我们项目编辑器用的是UEditor,须要为UEditor增加复制粘贴图片的功能,复制word图片,复制本地图片,复制后粘贴到编辑器中,自动上传到做事器中。返回图片地址HTML,
前端用了VUE2,VUE3,后端用了PHP,JSP,ASP,ASP.NET,SpringBoot

我们之前的办理方案是利用ueditor自带的图片上传,上传图片时须要手动传一遍,体验不太好,

我们就想能够增加一个功能,可以直接复制word中的图片和笔墨,然后在编辑器中粘贴就可以自动上传图片了,须要为UEditor编辑器增加粘贴Word图片的功能,粘贴后图片能够自动上传到做事器中,做事器地址能够自定义,
发文章的时候如果能够直接从word中复制内容,然后再编辑器中粘贴一下,用户利用操作起来更方便一些,一样平常发新闻,或者发文章用的比较多,
1.下载示例:
http://www.ncmem.com/webapp/wordpaster/versions.aspx
2.复制WordPaster插件目录
3.引入插件文件
把稳:不要重复引入jquery,如果您的项目已经引入了jq,则不用再引入jq-1.4
4.在工具栏中增加插件按钮
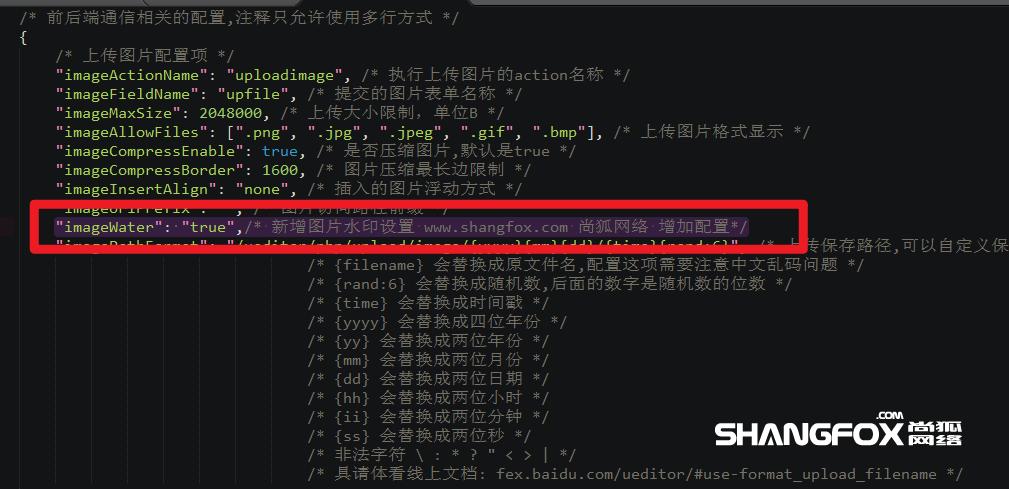
6.初始化控件
把稳:
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中利用的upfile字段
参考:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
2.如果接口返回JSON,请配置ImageMatch
参考:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
3.如果接口返回的图片地址没有域名,请配置ImageUrl
参考:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
4.如果接口有权限验证(上岸验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:http://www.ncmem.com/doc/view.aspx?id=8602DDBF62374D189725BF17367125F3
效果
订阅版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAw70JsA8m政企版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwuqJtN30#/
年费版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwFouDIB4#/
OEM版报价单:https://drive.weixin.qq.com/s?k=ACoAYgezAAwV00mQSY
产品源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwz13B5Tr授权码天生器:https://drive.weixin.qq.com/s?k=ACoAYgezAAwzYuEEY1