NodeJS
Egg是一个精良的Node.js框架,如果你之前利用过PHP的Laravel框架,那么你一定也会喜好它,Egg同样奉行“约定优于配置”的原则,按照一套统一的约定进行运用开拓,在进行团队开拓过程中,会减少开拓成员的学习本钱。下面就大略先容一下Egg的入门知识

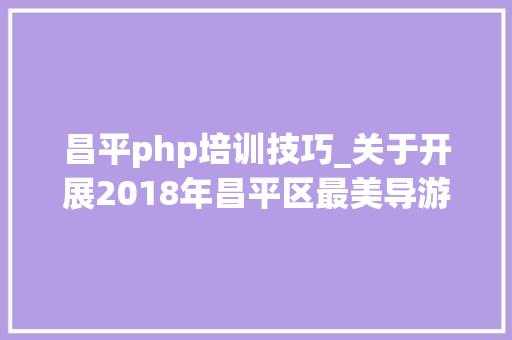
Egg.js的官网地址为:https://eggjs.org/,中文文档地址为:https://eggjs.org/zh-cn/tutorials/index.html,下面以一个大略项目实例进行入门讲解,项目的基本构造如下图所示:

项目基本构造
有项目的基本构造可以看出,构造的设计很符合约定规范设计,学习起来很随意马虎上手。下面就对各个文件代码及开拓进行大略的先容。
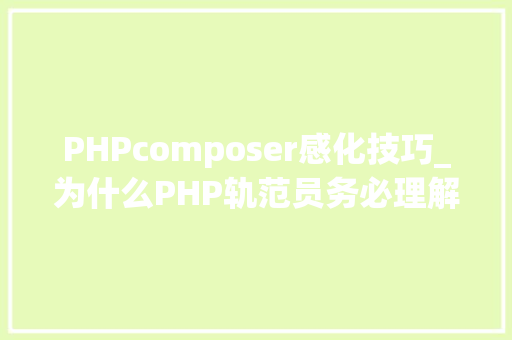
项目利用npm init进行初始化,当然也可以利用egg脚手架egg-init快速天生项目,这是还是利用最原始的办法大略入门。初始化后修正package.json文件,添加开拓运行脚本,方便项目运行启动(默认开启了 development 插件,修正后端代码后,会自动重启 Worker 进程)。
\"大众scripts\"大众: {
\"大众dev\"大众: \公众egg-bin dev\"大众
}
接着利用脚本进行依赖的安装,代码如下所示,安装完成后就可以进行代码的开拓了。
$ npm i egg --save
$ npm i egg-bin --save-dev
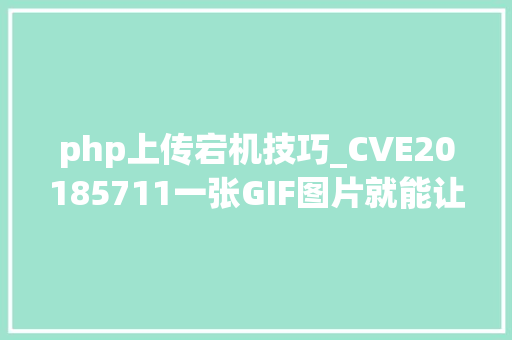
新增一个controller(前端掌握器),代码如下图所示,根据Controller代码所示,分别再开拓视图模板和Service。
Controller
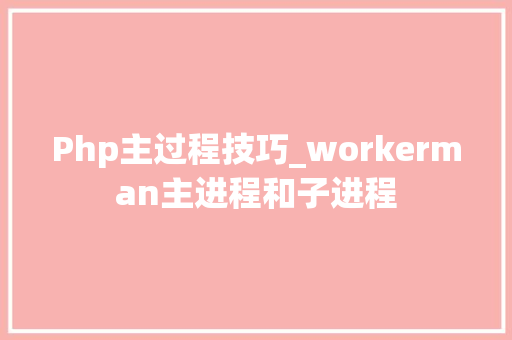
项目的视图文件放在/app/view/目录下,还可以根据Controller名称连续划分子目录,此实例的视图代码如下图,其本身便是大略的HTML代码,个中整合了Nunjucks模板引擎进行数据的渲染,利用“npm i egg-view-nunjucks --save”添加对nunjucks模板引擎的支持。
模板代码
由模板代码可以看出,项目的静态资源文件存放在/app/public/目录下,引入办法如上图所示(不过在正式的项目运行时,建议利用CDN对静态文件访问进行加速)。下面是对Service的开拓,Service紧张的任务时从接口做事器获取数据,并转换成须要的格式数据,本实例没有再其余搭建接口做事器,只是大略的将数据进行返回,详细代码如下图所示:
Service
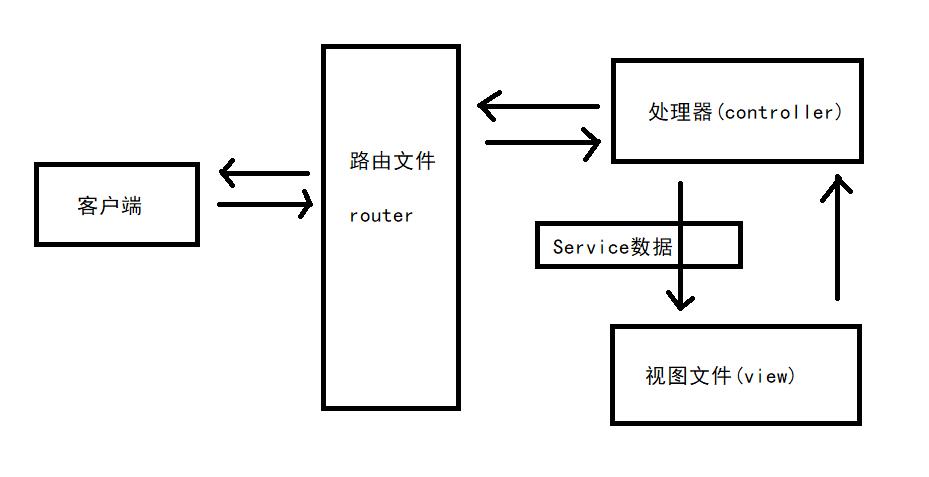
以上业务代码开拓完成后,紧接着便是配置注册路由,其配置办法也是非常大略,通过router和controller内置工具进行要求路径和Controller要求方法的映射配置,其代码如下图所示。
注册路由
还有便是系统的做事的配置,在config目录下存放的便是系统配置文件已经插件的配置,可对系统模板(引擎)、Cookie、全局变量等进行配置,代码如下图所示:
config.default.js
plugin.js
之后就可以通过开拓脚本运行项目了,运行脚本为“npm run dev”,启动成功后,根据提示在地址输入http://127.0.0.1:7001就可以访问到项目了,至此全体演示项目就结束了。
每一个框架都有它的利害,根据自己的能力,框架的利用范围、以及对框架的扩展性等综合评估,进而进行对项目框架的选型。不要一味求新,系统稳定、高效、安全的运行才是最主要的。本次分享到这就结束了,如果有问题欢迎沟通互换~