官网利用方法:http://kindeditor.net/docs/usage.html
启用方法下载解压后,将个中的kindeditor文件夹完备拷贝到网站存储静态文件的文件夹中(python:static文件夹)

引用方法

引入kindeditor文件夹中名为kindeditor-all-min.js的文件以及lang文件夹下的zh-CN.js文件
<script src="{% static 'kindeditor/kindeditor-all-min.js' %}"></script><script src="{% static 'kindeditor/lang/zh-CN.js' %}"></script> <!-- 显示中文利用 -->// 可以直接路径引入
自行添加一个form组件的 textarea
<textarea class="form-control" id="article_box" name="con" rows="30"></textarea>
textarea输入框更换成kindeditor面板JS方法
{#导入kindeditor面板方法(实际是更换HTML中的textarea文本框)#}<script>{# 固定用法#} KindEditor.ready(function (k) { window.editor=k.create("#article_box") // 内填textarea的id值 })</script>
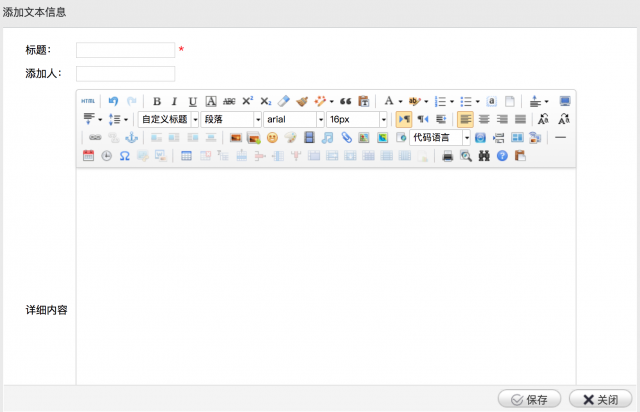
呈现
精简常用初始化参数
width
编辑器的宽度,可以设置px或%,比textarea输入框样式表宽度优先度高。
数据类型: String默认值: textarea输入框的宽度示例
K.create('#id', { width : '700px'});
height
编辑器的高度,只能设置px,比textarea输入框样式表高度优先度高。
数据类型: String默认值: textarea输入框的高度items
配置编辑器的工具栏,个中”/”表示换行,”|”表示分隔符。
数据类型: Array默认值:利用方法:不该用的直接在列表中直接删除items:[ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage', 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak', 'anchor', 'link', 'unlink', '|', 'about']
resizeType(固定输入框大小方法)
2或1或0,2时可以拖动改变宽度和高度,1时只能改变高度,0时不能拖动。
数据类型: Int默认值: 2uploadJson:(主要)
指定上传文件的做事器端程序。
数据类型: String默认值: basePath + ‘php/upload_json.php’KindEditor.ready(function (k) { window.editor=k.create("#article_box",{ // 内填textarea的id值 width:1110, // 默认为像素 hight:570, resizeType:0, uploadJson:"/upload_img/", // 须要下语句话传输csrf extraFileUploadParams:{"csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, }) })
extraFileUploadParams(额外的上传时用到的参数)
上传图片、Flash、视音频、文件时,支持添加别的参数一并传到做事器。
数据类型: Array默认值: {}KindEditor.ready(function(K) { K.create('#id', { extraFileUploadParams : { item_id : 1000, category_id : 1 } });});完全示例
HTML与JS区
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签必须放在最前面,任何其他内容都必须跟随其后!
--> <meta name="description" content=""> <meta name="author" content=""> {% load static %} # 关于资源链接 <title>添加文章</title> <link rel="icon" href="{% static 'image/title_img.ico' %}"> <link rel="stylesheet" href="{% static 'bootstrap-3-3-7/css/bootstrap.min.css' %}"> <script src="{% static 'js/jquery-3.3.1.min.js' %}"></script> <script src="{% static 'bootstrap-3-3-7/js/bootstrap.min.js' %}"></script> <script src="{% static 'kindeditor/kindeditor-all-min.js' %}"></script> <!-- 利用kindeditor所需的js组件 --> <script src="{% static 'kindeditor/lang/zh-CN.js' %}"></script> <!-- 显示中文利用 --></head><body><div class="container"> <div class="row"> <div class="col-md-12" style="margin-top: 50px"> <form action="" method="post"> {% csrf_token %} # csrf防止跨域要求 <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">输入标题 <input type="text" name="head_name" value="文章标题"></h3> </div> <div class="panel-body"> <textarea class="form-control" id="article_box" name="con" rows="30"></textarea> </div> </div> </form> </div> </div></div>{#导入kindeditor面板方法(实际是更换HTML中的textarea文本框)#}<script>{# 固定用法#} KindEditor.ready(function (k) { window.editor=k.create("#article_box",{ // 内填textarea的id值 width:1110, // 默认为像素 hight:570, resizeType:0, // 固定文本输入区的长和宽 uploadJson:"/upload_img/", // 为文件上传供应url路径已包办法 extraFileUploadParams:{ // 传输非文本数据是须要额外传的参数所需的方法 "csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, // csrf值 }) })</script></body></html>
Urls须要添加的链接(添加与后端交互路径)
# 配置用户上传图片路径 url(r'^upload_img/', views.upload_img, name='upload_img'), # 用户上传非文本所走路径
后端代码(views.py)
# 数据上传def upload_img(request): img_obj = request.FILES.get("imgFile") # 获取前端传输回的非文本资源 (默认的键名为:imgFile) # 设计存储路径 media_path = settings.MEDIA_ROOT path = os.path.join(media_path, "article_imgs", img_obj.name) # 存储方法 with open(path, mode="wb") as f: for line in img_obj: f.write(line) # 反回给前端数据 res = { "url": "/media/article_imgs/"+img_obj.name, # 资源存储相对路径 "error": 0 # 状态码(可不填) } return HttpResponse(json.dumps(res)) # 序列化反回
存储路径示例图
终极示意图
#python##每天学python##Python入门推举#
















