HasChat 是一套利用全新技能完成的一套通讯谈天网页运用,前端利用Vue3 + Vite + TypeScript + Naive UI + Socket.io,后端利用Express.js。作者开源目的旨在给刚学习该领域的新人一些引路,不管你是前端还是后端,都能对你在通讯谈天这个领域有一点点的启示。
功能上岸、随机获取用户上岸发送邮箱验证码注册发送表情+笔墨组合的富文本内容发送图片内容,查看大图enter发送信息,enter+ctrl换行输入内容提醒未读标记记录历史会话记录历史谈天内容

环境准备

Node.Js >= 12.0.0Mysql >= 5.7.0 (仅mysql版本须要)
下载项目
前端
https://gitee.com/howcode/has-chat.git
后端 mysql版本
git clone -b main https://gitee.com/howcode/has-chat-service.git
后端 json版本
git clone -b master https://gitee.com/howcode/has-chat-service.git
启动项目
mysql配置(json版本跳过)在mysql的版本中,找到目录store下的sql文件,运行sql文件:
依次运行两个sql文件,并且刷新数据库表就可看到了:
找到config.js文件:
const db = mysql.createConnection({ host: "", // 主机地址 (默认:localhost) user: "", // 用户名 password: "", // 密码 database: "" // 数据库})邮箱配置(json版本跳过)
找到config.js文件:
emailConfig: { //邮箱配置 host: "smtp.qq.com",//邮箱做事器 这里我用的QQ邮箱 port: 465,//邮箱利用端口 secure: true,//是否利用默认的465端口 auth: { user: "", // 发送方邮箱地址 pass: "" // smtp 验证码 } }
启动项目/做事
后端
node app.js
前端
npm run dev
到此,项目可以正常运行。
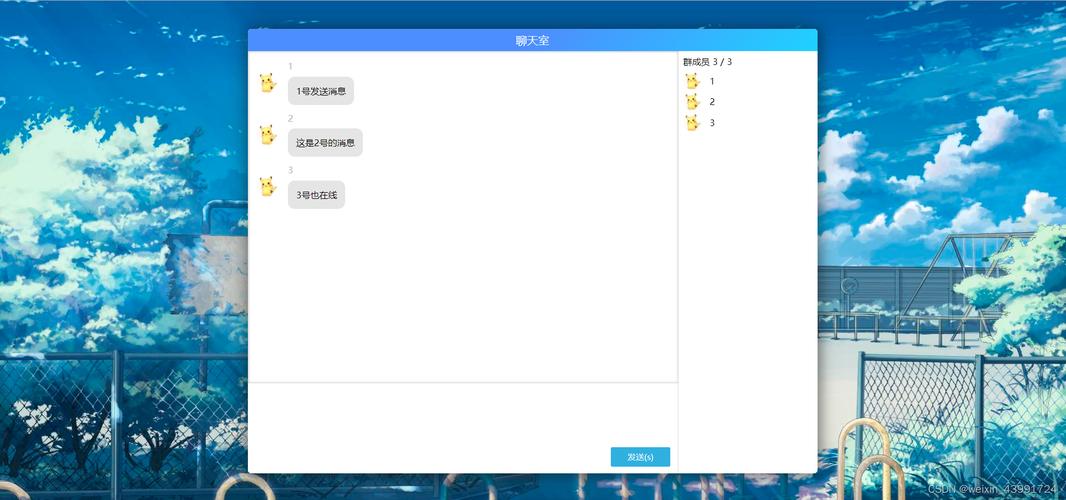
系统预览
此项目利用Apache2.0开源协议,更多内容大家可自行前往阅读。
开源地址:https://gitee.com/howcode/has-chat