1.须要把稳的地方
(1)进度条如何实现?

(2)进度百分比如何实现?

2.元件准备
从元件库中拖动一个矩形作为背景槽,命名为“background”大小设置为宽200高20,一个按钮作为开始按钮,命名为“start”大小设置为宽100高40,一个动态面板作为进度条,命名“panel”,为面板增加一个状态“state2”,设置相同的背景色,大小设置为宽1高20,一个文本标签,命名“text”。
3.交互
(1)当我们鼠标点击“开始”,进度条开始变革,以是我们要为“开始”按钮添加“鼠标点击时”交互,设置“panel”尺寸,设置宽度为“background”宽度的1%,高度为“background”的高度。
这样设置完之后我们打开浏览器预览,点击“开始”,创造动态面板只发生了一点点变革,便是变成了“background”宽度的1%。
(2)进度百分比实现,为动态面板“尺寸改变时”添加交互,为“text”设置文本。
根据“ 进度 = 进度条的宽度 / 进度槽的宽度 % ”,转换成原型中的函数为:
[[ math.ceil ( 100 LVAR1.width / LVAR2.width ) ]] %
math.ceil(x)函数为向上取整函数,返回大于或即是参数x,并且与之最靠近的整数。
LVAR1.width是【进度条】的宽度,LVAR2.width是【进度槽】的宽度。两者相除后乘以100,再向上取整后得到百分比数制的整数数值部分,再添加“%”号组成百分比数制的文本。
做完上述步骤,浏览器预览,创造显示进度1%,进度条和进度百分比都没有变革。
由于动态面板没有变革,通过动态面板的的状态改变达到进度条增长的效果,以是设置动态面板为向后循环。
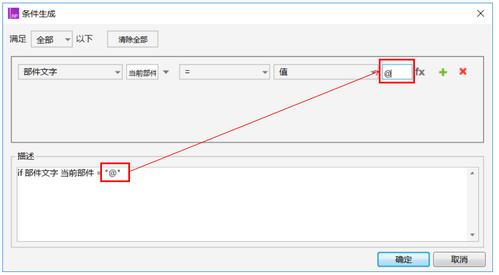
(3)为动态面板“状态改变时”,添加条件 if “[[LVAR1.width]]” < “[[LVAR2.width]]”,LVAR1.width是【进度条】的宽度,LVAR2.width是【进度槽】的宽度。
为动态面板设置尺寸,宽度为[[LVAR1.width+LVAR2.width/100]],高度为[[LVAR1.height]],设置动画为线性,韶光50ms。
做完上述步骤,再按F5预览,创造已经涌现了我们须要的效果。
源文件附有拖动显示百分比,比较大略,就不做详述了,下载后自己去看。
原型预览地址:https://i8v8py.axshare.com
源文件下载https://pan.baidu.com/s/1uhKZldBP6CYVlESdTDa6kQ 密码/tac6
本文由 @就这样吧!
原创发布于大家都是产品经理。未经容许,禁止转载
题图来自Unsplash,基于CC0协议