一、项目特性支持office,pdf等办公函档支持txt,java,php,py,md,js,css等所有纯文本支持zip,rar,jar,tar,gzip等压缩包支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像)利用spring boot开拓,预览做事搭建支配非常简便rest接供词给做事,跨平台特性(java,php,python,go,php,....)都支持,运用接入大略方便抽象预览做事接口,方便二次开拓,非常方便添加其他类型文件预览支持最最主要Apache协议开源,代码pull下来想干嘛就干嘛
二、在线体验请善待公共做事,会禁绝时停用

地址:http://file.keking.cn/

三、项目文档(Project documentation)详细wiki文档:https://gitee.com/kekingcn/file-online-preview/wikis/pages中文文档:https://gitee.com/kekingcn/file-online-preview/blob/master/README.mdEnglish document:https://github.com/kekingcn/kkFileView/blob/master/README.en.md
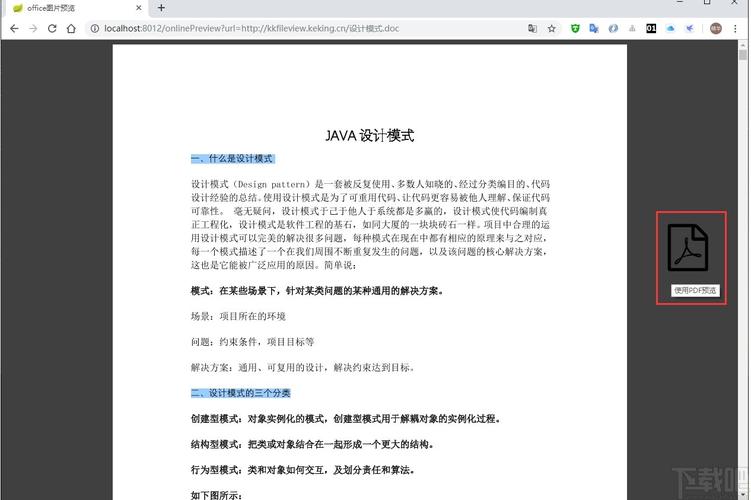
五、预览效果五、前端利用前端利用方法文档里有写,但是不是很详细,这里在解释一下
1.利用预览
var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址(可以是下载地址)
var previewUrl = originUrl + '&fullfilename=test.txt' //要预览文件的名字(可选择利用,不是必填项)
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(previewUrl)); //地址记得转码
2.利用代理
如果不想暴露做事器支配的地址和端口,前端可以利用代理的办法,我们项目用的nuxt构建,以是可以在nuxt.config.js的proxy添加一条规则即可
proxy: [
[
'/preview',
{
target: 'http://xxx.xxx.com.cn:8012',
pathRewrite: {
'^/preview': '/'
}
}
]
]
然后利用的时候,在访问的链接加上这个过滤‘/preview’即可
let originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'var previewUrl = originUrl + '&fullfilename=test.txt'
window.open('/preview/onlinePreview?url='+encodeURIComponent(previewUrl));
这样访问的时候,前端自动会把预览文件的地址转发到做事器的预览地址,而不会直接暴露做事器配置和端口
做事器内部也可以是利用nginx代理来配置,跟nuxt代理同等,这里不再详细描述~~