点击按钮和两个checkbox都能够实时显示相应数据,以是我给这三个元素同一个class,这样我就只用写一个点击事宜了,由于要多个条件查询,当然要用ajax通报多个参数给后台,checkbox的取值可以看作一个值通报,但是由于checkbox可能当选中两个,以是通报给后台的checkbox的值就要用数组来实现,这个数组可能有一个或者两个元素。其余还要将搜索框的值通过ajax传给后台,在后台剖析ajax传过来的值,并进行相应处理。
三、代码实现
js代码1
js代码2
js代码3
Js代码写在了view中,这部分便是利用ajax传数据到后台,并将后台返回的数据根据情形进行分页呈现,由于代码太多,分页部分代码我紧缩了一点,我之前有文章写如何对数据进行分页。
后台部分代码,不多阐明。
Controller代码:
Model代码:
代码写的不标准,如果你有什么疑问或发起,欢迎在评论区留言,共同进步!