scheme:
scheme: 通信协议,常用的有:http/ftp

host: 主机,做事器(打算机)域名或IP地址

port:端口,整数,可选,省略时利用默认端口,http的默认端口是80
path: 路径,由零或多个“/”符号隔开的字符,一样平常用来表示主机的一个目录或者文件地址
query: 查询,可选,用于给动态网页(如利用CGI、ISAPI、PHP/JSP/ASP/ASP.NET等技能制作的网页)通报参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开
fragment: 信息片断,字符串,用于指定网络资源中的片断。例如一个网页中有多个名词阐明,可利用frgment直接定位到某一名词阐明
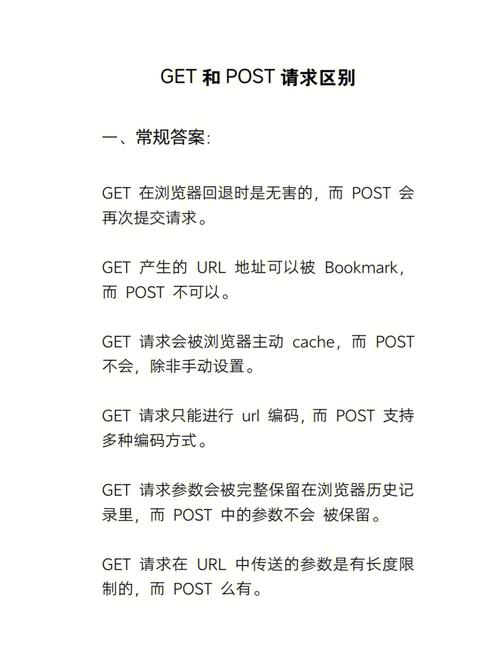
二、get要乞降post要求的差异:
1、get 要求没有要求头,post 要求要有要求头,要求会带上 content-type 见告做事器 post 过去的数据格式和 url 的参数的数据一样
2、post 发送的数据在要求体中,用户看不到;get 发送的数据在地址栏中,用户能看到,不屈安。
3、涉及隐私数据的时候用 post 要求比较安全,发送大量数据的时候用 post,发送少量数据用get。
三、XMLHttpRequest 返回值类型有xml和json
js解析 xml 格式
1、根据xml文本内容创建xml工具
function createXml(data){
if(!data){
return null;
}
var xml = null;
try{
xml = new ActiveXObject(\公众Microsoft.XMLDOM\公众);
xml.loadXML(data);
}catch(e){
try{
xml = (new DOMParser()).parseFromString(data)
}catch(e){
return null;
}
}
2、获取元素节点的文本内容
function getNodeText(node){
if(window.ActiveXObject){
return node.text;
}else{
if(node.nodeType = 1){
return node.textContent;
}
}
}
3、获取元素的属性
function getNodeAttribute(node,attrName){
if(window.ActiveXObject){
return node.getAttributeNode(attrName);
}else{
if(node.nodeType == 1){
return node.attributes[attrName]
}else{
return undefined;
}
}
}
try { 这里的代码有问题,则会跳到catch中实行catch里的代码 } catch(e) { 代码 }
try {代码} catch(e) {代码} 相称于 if( 条件){代码} else{ 代码 } 可以嵌套