那么,若何在wordpress主题中调用dashicons字体小图标呢?

一、调用wordpress自带的dashicons字体样式文件。

wordpress自带的dashicons的样式文件在\wp-includes\css目录下,以是,我们要在前台页面< head>头部代码的wordpress主题样式文件style.css的前面插件如下代码:
<link rel="stylesheet" href="<?php bloginfo("wpurl"); ?>/wp-includes/css/dashicons.css">
一定要把这个调用代码放在style.css调用的前面(如下图),反之,dashicons.css会有可能影响到style.css样式的实现。
二、在wordpress主题前台页面调用dashicons字体小图标。
在wordpress主题的代码中调用dashicons字体小图标,都是通过dashicons.css供应的元素class类来实现的,可以通过以下2种办法来实现。
方法1:当前标签元素自己添加dashicons的class类。
这种方法,必须利用dashicons-before这个class类,意思是“在当前元素前面利用dashicons字体小图标,然后,再添加一个dashicons小图标类。如:
<p class="dashicons-before dashicons-visibility">眼睛</p>
这里,我先添加dashicons-before类,再添加了一个眼睛的图标类dashicons-visibility,一样平常用于页面浏览量。
方法2:当前元素内部添加子元素,给子元素添加dashicons类。
也便是在当前元素的内容前面添加一个子元素,然后台给这个子元素调用dashicons字体小图标。如:
<p><span class="dashicons dashicons-smiley"></span>笑脸</p>
这里,dashicons是dashicons小图标的全局样式,dashicons-smiley是笑脸小图标类,页面会显示一个笑脸。
三、手动修正dashicons字体小图标的样式。
有时候,我们可能有不同的需求,想让这些dashicons小图标变大一点,或者改变一下它们的颜色。若何么修正呢?实在很大略,由于这些dashicons是字体,不是图片,以是,我们可以像修正字体样式一样,来修正这些dashicons小图标的样式。当然,是在我们自己创建的style.css样式文件中修正,而不是去修正dashicons.css文件,这便是为什么在< head>中要把dashicons.css调用放在前面的缘故原由。如:
.dashicons-smiley{ color:red; font-size:20px; }
上句,便是把笑脸小图标的颜色改成了赤色,大小改成了20像素。
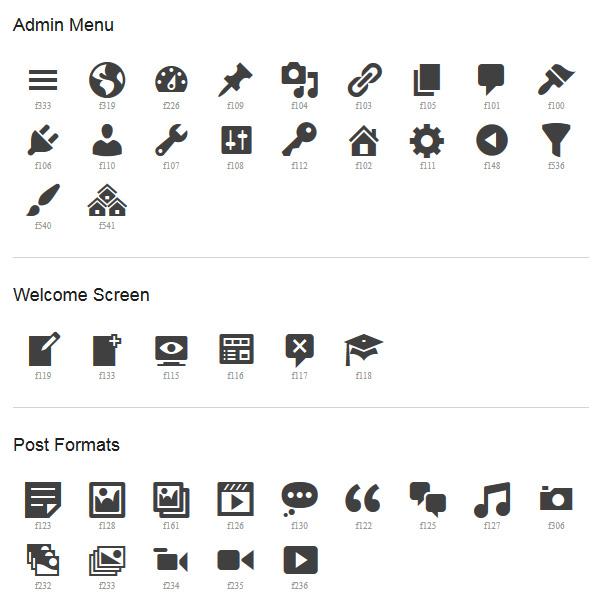
四、dashicons字体小图标大全。
为了方便大家在wordpress主题开拓中利用dashicons字体小图标,这里,我们把dashicons供应的所有字体小图标的class类及样子展示给大家。
由于代码太多,以是,这里就供应一个地址:http://wanlimm.com/77202006308789.html (如下图所示)。
通过上面的先容,相信大家已经知道“如何在wordpress主题代码中调用wordpress自带的dashicons字体小图标”了,这样,我们就不须要再去调用其它的网络供应的小图标了,是不是以为wordpress实在是太强大了?哈哈。
如果喜好我的文章,那就点击“关注”按钮,来关注我吧。我会每天定时揭橥新内容。