随着互联网技术的飞速发展,动态网页技术逐渐成为网站开发的主流。JSP(JavaServer Pages)作为一款优秀的动态网页技术,因其跨平台、安全性高、可扩展性强等特点,受到广大开发者的青睐。本文将为您详细介绍JSP中文教程,帮助您轻松掌握动态网页开发的核心技术。
一、JSP简介

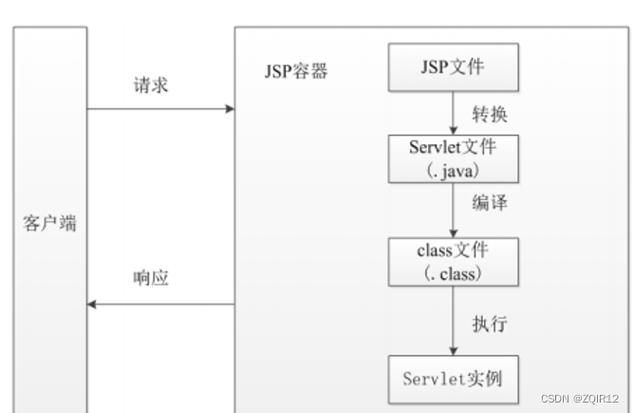
JSP是一种基于Java语言的动态网页技术,它允许开发者将Java代码嵌入到HTML页面中,使网页具有动态交互功能。JSP页面由HTML、Java代码和JSP标签组成,其中Java代码负责处理业务逻辑,HTML负责展示页面内容,JSP标签负责控制页面流程。

二、JSP开发环境搭建
要学习JSP,首先需要搭建一个开发环境。以下是一个简单的JSP开发环境搭建步骤:
1. 安装Java开发工具包(JDK):从Oracle官网下载JDK安装包,按照提示完成安装。
2. 安装Web服务器:推荐使用Apache Tomcat,从Apache官网下载Tomcat安装包,按照提示完成安装。
3. 配置IDE:推荐使用Eclipse或IntelliJ IDEA等IDE进行开发。在IDE中创建Java Web项目,并配置好Tomcat服务器。
三、JSP基本语法
1. JSP页面结构:一个典型的JSP页面包含以下部分:
声明(Declaration):定义变量、方法等。
脚本(Scriptlet):嵌入Java代码。
表达式(Expression):输出变量值。
JSP标签(JSP Tag):控制页面流程、数据访问等。
2. JSP内置对象:JSP页面提供了9个内置对象,分别为:
request:请求对象,用于获取客户端提交的数据。
response:响应对象,用于向客户端发送数据。
session:会话对象,用于存储用户会话信息。
application:应用对象,用于存储整个Web应用的数据。
out:输出对象,用于向客户端输出数据。
pageContext:页面上下文对象,用于访问其他内置对象。
exception:异常对象,用于处理页面异常。
config:配置对象,用于获取Web应用的配置信息。
page:页面对象,用于获取当前页面的信息。
3. JSP标签:JSP标签分为三类:
标准标签库(JSTL):提供一系列通用的标签,如循环、条件判断等。
EL表达式(Expression Language):用于简化JSP页面的表达式。
JSP自定义标签:开发者可自定义标签,以实现特定功能。
四、JSP页面流程控制
1. 基本流程控制:使用if、switch、for、while等Java控制语句实现。
2. JSP标签控制:使用c:if、c:choose、c:for等JSTL标签或EL表达式实现。
3. 跳转与重定向:使用response.sendRedirect()方法实现页面跳转,使用request.getRequestDispatcher()方法实现请求转发。
通过本文的JSP中文教程,相信您已经对JSP技术有了初步的了解。在实际开发过程中,还需不断实践和积累经验。掌握JSP动态网页开发技术,将为您的职业生涯增添更多亮点。祝您学习愉快!