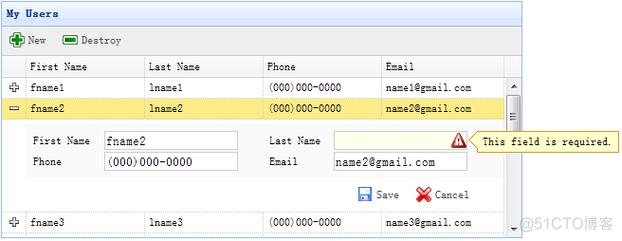
Step 1:在HTML标记中创建DataGrid
\rFirst Name Last Name Phone Email
\r$('#dg').datagrid({\rview: detailview,\rdetailFormatter:function(index,row){\rreturn ''; }, onExpandRow: function(index,row){ var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv'); ddv.panel({ border:false, cache:true, href:'show_form.php?index='+index, onLoad:function{ $('#dg').datagrid('fixDetailRowHeight',index); $('#dg').datagrid('selectRow',index); $('#dg').datagrid('getRowDetail',index).find('form').form('load',row); } }); $('#dg').datagrid('fixDetailRowHeight',index); } });
若要利用DataGrid的详细视图,那么就在html 页面头部引入\公众datagrid-detailview.js\公众文件。

我们利用\公众detailFormatter\"大众函数来天生行详细信息内容。在这种情形下,我们返回一个用于放置编辑表单的空的 。当用户点击该行展开按钮(\公众+\公众)时,\公众onExpandRow\"大众事宜将被触发,我们可以通过AJAX加载编辑表单。利用getRowDetail方法可以得到该行的详细信息容器,因此我们能够查找到该行的详细信息面板。在行详细信息中创建面板,并从\公众show_form.php\公众中加载返回的编辑表单。

Step 3:创建编辑表单
从做事器中加载编辑表单。
show_form.php
\r
Step 4:保存或取消编辑调用\公众saveItem\公众函数来保存用户,或调用\"大众cancelItem\"大众函数来取消编辑。
\rfunction saveItem(index){\rvar row = $('#dg').datagrid('getRows')[index];\rvar url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id;\r$('#dg').datagrid('getRowDetail',index).find('form').form('submit',{\rurl: url,\ronSubmit: function{\rreturn $(this).form('validate');\r},\rsuccess: function(data){\rdata = eval('('+data+')');\rdata.isNewRecord = false;\r$('#dg').datagrid('collapseRow',index);\r$('#dg').datagrid('updateRow',{\rindex: index,\rrow: data\r});\r}\r});\r}
确定首先要发布哪一个URL,然后查找表单工具,并调用\"大众submit\"大众方法来提交表单数据。当数据保存成功后,收起并更新行数据。
\rfunction cancelItem(index){\rvar row = $('#dg').datagrid('getRows')[index];\rif (row.isNewRecord){\r$('#dg').datagrid('deleteRow',index);\r} else {\r$('#dg').datagrid('collapseRow',index);\r}\r}
当取消编辑操作时,如果该行是新行而且还没有保存,那么直接删除该行,否则收起该行。
下载EasyUI示例:easyui-crud-demo.zip
本站文章除注明转载外,均为本站原创或翻译