本课题研究和开拓西藏民族大学创新学分管理系统,让安装在打算机上的该系统变成管理职员的小帮手,提高西藏民族大学创新学分信息处理速率,规范西藏民族大学创新学分信息处理流程,让管理职员的产出效益更高。 ## 1.2 课题意义 传统处理数据,必须是一张张纸,然后处理完毕又是统计在一张张纸上面,不断的重复处理,终极有个结果给最高层作为参考,这个模式在互联网没有涌现之前,是一种常见的事情,信息管理的效率提不上去,人多不一定力量大,由于人多肯定更加花费资源,并且由于人类须要安歇,须要管理,思想会分歧一,会偷
本课题研发的西藏民族大学创新学分管理系统,便是供应西藏民族大学创新学分信息处理的办理方案,它可以短韶光处理完信息,并且这些信息都有专门的存储设备,而且数据的备份和迁移都可以设定为无人值守,从人力角度和信息处理角度以及信息安全角度,西藏民族大学创新学分管理系统是完胜传统纸质操作的。 ## 1.3 研究内容 本文对西藏民族大学创新学分管理系统的设计与实现分成六个章节来解释。
第1章:研究西藏民族大学创新学分管理系统的背景,以及开拓西藏民族大学创新学分管理系统的意义。

第2章:对开拓西藏民族大学创新学分管理系统的环境还有技能进行解释。

第3章:剖析西藏民族大学创新学分管理系统的可行性,性能,流程以及功能。
第4章:设计西藏民族大学创新学分管理系统的功能构造,设计数据库E-R图以及对数据表的存储构造进行设计。
第5章:实现西藏民族大学创新学分管理系统的功能并进行功能界面展示。
第6章:对系统测试进行阐述,以及对本系统部分功能进行检测。 # 第2章 开拓环境与技能 本章节对开拓西藏民族大学创新学分管理系统须要搭建的开拓环境,还有西藏民族大学创新学分管理系统开拓中利用的编程技能等进行阐述。 ## 2.1 Java措辞Java措辞是当今为止依然在编程措辞行业具有生命力的常青树之一。Java措辞最原始的出身,不仅仅是创造者觉得C措辞在编程上面很麻烦,如果只是专注于业务逻辑的处理,会导致忽略了各种指针以及垃圾回收这些操作,导致涌现问题须要办理的韶光每每大于正常编程处理业务逻辑的韶光,这些是非常摧残浪费蹂躏韶光的。Java措辞的创造者就考虑到如何避免这个问题,把指针处理和垃圾处理全部自动化,虽然这会丢失一些性能,但是打算机硬件在性能上的发展速率是很快的,这些性能是可以忽略考虑的。并且C措辞是针对硬件开拓的措辞,虽然实行效率高,但是随着硬件的变革或者操作系统的变更,就须要重新编写程序,造成重复劳动,只有办理重复性劳动的措辞才算符合生存规律的措辞。Java措辞的创造者就针对C措辞的缺陷专门开拓了Java措辞。让Java措辞不管是在什么样的环境里都是可以运行,由于在Java措辞运行表面套了一个壳,也便是虚拟机,只假如Java虚拟性能安装的电脑都可以运行Java的程序。 ## 2.2 MYSQL数据库 MySQL数据库是一种数据存放方面的专业软件,也是传统的行式数据模式,获取一些数据是先一行一行的获取,然后一行一行的显示,与列式数据库不同。行式数据库紧张是处理最主要的数据逻辑部分,并且必须是有效数据,这样每一处的数据关联都是不可破坏,对数据安全哀求比较严格还是用MySQL数据库比较好。列式数据库的发明仅仅是由于读取效率高,但是也就仅仅如此罢了。MySQL虽然比起Oracle或者SQL Server来讲,安装包只是几十兆乃至几百兆,有点小,但是功能并不会弱到哪里,严格遵照SQL标准语法。MySQL的数据存放形式从大向小的说是数据库最大,然后是表,每个表里面存放数据是有一定的规则的,数据存放是表格形式的,也便是说有横也有竖,横着的为行,一样平常表示一条数据,表与表之间还可以进行关联,进行分表操作,如果一条数据干系项目属性太多,那么可以把有效的干系联系做成关联,可以设定是否唯一。 ## 2.3 IDEA开拓工具 IDEA是捷克共和国的Java程序员开拓职员创造的一个开拓软件,刚开始紧张是对付用Eclipse软件他们用得不顺手,以是直接开拓了这款软件。之以是不顺手缘故原由在于没有代码提升功能,缘故原由是Eclipse只是把代码提示作为一种插件形式的存在,如果有些程序开拓职员不清楚代码提示插件可能会出问题,并且代码提示只是用来作为插件,以是功能上有所欠缺。IDEA不仅仅代码提示做的很好,在代码重构上面更上为虎傅翼,程序开拓职员可以选择一段代码然后IDEA就会对代码进行分解重构,有效的把代码弄得更够层次感,复用性更高,用着更简洁和方便,大大的减少了代码事情量,提升了代码开拓效率。当然,IDEA对付利用者这么好,肯定也是有目的的,缘故原由在于插件越多越友好,就须要花费大量的金钱来利用,以是说IDEA利用紧张是看自己喜好。 ## 2.4 SSM框架 开拓一个业务逻辑比较大略的运用,采取这几年最广为流传的SSM框架是很得当的。SSM框架便是Spring MVC框架和Spring框架,以及持久层常用的MyBatis框架。
三个框架有三个不同的浸染。普通用户一样平常都是操作浏览器进行浏览自己喜好的内容,而显示或者提交,都会被Spring MVC框架进行拦截和处理,进入到更深的一个层次便是掌握层,它会智能的匹配提交的路径,对不同的来源匹配不同的处理逻辑,让不同的代码进行实行,如果只是判断用户输入信息格式的问题是不用传入到后台就可以被前端框架处理的,如果须要与数据库内容进行交互,就会从Java的POJO工具通过MyBatis自动转换数据库对应字段的数据类型,详细是该增编削查还是其他操作,都会通过MyBatis进行处理,处理结果是反馈给掌握层,然后通过掌握层再提交给视图层,反馈到用户希望看到的结果。
第3章 系统剖析本文作者在确定了研究的课题之后,从各大数字图书馆下载文献来阅读,并理解同类型的网站具备的大致功能,然后详细事务详细剖析,得出本系统要研究的详细功能与性能。虽然剖析系统这一阶段性事情紧张是确定功能,但它却影响着后面系统开拓环节的进展,系统剖析这个环节是不能少的。 ## 3.1 可行性剖析 从三个不同的角度来剖析,确保开拓成功的条件是有可行性剖析,只有进行提前剖析,符合程序开拓流程才不至于开拓过程的中断。 ### 3.1.1 技能可行性 在技能实现层次,剖析了好几种技能实现方法,并且都有对应的成功案例,也有很多开源模块可以进行参考,以是从技能可行性剖析来讲,实现西藏民族大学创新学分管理系统是没有问题的。 ### 3.1.2 经济可行性 对付身为学生的开拓者而言,在经济资源上面可用者很少,为了开拓西藏民族大学创新学分管理系统,通过开拓软件对硬件的哀求,创造自己的电脑是完备能用来开拓的,并且学校机房的配置也可以达到哀求。最主要的是选择的技能都可以在网上找到不费钱的教程以及资料,由于不费钱,以是经济方面是具有可行性的。 ### 3.1.3 操作可行性 西藏民族大学创新学分管理系统的详细实现,本身参考人类的正常操作逻辑,把常用的操作习气当做紧张的导航实现,可以让利用者更快速的理解并且上手操作,实现符合逻辑的操作流程是操作可行性的详细表示。
以上便是从不同的角度来剖析,确保了西藏民族大学创新学分管理系统的正常开展。 ## 3.2 系统流程 西藏民族大学创新学分管理系统投入利用后,利用者如果能看到相应的流程操作图会提高程序的理解能力。 ### 3.2.1 操作流程 利用者在操作西藏民族大学创新学分管理系统中,该当按照本系统供应的操作流程(图3.1即为本系统的操作流程图)进行操作,可以减少操作失落误,从而节省进入西藏民族大学创新学分管理系统的韶光。
图3.1 系统操作流程 ### 3.2.2 登录流程 西藏民族大学创新学分管理系统通过登录功能(图3.2即为其登录的流程)勾引利用者进入指定的功能操作区,也避免非本系统的用户享受本系统供应的做事以及查看本系统供应的信息,进而担保用户安全。
图3.2 登录流程 ### 3.2.3 删除信息流程 西藏民族大学创新学分管理系统在经由长期利用后,会产生很多的数据信息。为了腾出存储空间存放更多的数据,本系统数据库中存储的数据,一些没有参考代价的数据须要进行删除(图3.3即为删除信息的流程),删除数据过程中,为避免误删,利用者要根据系统的提示来决定是否删除数据。
图3.3 删除信息流程 ### 3.2.4 添加信息流程 西藏民族大学创新学分管理系统供应可视化的功能操作区,非常方便利用者进行数据操作,当利用者往系统中录入数据时(图3.4即为添加信息的流程),本系统也会进行数据合法性的判断,符合哀求的数据才能够在数据库指定表中进行登记。
图3.4 添加信息流程 ## 3.3 性能需求 需求剖析少不了对项目用到的硬件设备进行剖析,这样才符合正常的剖析流程。只谈功能需求不谈性能需求,是一件很严重的事情,可能会导致一些不可控的问题涌现。
以下从这几个角度来剖析系统性能。
(1)系统数据的容量:从数据角度来剖析,每个表和每个数据库,达到的数据量到一定的程度,是否须要分表或者是分库,超过了数据的设定限度,可能会导致数据反响迟缓,容错量增加。
(2)数据精度的哀求:须要对需求剖析里面数据设定环节,考虑相应的数据精度问题,须要创造数据是常用的精度还是非常用的精度,进而设定不同的数值。
(3)韶光相应哀求:从用户提交操作,到页面反响,中间有个数据处理的问题,须要考虑预测数据量的大小,提前预案分库分表的设计,数据量再大就要考虑增加列式数据库的问题,这些都不是一拍脑门就能决定的,都须要履历和同行业的数据剖析研判,才能符合用户的哀求,毕竟相应韶光太久操作起来也不舒畅。
(4)普适性问题:用户利用该当不须要感知做事真个数据量问题或者相应问题,只须要任意一台电脑,不须要更多的操作,打开浏览器就能用,太多的设置以及操作,不符合普适性操作。
(5)页面设计问题:功能符合哀求之后,肯定是要丰富页面的。页面设计才是用户永劫光面对的问题,首先考虑数据的整洁性,让页面看起来更加的清爽。颜色与数据方面,该不同颜色就不同颜色,降落用户永劫光利用涌现的视觉疲倦,让用户利用起来心情不至于太差。
(6)系统的稳定性:正常用户操作系统页面,必须是该提交提交,正常输入符合逻辑,不能随随便便的就出各种问题,导致用户操作怠倦,并且输入的数据和回显的数据符合用户的哀求。如果正常操作都会涌现问题,那设计便是不稳定的,这一点肯定弗成。只假如与数据进行交互的系统,都必须稳定。系统稳定从开拓支配角度上来剖析,可以考虑数据的冗余备份功能,自动值守功能,机房数据同步,机房分开的功能,这些都可以让系统的稳定性得到提升。
系统的性能需求须要对业务很闇练的情形下判断然后剖析,再从系统性能需求来逐条实现,可以让设计的系统有利用代价。 ## 3.4 功能需求 西藏民族大学创新学分管理系统根据利用权限的角度进行功能剖析,并利用用例图来展示各个权限须要操作的功能。
图3.5即为管理员用例图,管理员权限操作的功能包括增编削查公告,成绩,学生信息,登记学分记录信息,导出学分记录信息,查看学分记录报表等。
图3.5 管理员用例图
图3.6即为学生用例图,学生权限操作的功能包括查看增加或减少的学分记录信息,查看终极成绩信息,查看公告等。
图3.6 学生用例图 # 第4章 系统设计 用户对着浏览器操作,肯定会涌现某些不可预见的问题,但是不代表着系统对付用户在浏览器上的操作不进行处理,以是说,要提前考虑可能会涌现的问题。 ## 4.1 系统设计思想 系统设计,肯定要把设计的思想进行统一,只有统一的思想才能辅导程序的开拓,并且可以让浩瀚的程序开拓职员更快速的进入状态,提高开拓速率。根据当前系统的既定需求,下面将进行本系统设计思想的阐述。
(1)扩展性:开拓任何一个别系的时候不可避免要考虑这个问题。软件版本的更迭是一种知识,任何一个软件都不会一次性开拓就成永恒,软件是一个不断发展的东西。以是考虑问题的时候须要对当前问题进行数据上的扩大化,然后进行归纳整理,终极形成具有一定扩展性的程序。程序的可扩展性一定会影响开拓进度,以是终极须要综合评估程序的可扩展程度,进而对症下药,循序开拓。
(2)实用性:程序设计是一个先居高临下式的设想,然后再详细化,实用性便是详细化的第一个步骤,要充分考虑利用者是不懂程序设计的这一点,利用者只是懂得常规性的上网操作步骤,并不须要对程序进行理解,以是一定要让利用者觉得到便利,觉得到实用性的存在,如果利用者利用程序过程中没创造利用程序的好处,那么程序设计的实用性将大大降落。
(3)安全性:当利用者利用的过程中,会产生大量的干系数据,这些数据必须有安全性的担保,否则当利用者创造数据涌现问题的缘故原由是程序设计问题的时候,将会对程序开拓者失落去信赖,乃至可能会产生大量的用度赔偿问题,这是一个不可避免的问题。以是安全性关系开拓与利用者双方的经济利益,程序的安全性是一定要担保的。
(4)前辈性:程序设计的前辈性是开拓者进行考虑的,必须要在知足系统功能的条件下,必须要选择好当下最得当的技能。最得当的技能要从开拓本钱,利用本钱以及掩护本钱里面综合剖析,经由综合剖析后要让技能实现最优解,保持前辈的技能生产力。
(5)掩护性:程序开拓之初就要考虑往后的掩护问题。掩护是在程序开拓完毕,已经上线可以运作,进入生产试用过程和利用过程中才会创造须要掩护的必要。要通过各方面降落掩护本钱,不是说掩护的越少就代表程序开拓的越完美,程序既然是人类进行设计制造的,肯定有很多不可避免的问题产生,那么如何掩护好程序的正常运作也是一门很主要的学问。 ## 4.2 功能构造设计 图4.1即为设计的管理员功能构造,管理员权限操作的功能包括增编削查公告,成绩,学生信息,登记学分记录信息,导出学分记录信息,查看学分记录报表等。
图4.1 管理员功能构造
图4.2即为设计的学生功能构造,学生权限操作的功能包括查看增加或减少的学分记录信息,查看终极成绩信息,查看公告等。
图4.2 学生功能构造 ## 4.3 数据库设计 西藏民族大学创新学分管理系统运行中产生的数据须要按照提前设置的存储规则进行保存,设计出一个符合项目的最优数据存储格式,由于它能减少用户的等待韶光,还可以对系统的要求在最短韶光内进行相应。以是,对数据库设计时,须要对功能需求进行详细的拆分,以及对业务状态的细分,然后设计详细的存储规则,担保数据库能正常运作,缩短数据处理韶光,并在一定程度上降落数据冗余,节省存储空间。 ### 4.3.1 数据库观点设计 实体-联系图还有一个名称即E-R图,是Entity Relationship Diagram各英文单词首字母的缩写,它这种观点模型常日用于对现实天下进行描述。同时它还是一种能够直不雅观表达数据中实体,联系,属性的有效手段。绘制E-R图能够选择的工具也有很多,但是Office Visio 这款软件在E-R图的绘制上一样平常都是作为首选工具,由于它是基于可视化处理,利用它创建E-R图非常大略。利用基本的E-R图构成元素,比如椭圆,菱形,矩形,还有实线段来表达对应的信息,椭圆代表属性,即实体的特色,矩形代表实体,即数据库中的一个详细数据表,菱形代表实体中相互关系,实线段紧张是完成椭圆,矩形,菱形的连接。
(1)图4.4即为学生这个实体所拥有的属性值。
图4.4 学生实体属性图
(2)图4.5即为学分记录这个实体所拥有的属性值。
图4.5 学分记录实体属性图
(3)图4.6即为管理员这个实体所拥有的属性值。
图4.6 管理员实体属性图
图4.7即为成绩这个实体所拥有的属性值。图4.7 成绩实体属性图
图4.8即为上面先容的实体中存在的联系。图4.8 实体间关系E-R图 ### 4.3.2 数据库物理设计 本小节紧张任务即是根据上述内容进行数据存储构造的设计,实体的属性就用来表示字段名称,不同的字段表示的数据类型以及取值都不相同,以及该表各个字段是否能够保持空等进行解释,设计完成一张数据表的构造之后,在保存时同样要命名,只管即便选择英文名称进行命名并保存,还不随意马虎导致系统出错。接下来就对设计的表进行大略解释。
表4.1 成绩信息表
字段
注释
类型
空
id (主键)
主键
int(11)
否
jifenjilu_name
标题
varchar(200)
是
jifenjilu_types
学科
int(11)
是
xueqi_types
学期
int(11)
是
jifenjilu_number
成绩
int(11)
是
yonghu_id
学生
int(11)
是
jifenjilu_content
详情
text
是
insert_time
发布韶光
timestamp
是
create_time
创建韶光
timestamp
是
表4.2 学分记录表
字段
注释
类型
空
id (主键)
主键
int(11)
否
jifenjilu_name
标题
varchar(200)
是
jifenjilu_types
项目类型
int(11)
是
zhengjian_types
增减类型
int(11)
是
xueqi_types
学期
int(11)
是
jifenjilu_number
涉及学分数量
int(11)
是
yonghu_id
学生
int(11)
是
jifenjilu_content
详情
text
是
insert_time
发布韶光
timestamp
是
create_time
创建韶光
timestamp
是
表4.3 公告信息表
字段
注释
类型
空
id (主键)
主键
int(11)
否
news_name
公告标题
varchar(200)
是
news_types
公告类型
int(11)
是
news_photo
公告图片
varchar(200)
是
insert_time
公告韶光
timestamp
是
news_content
公告详情
text
是
create_time
创建韶光
timestamp
是
表4.4 管理员表
字段
注释
类型
空
id (主键)
主键
bigint(20)
否
username
用户名
varchar(100)
否
password
密码
varchar(100)
否
role
角色
varchar(100)
是
addtime
新增韶光
timestamp
否
表4.5 学生表
字段
注释
类型
空
id (主键)
主键
int(11)
否
yonghu_uuid_number
学号
varchar(200)
是
username
账户
varchar(200)
是
password
密码
varchar(200)
是
yonghu_name
学生姓名
varchar(200)
是
yonghu_photo
头像
varchar(255)
是
sex_types
性别
int(11)
是
xueyuan_types
学院
int(11)
是
zhuanye_types
专业
int(11)
是
banji_types
班级
int(11)
是
yonghu_phone
联系办法
varchar(200)
是
yonghu_id_number
学生身份证号
varchar(200)
是
yonghu_email
邮箱
varchar(200)
是
jifen_number
创新学分
int(11)
是
yonghu_delete
假删
int(11)
是
create_time
创建韶光
timestamp
是
打开新的 phpMyAdmin 窗口
打开新的 phpMyAdmin 窗口
第5章 系统实现
编程职员在搭建的开拓环境中,会让各种编程技能一起呈现出终极效果。本节就展示关键部分的页面效果。 ## 5.1 管理员功能实现 ### 5.1.1 学分记录管理 图5.1 即为编码实现的学分记录管理界面,学分记录信息有学期,涉及学分数量,学生姓名等信息,管理员须要新增学分记录信息,可以导出学分记录信息等。
图5.1 学分记录管理界面 ### 5.1.2 学分记录报表 图5.2 即为编码实现的学分记录报表界面,管理员可以通过学分记录报表来理解各个学生的学分信息。该学分记录报表可以通过柱形图,折线图等办法进行展示,管理员也能对学分记录报表进行下载。
图5.2 学分记录报表界面 ### 5.1.3 成绩信息管理 图5.3 即为编码实现的成绩信息管理界面,管理员须要添加学生姓名,学期,成绩,联系办法等信息,可以修正登记有缺点数据的学天生就信息等。
图5.3 成绩信息管理界面 ### 5.1.4 公告信息管理 图5.4 即为编码实现的公告信息管理界面,公告的标题,内容都是管理员卖力添加,创造有缺点数据的公告信息,也是管理员卖力修正。
图5.4 公告信息管理界面 ### 5.1.5 学生管理 图5.5 即为编码实现的学生管理界面,学生信息包括创新学分,学生学院,班级,联系办法等信息,管理员修正学生数据,查询学生等。
图5.5 学生管理界面 ## 5.2 学生功能实现 ### 5.2.1 学分记录查看 图5.6 即为编码实现的学分记录查看界面,学生查看自己的学分记录信息,包括增加的学分数量以及减少的学分数量信息都可以查看,学生也能根据学期或增减类型来筛选学分记录信息。
图5.6 学分记录查看界面 ### 5.2.2 成绩信息查看 图5.7 即为编码实现的成绩信息查看界面,学生查算作绩,成绩信息包括了成绩分数,学科,学期等信息,学生根据学科或学期可以筛选成绩信息。
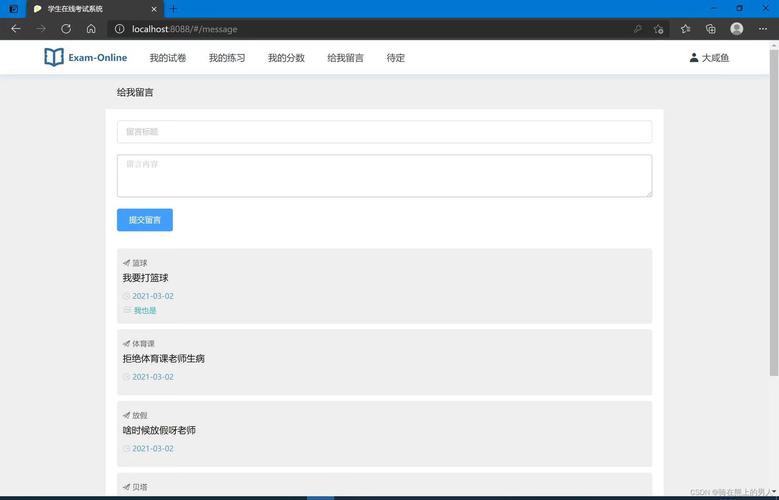
图5.7 成绩信息查看界面 ### 5.2.3 公告信息查看 图5.8 即为编码实现的公告信息查看界面,学生查询公告,查看公告图片,内容,标题等信息。
图5.8 公告信息查看界面
YonghuController.java
package com.controller;import java.io.File;import java.math.BigDecimal;import java.net.URL;import java.text.SimpleDateFormat;import com.alibaba.fastjson.JSONObject;import java.util.;import org.springframework.beans.BeanUtils;import javax.servlet.http.HttpServletRequest;import org.springframework.web.context.ContextLoader;import javax.servlet.ServletContext;import com.service.TokenService;import com.utils.;import java.lang.reflect.InvocationTargetException;import com.service.DictionaryService;import org.apache.commons.lang3.StringUtils;import com.annotation.IgnoreAuth;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.;import com.baomidou.mybatisplus.mapper.EntityWrapper;import com.baomidou.mybatisplus.mapper.Wrapper;import com.entity.;import com.entity.view.;import com.service.;import com.utils.PageUtils;import com.utils.R;import com.alibaba.fastjson.;/ 学生 后端接口 @author @email/@RestController@Controller@RequestMapping("/yonghu")public class YonghuController { private static final Logger logger = LoggerFactory.getLogger(YonghuController.class); @Autowired private YonghuService yonghuService; @Autowired private TokenService tokenService; @Autowired private DictionaryService dictionaryService; //级联表service / 后端列表 / @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){ logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params)); String role = String.valueOf(request.getSession().getAttribute("role")); if(false) return R.error(511,"永不会进入"); else if("学生".equals(role)) params.put("yonghuId",request.getSession().getAttribute("userId")); params.put("yonghuDeleteStart",1);params.put("yonghuDeleteEnd",1); if(params.get("orderBy")==null || params.get("orderBy")==""){ params.put("orderBy","id"); } PageUtils page = yonghuService.queryPage(params); //字典表数据转换 List<YonghuView> list =(List<YonghuView>)page.getList(); for(YonghuView c:list){ //修正对应字典表字段 dictionaryService.dictionaryConvert(c, request); } return R.ok().put("data", page); } / 后端详情 / @RequestMapping("/info/{id}") public R info(@PathVariable("id") Long id, HttpServletRequest request){ logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id); YonghuEntity yonghu = yonghuService.selectById(id); if(yonghu !=null){ //entity转view YonghuView view = new YonghuView(); BeanUtils.copyProperties( yonghu , view );//把实体数据重构到view中 //修正对应字典表字段 dictionaryService.dictionaryConvert(view, request); return R.ok().put("data", view); }else { return R.error(511,"查不到数据"); } } / 后端保存 / @RequestMapping("/save") public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){ logger.debug("save方法:,,Controller:{},,yonghu:{}",this.getClass().getName(),yonghu.toString()); String role = String.valueOf(request.getSession().getAttribute("role")); if(false) return R.error(511,"永久不会进入"); Wrapper<YonghuEntity> queryWrapper = new EntityWrapper<YonghuEntity>() .eq("username", yonghu.getUsername()) .or() .eq("yonghu_phone", yonghu.getYonghuPhone()) .or() .eq("yonghu_id_number", yonghu.getYonghuIdNumber()) .andNew() .eq("yonghu_delete", 1) ; logger.info("sql语句:"+queryWrapper.getSqlSegment()); YonghuEntity yonghuEntity = yonghuService.selectOne(queryWrapper); if(yonghuEntity==null){ yonghu.setYonghuDelete(1); yonghu.setCreateTime(new Date()); yonghu.setPassword("123456"); yonghuService.insert(yonghu); return R.ok(); }else { return R.error(511,"账户或者联系办法或者学生身份证号已经被利用"); } } / 后端修正 / @RequestMapping("/update") public R update(@RequestBody YonghuEntity yonghu, HttpServletRequest request){ logger.debug("update方法:,,Controller:{},,yonghu:{}",this.getClass().getName(),yonghu.toString()); String role = String.valueOf(request.getSession().getAttribute("role"));// if(false)// return R.error(511,"永久不会进入"); //根据字段查询是否有相同数据 Wrapper<YonghuEntity> queryWrapper = new EntityWrapper<YonghuEntity>() .notIn("id",yonghu.getId()) .andNew() .eq("username", yonghu.getUsername()) .or() .eq("yonghu_phone", yonghu.getYonghuPhone()) .or() .eq("yonghu_id_number", yonghu.getYonghuIdNumber()) .andNew() .eq("yonghu_delete", 1) ; logger.info("sql语句:"+queryWrapper.getSqlSegment()); YonghuEntity yonghuEntity = yonghuService.selectOne(queryWrapper); if("".equals(yonghu.getYonghuPhoto()) || "null".equals(yonghu.getYonghuPhoto())){ yonghu.setYonghuPhoto(null); } if(yonghuEntity==null){ yonghuService.updateById(yonghu);//根据id更新 return R.ok(); }else { return R.error(511,"账户或者联系办法或者学生身份证号已经被利用"); } } / 删除 / @RequestMapping("/delete") public R delete(@RequestBody Integer[] ids){ logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString()); ArrayList<YonghuEntity> list = new ArrayList<>(); for(Integer id:ids){ YonghuEntity yonghuEntity = new YonghuEntity(); yonghuEntity.setId(id); yonghuEntity.setYonghuDelete(2); list.add(yonghuEntity); } if(list != null && list.size() >0){ yonghuService.updateBatchById(list); } return R.ok(); } / 批量上传 / @RequestMapping("/batchInsert") public R save( String fileName, HttpServletRequest request){ logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName); Integer yonghuId = Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))); SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); try { List<YonghuEntity> yonghuList = new ArrayList<>();//上传的东西 Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段 Date date = new Date(); int lastIndexOf = fileName.lastIndexOf("."); if(lastIndexOf == -1){ return R.error(511,"该文件没有后缀"); }else{ String suffix = fileName.substring(lastIndexOf); if(!".xls".equals(suffix)){ return R.error(511,"只支持后缀为xls的excel文件"); }else{ URL resource = this.getClass().getClassLoader().getResource("../../upload/" + fileName);//获取文件路径 File file = new File(resource.getFile()); if(!file.exists()){ return R.error(511,"找不到上传文件,请联系管理员"); }else{ List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件 dataList.remove(0);//删除第一行,由于第一行是提示 for(List<String> data:dataList){ //循环 YonghuEntity yonghuEntity = new YonghuEntity();// yonghuEntity.setYonghuUuidNumber(data.get(0)); //学号 要改的// yonghuEntity.setUsername(data.get(0)); //账户 要改的// //yonghuEntity.setPassword("123456");//密码// yonghuEntity.setYonghuName(data.get(0)); //学生姓名 要改的// yonghuEntity.setYonghuPhoto("");//详情和图片// yonghuEntity.setSexTypes(Integer.valueOf(data.get(0))); //性别 要改的// yonghuEntity.setXueyuanTypes(Integer.valueOf(data.get(0))); //学院 要改的// yonghuEntity.setZhuanyeTypes(Integer.valueOf(data.get(0))); //专业 要改的// yonghuEntity.setBanjiTypes(Integer.valueOf(data.get(0))); //班级 要改的// yonghuEntity.setYonghuPhone(data.get(0)); //联系办法 要改的// yonghuEntity.setYonghuIdNumber(data.get(0)); //学生身份证号 要改的// yonghuEntity.setYonghuEmail(data.get(0)); //邮箱 要改的// yonghuEntity.setJifenNumber(Integer.valueOf(data.get(0))); //创新学分 要改的// yonghuEntity.setYonghuDelete(1);//逻辑删除字段// yonghuEntity.setCreateTime(date);//韶光 yonghuList.add(yonghuEntity); //把要查询是否重复的字段放入map中 //学号 if(seachFields.containsKey("yonghuUuidNumber")){ List<String> yonghuUuidNumber = seachFields.get("yonghuUuidNumber"); yonghuUuidNumber.add(data.get(0));//要改的 }else{ List<String> yonghuUuidNumber = new ArrayList<>(); yonghuUuidNumber.add(data.get(0));//要改的 seachFields.put("yonghuUuidNumber",yonghuUuidNumber); } //账户 if(seachFields.containsKey("username")){ List<String> username = seachFields.get("username"); username.add(data.get(0));//要改的 }else{ List<String> username = new ArrayList<>(); username.add(data.get(0));//要改的 seachFields.put("username",username); } //联系办法 if(seachFields.containsKey("yonghuPhone")){ List<String> yonghuPhone = seachFields.get("yonghuPhone"); yonghuPhone.add(data.get(0));//要改的 }else{ List<String> yonghuPhone = new ArrayList<>(); yonghuPhone.add(data.get(0));//要改的 seachFields.put("yonghuPhone",yonghuPhone); } //学生身份证号 if(seachFields.containsKey("yonghuIdNumber")){ List<String> yonghuIdNumber = seachFields.get("yonghuIdNumber"); yonghuIdNumber.add(data.get(0));//要改的 }else{ List<String> yonghuIdNumber = new ArrayList<>(); yonghuIdNumber.add(data.get(0));//要改的 seachFields.put("yonghuIdNumber",yonghuIdNumber); } } //查询是否重复 //学号 List<YonghuEntity> yonghuEntities_yonghuUuidNumber = yonghuService.selectList(new EntityWrapper<YonghuEntity>().in("yonghu_uuid_number", seachFields.get("yonghuUuidNumber")).eq("yonghu_delete", 1)); if(yonghuEntities_yonghuUuidNumber.size() >0 ){ ArrayList<String> repeatFields = new ArrayList<>(); for(YonghuEntity s:yonghuEntities_yonghuUuidNumber){ repeatFields.add(s.getYonghuUuidNumber()); } return R.error(511,"数据库的该表中的 [学号] 字段已经存在 存在数据为:"+repeatFields.toString()); } //账户 List<YonghuEntity> yonghuEntities_username = yonghuService.selectList(new EntityWrapper<YonghuEntity>().in("username", seachFields.get("username")).eq("yonghu_delete", 1)); if(yonghuEntities_username.size() >0 ){ ArrayList<String> repeatFields = new ArrayList<>(); for(YonghuEntity s:yonghuEntities_username){ repeatFields.add(s.getUsername()); } return R.error(511,"数据库的该表中的 [账户] 字段已经存在 存在数据为:"+repeatFields.toString()); } //联系办法 List<YonghuEntity> yonghuEntities_yonghuPhone = yonghuService.selectList(new EntityWrapper<YonghuEntity>().in("yonghu_phone", seachFields.get("yonghuPhone")).eq("yonghu_delete", 1)); if(yonghuEntities_yonghuPhone.size() >0 ){ ArrayList<String> repeatFields = new ArrayList<>(); for(YonghuEntity s:yonghuEntities_yonghuPhone){ repeatFields.add(s.getYonghuPhone()); } return R.error(511,"数据库的该表中的 [联系办法] 字段已经存在 存在数据为:"+repeatFields.toString()); } //学生身份证号 List<YonghuEntity> yonghuEntities_yonghuIdNumber = yonghuService.selectList(new EntityWrapper<YonghuEntity>().in("yonghu_id_number", seachFields.get("yonghuIdNumber")).eq("yonghu_delete", 1)); if(yonghuEntities_yonghuIdNumber.size() >0 ){ ArrayList<String> repeatFields = new ArrayList<>(); for(YonghuEntity s:yonghuEntities_yonghuIdNumber){ repeatFields.add(s.getYonghuIdNumber()); } return R.error(511,"数据库的该表中的 [学生身份证号] 字段已经存在 存在数据为:"+repeatFields.toString()); } yonghuService.insertBatch(yonghuList); return R.ok(); } } } }catch (Exception e){ e.printStackTrace(); return R.error(511,"批量插入数据非常,请联系管理员"); } } / 登录 / @IgnoreAuth @RequestMapping(value = "/login") public R login(String username, String password, String captcha, HttpServletRequest request) { YonghuEntity yonghu = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("username", username)); if(yonghu==null || !yonghu.getPassword().equals(password)) return R.error("账号或密码禁绝确"); else if(yonghu.getYonghuDelete() != 1) return R.error("账户已被删除"); // // 获取监听器中的字典表 // ServletContext servletContext = ContextLoader.getCurrentWebApplicationContext().getServletContext(); // Map<String, Map<Integer, String>> dictionaryMap= (Map<String, Map<Integer, String>>) servletContext.getAttribute("dictionaryMap"); // Map<Integer, String> role_types = dictionaryMap.get("role_types"); // role_types.get(.getRoleTypes()); String token = tokenService.generateToken(yonghu.getId(),username, "yonghu", "学生"); R r = R.ok(); r.put("token", token); r.put("role","学生"); r.put("username",yonghu.getYonghuName()); r.put("tableName","yonghu"); r.put("userId",yonghu.getId()); return r; } / 注册 / @IgnoreAuth @PostMapping(value = "/register") public R register(@RequestBody YonghuEntity yonghu){// ValidatorUtils.validateEntity(user); Wrapper<YonghuEntity> queryWrapper = new EntityWrapper<YonghuEntity>() .eq("username", yonghu.getUsername()) .or() .eq("yonghu_phone", yonghu.getYonghuPhone()) .or() .eq("yonghu_id_number", yonghu.getYonghuIdNumber()) .andNew() .eq("yonghu_delete", 1) ; YonghuEntity yonghuEntity = yonghuService.selectOne(queryWrapper); if(yonghuEntity != null) return R.error("账户或者联系办法或者学生身份证号已经被利用"); yonghu.setYonghuDelete(1); yonghu.setCreateTime(new Date()); yonghuService.insert(yonghu); return R.ok(); } / 重置密码 / @GetMapping(value = "/resetPassword") public R resetPassword(Integer id){ YonghuEntity yonghu = new YonghuEntity(); yonghu.setPassword("123456"); yonghu.setId(id); yonghuService.updateById(yonghu); return R.ok(); } / 忘却密码 / @IgnoreAuth @RequestMapping(value = "/resetPass") public R resetPass(String username, HttpServletRequest request) { YonghuEntity yonghu = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("username", username)); if(yonghu!=null){ yonghu.setPassword("123456"); boolean b = yonghuService.updateById(yonghu); if(!b){ return R.error(); } }else{ return R.error("账号不存在"); } return R.ok(); } / 获取用户的session用户信息 / @RequestMapping("/session") public R getCurrYonghu(HttpServletRequest request){ Integer id = (Integer)request.getSession().getAttribute("userId"); YonghuEntity yonghu = yonghuService.selectById(id); if(yonghu !=null){ //entity转view YonghuView view = new YonghuView(); BeanUtils.copyProperties( yonghu , view );//把实体数据重构到view中 //修正对应字典表字段 dictionaryService.dictionaryConvert(view, request); return R.ok().put("data", view); }else { return R.error(511,"查不到数据"); } } / 退出 / @GetMapping(value = "logout") public R logout(HttpServletRequest request) { request.getSession().invalidate(); return R.ok("退出成功"); }}ConfigServiceImpl.java
package com.service.impl;import java.util.Map;import org.springframework.stereotype.Service;import com.baomidou.mybatisplus.mapper.EntityWrapper;import com.baomidou.mybatisplus.plugins.Page;import com.baomidou.mybatisplus.service.impl.ServiceImpl;import com.dao.ConfigDao;import com.entity.ConfigEntity;import com.service.ConfigService;import com.utils.PageUtils;import com.utils.Query;/ 系统用户 @author yangliyuan @date 2019年10月10日 上午9:17:59 /@Service("configService")public class ConfigServiceImpl extends ServiceImpl<ConfigDao, ConfigEntity> implements ConfigService { @Override public PageUtils queryPage(Map<String, Object> params) { Page<ConfigEntity> page = this.selectPage( new Query<ConfigEntity>(params).getPage(), new EntityWrapper<ConfigEntity>() ); return new PageUtils(page); }}JifenjiluServiceImpl.java
package com.service.impl;import com.utils.StringUtil;import org.springframework.stereotype.Service;import java.lang.reflect.Field;import java.util.;import com.baomidou.mybatisplus.plugins.Page;import com.baomidou.mybatisplus.service.impl.ServiceImpl;import org.springframework.transaction.annotation.Transactional;import com.utils.PageUtils;import com.utils.Query;import org.springframework.web.context.ContextLoader;import javax.servlet.ServletContext;import javax.servlet.http.HttpServletRequest;import com.dao.JifenjiluDao;import com.entity.JifenjiluEntity;import com.service.JifenjiluService;import com.entity.view.JifenjiluView;/ 学分记录 做事实现类 /@Service("jifenjiluService")@Transactionalpublic class JifenjiluServiceImpl extends ServiceImpl<JifenjiluDao, JifenjiluEntity> implements JifenjiluService { @Override public PageUtils queryPage(Map<String,Object> params) { if(params != null && (params.get("limit") == null || params.get("page") == null)){ params.put("page","1"); params.put("limit","10"); } Page<JifenjiluView> page =new Query<JifenjiluView>(params).getPage(); page.setRecords(baseMapper.selectListView(page,params)); return new PageUtils(page); }}add-or-update.vue
<template> <div class="addEdit-block"> <el-form class="detail-form-content" ref="ruleForm" :model="ruleForm" :rules="rules" label-width="80px" :style="{backgroundColor:addEditForm.addEditBoxColor}" > <el-row> <el-col :span="12"> <el-form-item class="input" v-if="type!='info'" label="项目类型编码" prop="codeIndex"> <el-input v-model="ruleForm.codeIndex" placeholder="项目类型编码" clearable :readonly="ro.codeIndex"></el-input> </el-form-item> <div v-else> <el-form-item class="input" label="项目类型编码" prop="codeIndex"> <el-input v-model="ruleForm.codeIndex" placeholder="项目类型编码" readonly></el-input> </el-form-item> </div> </el-col> <el-col :span="12"> <el-form-item class="input" v-if="type!='info'" label="项目类型" prop="indexName"> <el-input v-model="ruleForm.indexName" placeholder="项目类型" clearable :readonly="ro.indexName"></el-input> </el-form-item> <div v-else> <el-form-item class="input" label="项目类型" prop="indexName"> <el-input v-model="ruleForm.indexName" placeholder="项目类型" readonly></el-input> </el-form-item> </div> </el-col> <!--<el-col :span="12"> <el-form-item class="input" v-if="type!='info'" label="备注" prop="beizhu"> <el-input v-model="ruleForm.beizhu" placeholder="备注" clearable :readonly="ro.beizhu"></el-input> </el-form-item> <div v-else> <el-form-item class="input" label="备注" prop="beizhu"> <el-input v-model="ruleForm.beizhu" placeholder="备注" readonly></el-input> </el-form-item> </div> </el-col>--> </el-row> <el-form-item class="btn"> <el-button v-if="type!='info'" type="primary" class="btn-success" @click="onSubmit">提交</el-button> <el-button v-if="type!='info'" class="btn-close" @click="back()">取消</el-button> <el-button v-if="type=='info'" class="btn-close" @click="back()">返回</el-button> </el-form-item> </el-form> </div></template><script> import styleJs from "../../../utils/style.js"; // 数字,邮件,手机,url,身份证校验 import { isNumber,isIntNumer,isEmail,isPhone, isMobile,isURL,checkIdCard } from "@/utils/validate"; export default { data() { let self = this return { addEditForm:null, id: '', type: '', ro:{ codeIndex : true, indexName : false, superId : false, beizhu : false, }, ruleForm: { codeIndex: '', indexName: '', superId : '', beizhu : '', }, rules: { /beizhu: [ { required: true, message: '备注不能为空', trigger: 'blur' }, { pattern: /^[1-9]\d$/, message: '备注只能为正整数', trigger: 'blur' } ],/ } }; }, props: ["parent"], computed: { }, created() { this.addEditForm = styleJs.addStyle(); this.addEditStyleChange() this.addEditUploadStyleChange() }, methods: { // 初始化 init(id,type) { if (id) { this.id = id; this.type = type; } if(this.type=='info'||this.type=='else'){ this.info(id); }else{ //查询最大值 start this.$http({ url: `dictionary/maxCodeIndex`, method: "post", data: {"dicCode":"jifenjilu_types"} }).then(({ data }) => { if (data && data.code === 0) { this.ruleForm.codeIndex = data.maxCodeIndex; } else { this.$message.error(data.msg); } }); //查询最大值 end } }, // 多级联动参数 info(id) { this.$http({ url: `dictionary/info/${id}`, method: "get" }).then(({ data }) => { if (data && data.code === 0) { this.ruleForm = data.data; //办理前台上传图片后台不显示的问题 let reg=new RegExp('../../../upload','g')//g代表全部 } else { this.$message.error(data.msg); } }); }, // 提交 onSubmit() { if((!this.ruleForm.indexName)){ this.$message.error('项目类型不能为空'); return } this.$refs["ruleForm"].validate(valid => { if (valid) { let ruleForm = this.ruleForm; ruleForm["dicCode"]="jifenjilu_types"; ruleForm["dicName"]="项目类型"; this.$http({ url: `dictionary/${!this.ruleForm.id ? "save" : "update"}`, method: "post", data: ruleForm }).then(({ data }) => { if (data && data.code === 0) { this.$message({ message: "操作成功", type: "success", duration: 1500, onClose: () => { this.parent.showFlag = true; this.parent.addOrUpdateFlag = false; this.parent.dictionaryCrossAddOrUpdateFlag = false; this.parent.search(); this.parent.contentStyleChange(); } }); } else { this.$message.error(data.msg); } }); } }); }, // 返回 back() { this.parent.showFlag = true; this.parent.addOrUpdateFlag = false; this.parent.dictionaryCrossAddOrUpdateFlag = false; this.parent.contentStyleChange(); }, addEditStyleChange() { this.$nextTick(()=>{ // input document.querySelectorAll('.addEdit-block .input .el-input__inner').forEach(el=>{ el.style.height = this.addEditForm.inputHeight el.style.color = this.addEditForm.inputFontColor el.style.fontSize = this.addEditForm.inputFontSize el.style.borderWidth = this.addEditForm.inputBorderWidth el.style.borderStyle = this.addEditForm.inputBorderStyle el.style.borderColor = this.addEditForm.inputBorderColor el.style.borderRadius = this.addEditForm.inputBorderRadius el.style.backgroundColor = this.addEditForm.inputBgColor }) document.querySelectorAll('.addEdit-block .input .el-form-item__label').forEach(el=>{ el.style.lineHeight = this.addEditForm.inputHeight el.style.color = this.addEditForm.inputLableColor el.style.fontSize = this.addEditForm.inputLableFontSize }) // select document.querySelectorAll('.addEdit-block .select .el-input__inner').forEach(el=>{ el.style.height = this.addEditForm.selectHeight el.style.color = this.addEditForm.selectFontColor el.style.fontSize = this.addEditForm.selectFontSize el.style.borderWidth = this.addEditForm.selectBorderWidth el.style.borderStyle = this.addEditForm.selectBorderStyle el.style.borderColor = this.addEditForm.selectBorderColor el.style.borderRadius = this.addEditForm.selectBorderRadius el.style.backgroundColor = this.addEditForm.selectBgColor }) document.querySelectorAll('.addEdit-block .select .el-form-item__label').forEach(el=>{ el.style.lineHeight = this.addEditForm.selectHeight el.style.color = this.addEditForm.selectLableColor el.style.fontSize = this.addEditForm.selectLableFontSize }) document.querySelectorAll('.addEdit-block .select .el-select__caret').forEach(el=>{ el.style.color = this.addEditForm.selectIconFontColor el.style.fontSize = this.addEditForm.selectIconFontSize }) // date document.querySelectorAll('.addEdit-block .date .el-input__inner').forEach(el=>{ el.style.height = this.addEditForm.dateHeight el.style.color = this.addEditForm.dateFontColor el.style.fontSize = this.addEditForm.dateFontSize el.style.borderWidth = this.addEditForm.dateBorderWidth el.style.borderStyle = this.addEditForm.dateBorderStyle el.style.borderColor = this.addEditForm.dateBorderColor el.style.borderRadius = this.addEditForm.dateBorderRadius el.style.backgroundColor = this.addEditForm.dateBgColor }) document.querySelectorAll('.addEdit-block .date .el-form-item__label').forEach(el=>{ el.style.lineHeight = this.addEditForm.dateHeight el.style.color = this.addEditForm.dateLableColor el.style.fontSize = this.addEditForm.dateLableFontSize }) document.querySelectorAll('.addEdit-block .date .el-input__icon').forEach(el=>{ el.style.color = this.addEditForm.dateIconFontColor el.style.fontSize = this.addEditForm.dateIconFontSize el.style.lineHeight = this.addEditForm.dateHeight }) // upload let iconLineHeight = parseInt(this.addEditForm.uploadHeight) - parseInt(this.addEditForm.uploadBorderWidth) 2 + 'px' document.querySelectorAll('.addEdit-block .upload .el-upload--picture-card').forEach(el=>{ el.style.width = this.addEditForm.uploadHeight el.style.height = this.addEditForm.uploadHeight el.style.borderWidth = this.addEditForm.uploadBorderWidth el.style.borderStyle = this.addEditForm.uploadBorderStyle el.style.borderColor = this.addEditForm.uploadBorderColor el.style.borderRadius = this.addEditForm.uploadBorderRadius el.style.backgroundColor = this.addEditForm.uploadBgColor }) document.querySelectorAll('.addEdit-block .upload .el-form-item__label').forEach(el=>{ el.style.lineHeight = this.addEditForm.uploadHeight el.style.color = this.addEditForm.uploadLableColor el.style.fontSize = this.addEditForm.uploadLableFontSize }) document.querySelectorAll('.addEdit-block .upload .el-icon-plus').forEach(el=>{ el.style.color = this.addEditForm.uploadIconFontColor el.style.fontSize = this.addEditForm.uploadIconFontSize el.style.lineHeight = iconLineHeight el.style.display = 'block' }) // 多文本输入框 document.querySelectorAll('.addEdit-block .textarea .el-textarea__inner').forEach(el=>{ el.style.height = this.addEditForm.textareaHeight el.style.color = this.addEditForm.textareaFontColor el.style.fontSize = this.addEditForm.textareaFontSize el.style.borderWidth = this.addEditForm.textareaBorderWidth el.style.borderStyle = this.addEditForm.textareaBorderStyle el.style.borderColor = this.addEditForm.textareaBorderColor el.style.borderRadius = this.addEditForm.textareaBorderRadius el.style.backgroundColor = this.addEditForm.textareaBgColor }) document.querySelectorAll('.addEdit-block .textarea .el-form-item__label').forEach(el=>{ // el.style.lineHeight = this.addEditForm.textareaHeight el.style.color = this.addEditForm.textareaLableColor el.style.fontSize = this.addEditForm.textareaLableFontSize }) // 保存 document.querySelectorAll('.addEdit-block .btn .btn-success').forEach(el=>{ el.style.width = this.addEditForm.btnSaveWidth el.style.height = this.addEditForm.btnSaveHeight el.style.color = this.addEditForm.btnSaveFontColor el.style.fontSize = this.addEditForm.btnSaveFontSize el.style.borderWidth = this.addEditForm.btnSaveBorderWidth el.style.borderStyle = this.addEditForm.btnSaveBorderStyle el.style.borderColor = this.addEditForm.btnSaveBorderColor el.style.borderRadius = this.addEditForm.btnSaveBorderRadius el.style.backgroundColor = this.addEditForm.btnSaveBgColor }) // 返回 document.querySelectorAll('.addEdit-block .btn .btn-close').forEach(el=>{ el.style.width = this.addEditForm.btnCancelWidth el.style.height = this.addEditForm.btnCancelHeight el.style.color = this.addEditForm.btnCancelFontColor el.style.fontSize = this.addEditForm.btnCancelFontSize el.style.borderWidth = this.addEditForm.btnCancelBorderWidth el.style.borderStyle = this.addEditForm.btnCancelBorderStyle el.style.borderColor = this.addEditForm.btnCancelBorderColor el.style.borderRadius = this.addEditForm.btnCancelBorderRadius el.style.backgroundColor = this.addEditForm.btnCancelBgColor }) }) }, addEditUploadStyleChange() { this.$nextTick(()=>{ document.querySelectorAll('.addEdit-block .upload .el-upload-list--picture-card .el-upload-list__item').forEach(el=>{ el.style.width = this.addEditForm.uploadHeight el.style.height = this.addEditForm.uploadHeight el.style.borderWidth = this.addEditForm.uploadBorderWidth el.style.borderStyle = this.addEditForm.uploadBorderStyle el.style.borderColor = this.addEditForm.uploadBorderColor el.style.borderRadius = this.addEditForm.uploadBorderRadius el.style.backgroundColor = this.addEditForm.uploadBgColor }) }) }, } };</script><style lang="scss">.editor{ height: 500px; & /deep/ .ql-container { height: 310px; }}.amap-wrapper { width: 100%; height: 500px;}.search-box { position: absolute;}.addEdit-block { margin: -10px;}.detail-form-content { padding: 12px;}.btn .el-button { padding: 0;}</style>声明
本博客适用于广泛的学术和教诲用场,包括但不限于个人学习、开拓设计,产品设计。仅供学习参考,旨在为读者供应深入理解和学术研究的材料。
java系统设计,毕设辅导