作者:王大伟
来源:华章科技

在正式学习之前,先来理解一个ECharts官网供应的很好用的功能。该功能可以实时显示代码的效果,利用方法解释如下。

首先,打开ECharts官网,在“实例”菜单中选择任意一个图,如图4-1所示。
https://echarts.apache.org/exampl-es/zh/editor.html?c=area-stack
▲图4-1 ECharts实例
可以看到,左边显示的是option,也便是ECharts的详细配置,右边是对应的可视化图。当我们改变左边的代码时,右边的可视化也会实时改变。当左边的代码有误时,右边则不会显示可视化,如图4-2所示。
▲图4-2 ECharts代码有误时的界面
大家该当已经创造了,可视化设置的大部分参数都在option中,这样可以帮我们省去很多额外的事情,方便快速调试。当我们调试出满意的可视化时,将option加入框架中即可。本文演示的代码和可视化结果图都是基于这个在线工具实现的。
01 根本折线图在ECharts中,绘制折线图须要将series中的type设置为line,代码如下所示:
option={xAxis:{type:'category',data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']},yAxis:{type:'value'},series:[{data:[450,232,301,734,1090,830,500],type:'line'}]};
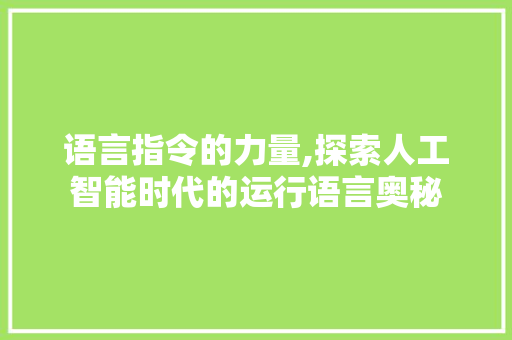
个中,series中的data值序列长度须要和xAxis中的data值序列长度同等,x轴和y轴分别为种别(星期)和数值,可视化效果如图4-3所示。
▲图4-3 根本折线图
当我们在series中加入参数smooth: true后,可以得到较为光滑的折线(曲线)。代码如下所示:
option={xAxis:{type:'category',data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']},yAxis:{type:'value'},series:[{data:[450,232,301,734,1090,830,500],type:'line',smooth:true}]};
可视化结果如图4-4所示。
▲图4-4 根本折线图(曲线)
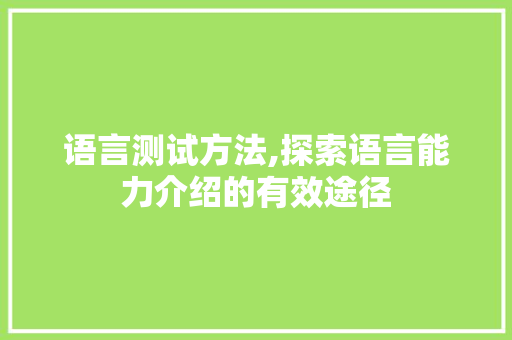
02 多条折线图至此我们就学会了如何绘制单条折线图,当然我们还会碰着绘制多条折线图的情形,如图4-5所示。
▲图4-5 多条折线图
此时我们在上面单条折线图的代码中做少量修正即可,详细代码如下:
option={xAxis:{type:'category',data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']},yAxis:{type:'value'},legend:{data:['A产品销量','B产品销量','C产品销量'],left:'right'},series:[{name:'A产品销量',data:[550,232,311,764,1090,830,500],type:'line',smooth:true},{name:'B产品销量',data:[420,162,121,474,720,640,230],type:'line',smooth:true},{name:'C产品销量',data:[850,432,501,934,1190,930,600],type:'line',smooth:true}]};
通过不雅观察可以创造,series中并列了三个字典构造,分别存放A~C产品的数据,我们加入了legend图例,目的是为了区分A~C产品的数据。须要把稳的是,A~C产品数据的name字段内容须要和legend中的内容逐一对应。
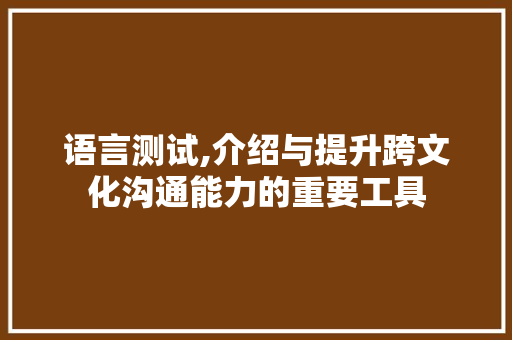
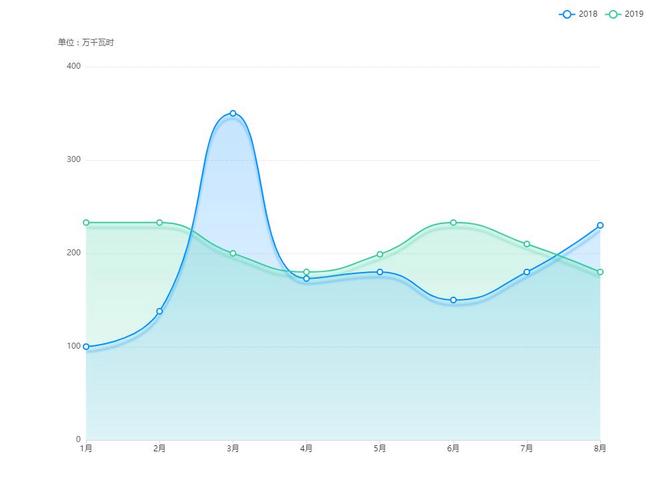
03 堆叠折线图有时候,我们须要利用堆叠折线图来反响不同项的累加情形,此时可以通过在ECharts的series的每项数据中加入stack和areaStyle参数实现,可视化结果如图4-6所示。
▲图4-6 堆叠折线图
详细实当代码如下:
option={xAxis:{type:'category',data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']},yAxis:{type:'value'},legend:{data:['A产品销量','B产品销量','C产品销量'],left:'right'},series:[{name:'A产品销量',data:[550,232,311,764,1090,830,500],type:'line',smooth:true,stack:'总量',areaStyle:{}},{name:'B产品销量',data:[420,162,121,474,720,640,230],type:'line',smooth:true,stack:'总量',areaStyle:{}},{name:'C产品销量',data:[850,432,501,934,1190,930,600],type:'line',smooth:true,stack:'总量',areaStyle:{}}]};
个中,areaStyle用于对区域添补色彩,如果没有该参数,区域将不会有添补色,感兴趣的读者可以删除该参数看看效果。堆叠的顺序自上到下和数据的顺序相反,例如代码数据中的顺序是ABC,可视化图中自上到下的顺序是CBA。
为了方便辨识堆叠总量数据信息,可以在最上层的数据中加入label参数,同时加入tooltip方便查阅数据,修正后的代码如下:
option={xAxis:{type:'category',data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']},yAxis:{type:'value'},legend:{data:['A产品销量','B产品销量','C产品销量'],left:'right'},tooltip:{trigger:'axis',axisPointer:{type:'cross',label:{backgroundColor:'#6a7985'}}},series:[{name:'A产品销量',data:[550,232,311,764,1090,830,500],type:'line',smooth:true,stack:'总量',areaStyle:{}},{name:'B产品销量',data:[420,162,121,474,720,640,230],type:'line',smooth:true,stack:'总量',areaStyle:{}},{name:'C产品销量',data:[850,432,501,934,1190,930,600],type:'line',smooth:true,stack:'总量',label:{normal:{show:true,position:'top'}},areaStyle:{}}]};
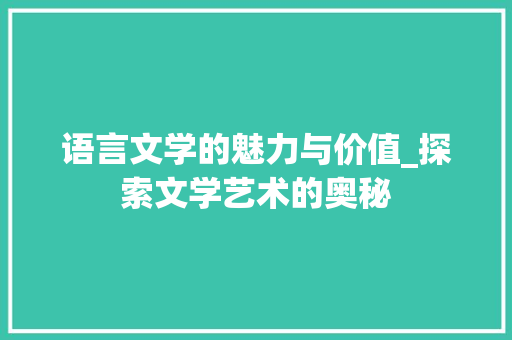
可视化结果如图4-7所示。
▲图4-7 堆叠柱状图优化版
关于作者:王大伟,毕业于华东理工大学,硕士学历,目前就职于安然金融壹账通,从事数据挖掘算法事情,善于ECharts、Python、自然措辞处理、数据剖析挖掘、机器学习。曾获微软最有代价专家(MVP)名誉称号。
本文摘编自《ECharts数据可视化:入门、实战与进阶》,经出版方授权发布。
延伸阅读《ECharts数据可视化》
推举语:ECharts官方推举,系统全面、由浅入深、看重实操,带领读者快速重新人到高手。