随着互联网的飞速发展,网页设计已成为现代企业、个人展示形象的重要手段。越来越多的年轻人投身于网页设计行业,而自学网页设计也成为了一种趋势。本文将为您详细介绍网页设计自学的方法,帮助您掌握核心技术,开启职业新篇章。
一、选择合适的自学平台

1. 网页设计自学网

作为国内领先的网页设计自学平台,网页设计自学网拥有丰富的教学资源、专业的师资团队和良好的学习氛围。您可以在该网站上找到从基础到高级的各类课程,包括HTML、CSS、JavaScript、Photoshop等核心技术。
2. 在线教育平台
除了网页设计自学网,还有许多在线教育平台提供网页设计课程,如网易云课堂、慕课网、腾讯课堂等。这些平台同样拥有丰富的教学资源,可以根据自己的需求选择合适的课程。
3. 书籍和视频教程
如果您更喜欢传统的学习方式,可以通过购买书籍和视频教程进行自学。市面上有许多优秀的网页设计教材,如《HTML+CSS+JavaScript 实战从入门到精通》、《网页设计与制作从入门到精通》等。
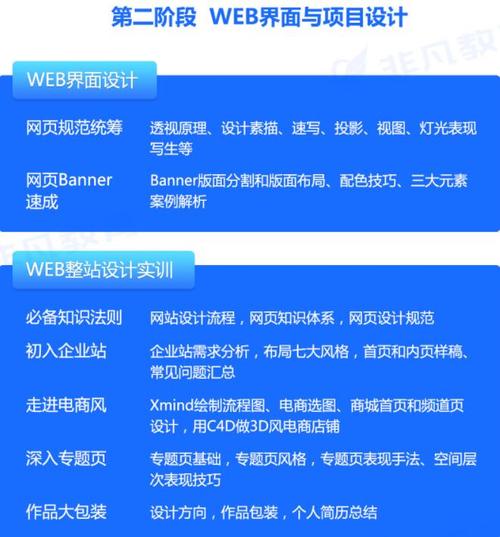
二、掌握核心技术
1. HTML
HTML(超文本标记语言)是网页设计的基础,主要用于构建网页的基本结构。学习HTML时,重点掌握标签、属性、嵌套等基本概念。
2. CSS
CSS(层叠样式表)用于美化网页,控制网页的布局和样式。学习CSS时,要掌握选择器、属性、动画等核心技术。
3. JavaScript
JavaScript是一种脚本语言,用于实现网页的交互功能。学习JavaScript时,要掌握函数、对象、事件处理等核心技术。
4. Photoshop
Photoshop是一款强大的图像处理软件,常用于网页设计中的图片编辑和排版。学习Photoshop时,要掌握图层、蒙版、通道等核心技术。
三、实战练习
1. 制作个人作品集
通过制作个人作品集,您可以展示自己的网页设计能力。在作品集中,可以包含您设计的网页、作品分析等内容。
2. 参与设计比赛
参加设计比赛是提升网页设计技能的有效途径。在比赛中,您可以与其他设计师交流,学习他们的设计理念和技术。
3. 实习和工作
实习和工作是检验自己网页设计能力的最好方式。通过实习和工作,您可以积累实践经验,提高自己的职业素养。
网页设计自学并非易事,但只要掌握正确的方法,持之以恒地学习,相信您一定能成为一名优秀的网页设计师。本文为您提供了网页设计自学的指南,希望对您的学习之路有所帮助。祝您在网页设计领域取得优异成绩!